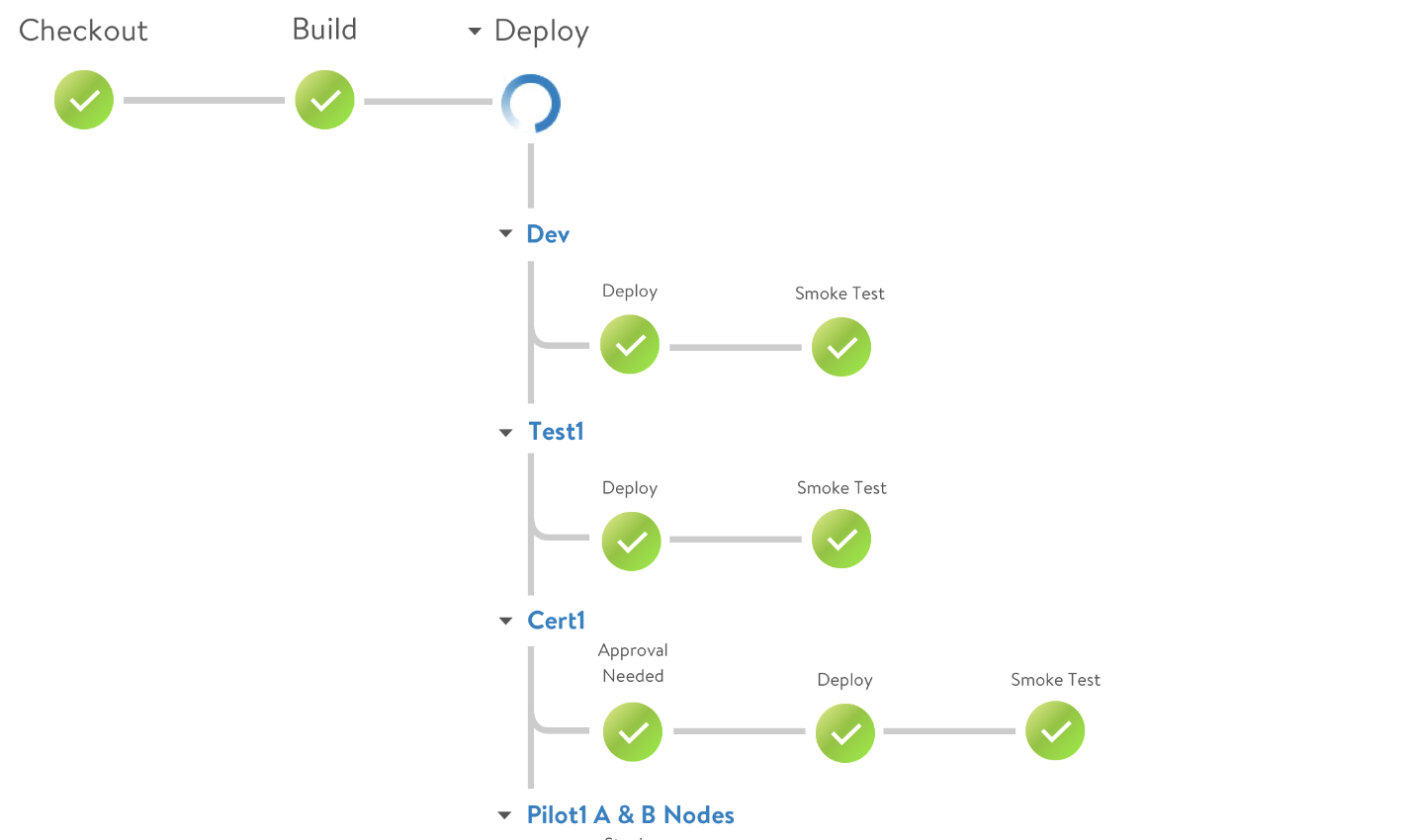
A coaching client showed me this design and asked: Ok, how do I build this?

