Friend, this episode of #CodeWithSwiz is a great example of why you want to start using TypeScript and how thermal load destroys computers.
CodeWithSwiz is a twice-a-week live show. Like a podcast with video and fun hacking. Focused on experiments. Join live Wednesdays and Sundays
Thermal load is fun for computers
First, the thermals 👉 it was a hot day in San Francisco and this city doesn't know about AC or insulation. Temperate climate with a few hot days, why bother.
Computers don't like that.
Your computer uses MOSFET transistors to perform computation. The details of how that works took my college physics professor a whole semester to explain and I'm not gonna try. The wikipedia article is great ✌️
Heat makes those transistors unreliable. 1 becomes 0, 0 becomes 1, and you get system crashes, hanged CPUs, or incorrect results without knowing they're incorrect.
This is why my Node app to thaw carrots with my laptop was a bad idea. Fun but bad 🥕
The faster your computer runs, the more heat it produces, the less reliable it becomes. That's why you don't have a 6GHz laptop. You'd need a cooler the size of your fridge. Or a dash of liquid nitrogen to run DOOM at 1000fps
Fun fact: Norway uses the heat output of data centers to heat entire towns through winter.
In lieu of a gigantic fridge, your laptop downclocks itself when it gets warm. Better to be reliable and slow than fast, unreliable, and broken.
And you can see that in my video above. Encoding got overwhelmed, frames started dropping, audio was good.
Why you should consider TypeScript
This entire episode was about fixing a bug.

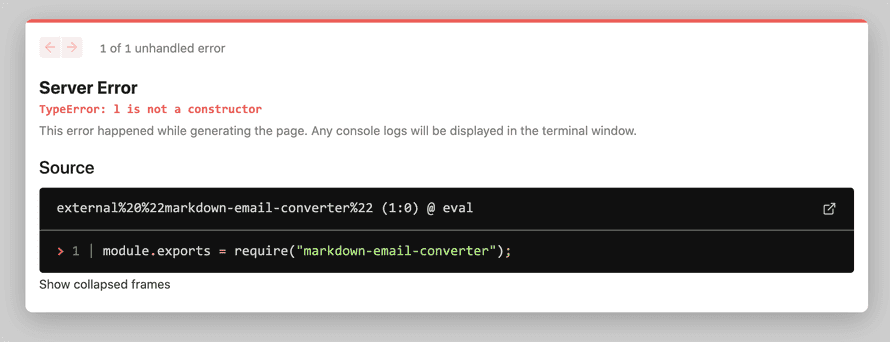
You get a cryptic error from a library that you created. Your code builds without error. Try to use it and get a cryptic "X is not a constructor" message.
At first I thought this was a microbundle bug, then a parcel bug. You can see that flipflop in the previous episode of CodeWithSwiz.
Removed images from source, changed to text, and went back to microbundle. Didn't help.
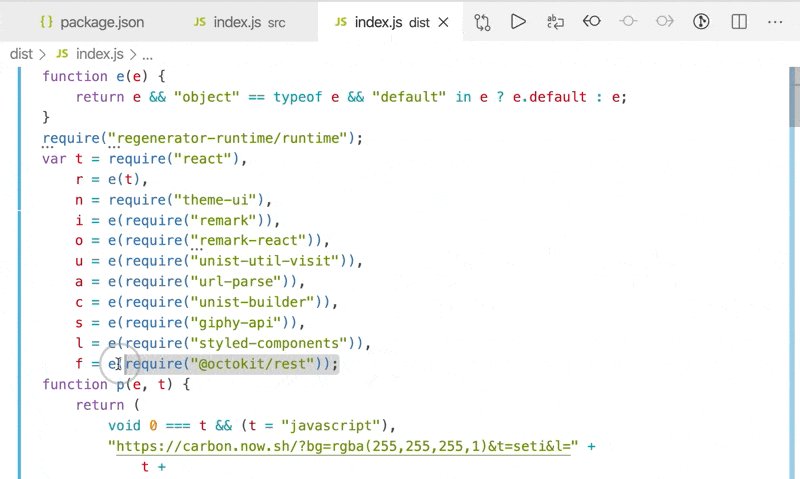
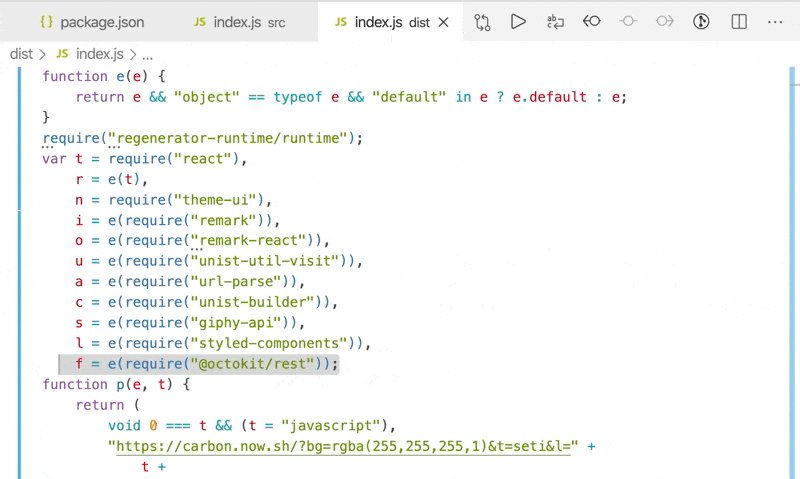
After the stream I tried one last debugging trick 👉 look at the compiled source. Open dist/index.js in VSCode, run prettier, see if anything stands out.

Okay l is the @octokit/rest library. How am I using that? 🤔
import Octokit from "@octokit/rest";
That looks fine ... what does the readme say?
const { Octokit } = require("@octokit/rest");
It's a named export, not a default export. 🤦♂️
Change that line of code and the error goes away.
import { Octokit } from "@octokit/rest";
An hour wasted because JavaScript can't know you're using a library, function, or variable incorrectly until you run the code. TypeScript would yell at us and we'd fix the bug in 3 minutes.
Lesson learned my friend. We continue on Sunday
Cheers,
~Swizec
PS: we also ran into a microbundle compilation bug that means you have to add import 'regenerator-runtime/runtime' to your code. Don't worry about it, there's a PR ✌️
Continue reading about Exploring NextJS with a custom CMS, pt3 – CodeWithSwiz
Semantically similar articles hand-picked by GPT-4
- Building a small CMS with NextJS, pt2 – CodeWithSwiz
- Your first NextJS app – CodeWithSwiz
- TypeScript for serverless lambda backends 👌
- Exploring NextJS with a headless CMS, pt4 – CodeWithSwiz
- Is hot dog taco?
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

