Last night I tried an experiment. It failed miserably but it wasn't my fault.
The goal was to build a useVue React hook that would let us render Vue components inside React. Why would anyone do this? Good question.
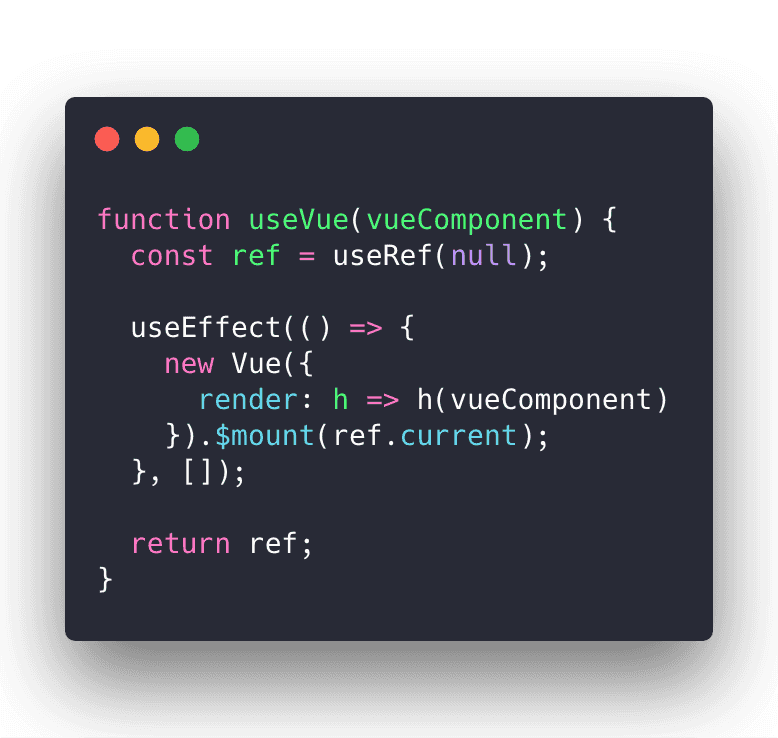
Here's what it looks like

It's based on my D3blackbox approach to wrapping random D3 examples in React components. Quick for meeting deadlines, great for small components you don't wanna build yourself.
Same thing here:
useRefcreates a React refuseEffectruns on component mount and does Vue stuff
You use useVue by passing in a Vue component and receiving a React ref. Then you render an anchor element. useVue places your Vue component in that element.
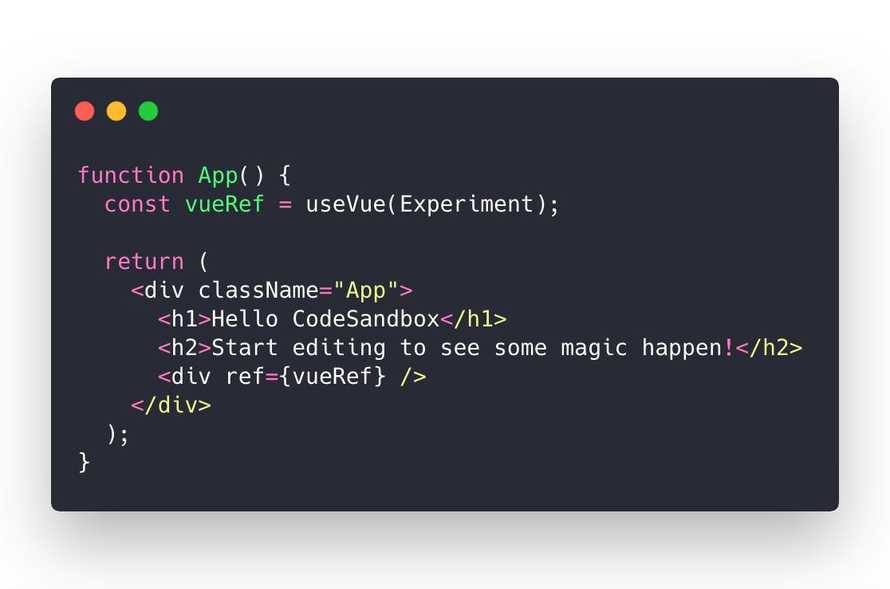
Like this

Great, right?
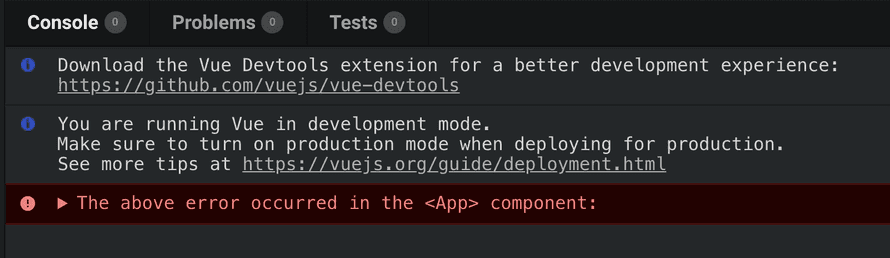
Except this is where it all falls apart. I can't figure out how to set up my Codesandbox to support both Vue and React at the same time.
Start with a Vue project and JSX doesn't work. Building your React components with React.createElement is no fun.
Start with a React project and you can import .vue files but they import as a string. No JavaScript, no <template> tags, no nothing.
Just a little error saying Swizec is dumb.

Doesn't even have the decency to show an error. Dig deep and you see it's something like This large 30 line string is not a DOM element. No shit it isn't.
I know it's possible to have React and Vue in the same project. We've done it at dayjob.exe for ... reasons.
Would like to avoid building my own Webpack config from scratch just to prove this experiment works. 😅 You'd need to basically say "Ok, use Vue for .vue files, React for .js files"
Have you tried this before? Got any tips? Hit reply or answer this tweet
But who can I ask about configuring a Codesandbox for both Vue and React?@CompuIves anyone tried this before? Is it possible?
— Swizec Teller (@Swizec) February 20, 2019
Continue reading about An experiment to merge React and Vue
Semantically similar articles hand-picked by GPT-4
- This is Yak Shaving
- Livecoding Recap: A new more versatile React pattern
- Livecoding 52: First impressions of Vue
- Easy D3 blackbox components with React hooks
- Announcing D3blackbox and useD3
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