Well hmm… it's a tree of some sort. Each icon is a node, and each line is an edge. Nodes can have multiple children. I think 🤔
You can build this with D3. Calculate each node's position, then iterate and render. An image imported as an SVG component will do. Webpack can handle that for you.
So you have node positions and you know which nodes are connected. Now what?
You can turn that into pairs of coordinates. Point A to point B. A line between them.
D3 is perfect for that! Drawing lines from A to B is super easy 👇
// create a line path generator
const line = d3.line();
// pair of coordinates
const data = [
[0, 0],
[100, 100],
];
// draw, using JSX notation
<svg>
<path d={line(data)} style={lineStyle}></path>
</svg>;
That draws a line from point (0, 0) to point (100, 100).
But we don't want straight lines. Straight lines don't look good.
Lucky for us, D3 has ample support for curves. Many different curve formulas to choose from.
We can add some curve to our line with the .curve method.
// create a line path generator
const line2 = d3.line().curve(d3.curveCardinal);
If you try that, you'll see that nothing happens. Curves need multiple points in your line data to work well.
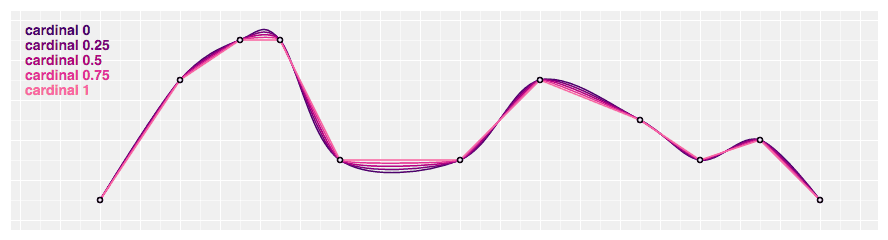
Like this 👇
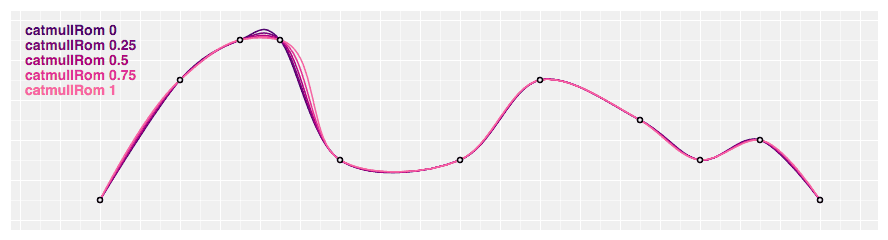
That's a nice curve and all, but not quite what we're looking for. And if you look at the curve examples in D3 docs, you'll see that nothing quite fits.


After some experimentation, I found a solution.
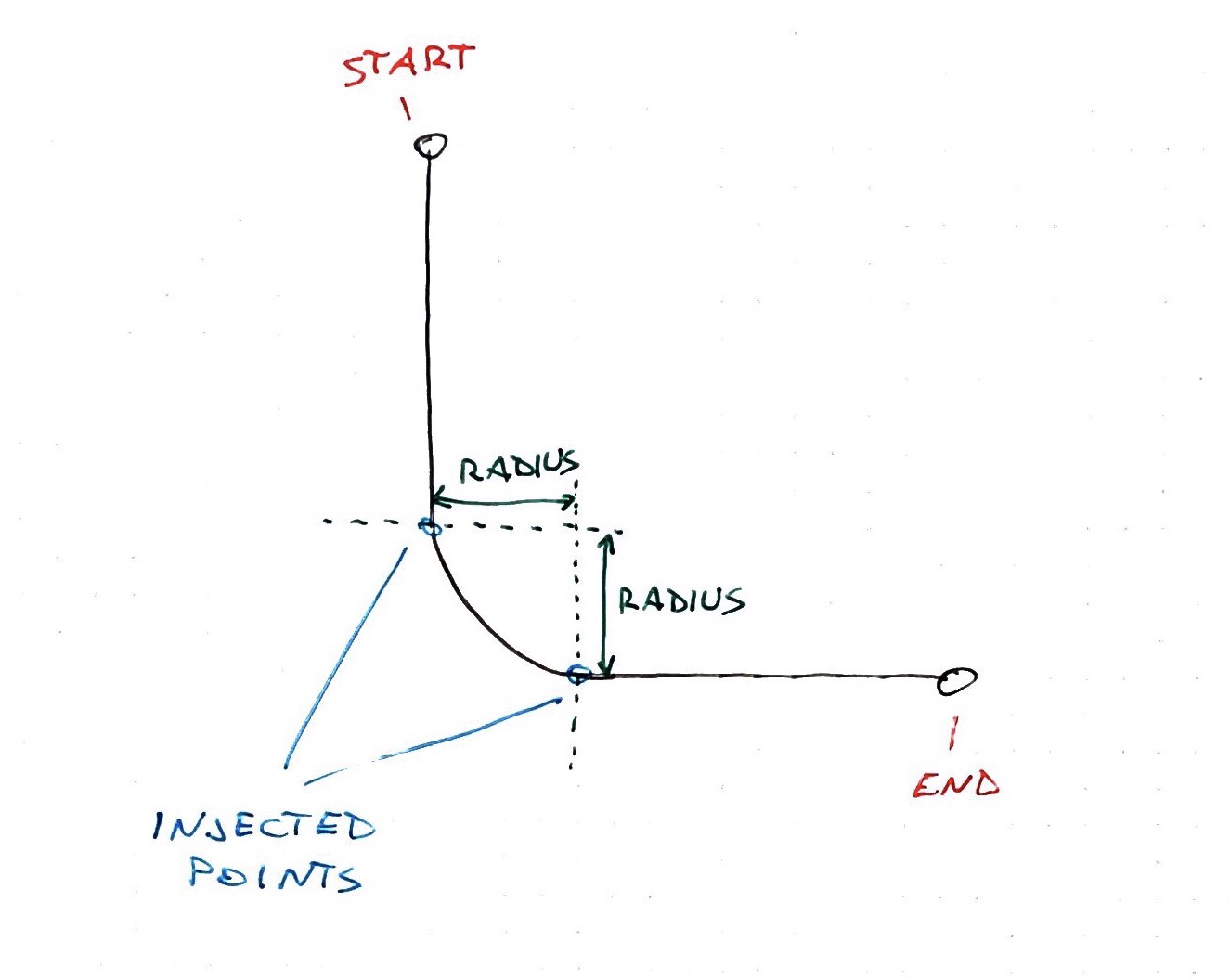
👉 a React component that takes 2 points, injects 2 juuuust perfectly spaced points, and draws a D3 curve between them.
The poorly named <RoundedCorner> component is just 15 lines of Prettier'd code. All values discovered experimentally.
const RoundedCorner = ({ start, end, radius = 5 }) => {
const line = d3
.line()
.x(d => d[0])
.y(d => d[1])
.curve(d3.curveBundle.beta(1));
const points = [
start,
[start[0], end[1] - radius],
[start[0] + radius, end[1]],
end
];
return <path d={line(points)} style={lineStyle}>;
};
</path>
We take start and end coordinates, and the desired radius. Similar to CSS rounded borders.
Experimentally, I discovered that for best results, you have to place 2 points between the two endpoints. One on each side of the rounded corner you want.

Then you have to use the curveBundle generator with the beta factor set to 1. I honestly don't know what that means but it works.
You can see I tried a few different configurations in the example CodeSandbox. That's because some curves produced weird edges when turned around like that.
But not good ol' curveBundle.
Continue reading about Creating the perfect rounded edge with D3 curves
Semantically similar articles hand-picked by GPT-4
- Livecoding #34: A Map of Global Migrations, Part 3
- The two ways to build a zoomable dataviz component with d3.zoom and React
- A Drilldown Piechart with React and D3
- Silky smooth Piechart transitions with React and D3.js
- Build an animated pure SVG dynamic height accordion with React and D3
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

