A few weeks ago I made an offer: Come work with me, and I'll pay you to learn React.
20 people applied. I am not famous 🤔
But I only had room for 1, so that's plenty. Now I was faced with a challenge: How do you pick 1 person out of 20 to help you code things you don't have time to code?
The original problem I'm solving is all about time and energy – I don't have enough of either. Interviewing everyone individually was out of the question.
So I designed a sort of interview audition system. Something like this:
- Hold a one-to-many webinar where I explain a React concept. Learning something is valuable to applicants, I hope.
- Ask for app submissions built with this concept. Building something for practice is valuable to applicants, I hope.
- Rank folks based on how fast they learn. This is based on my subjective spidey senses, I'm afraid. I don't know how to make it objective.
Many said they don't have time for this bullshit and dropped out before the webinar. That's okay. I designed the process this way. If you don't have time to talk to me, you won't have time to work on stuff either.
You might make time if I could offer oodles of money or super crazy interesting problems. But I don't have either of those yet. Sorry.
Some new people showed up at the webinar. That's cool, too. The more, the merrier.
The webinar got 226 views. 49 while it was live.
Of those, 6 sent me an app to look at. 🎉
That's a conversion rate of 30%. Pretty good considering the best I can offer is a sort of intern apprenticeship with a bit of money involved.
Although some folks applying had like 2 or 3 years of experience, and that's crazy. Is nobody hiring juniors anymore? 🤔
Here's what people built
Here's some stuff that people built. I promised I'd share it with the world, and who knows, you might decide you need someone to help you code, too.
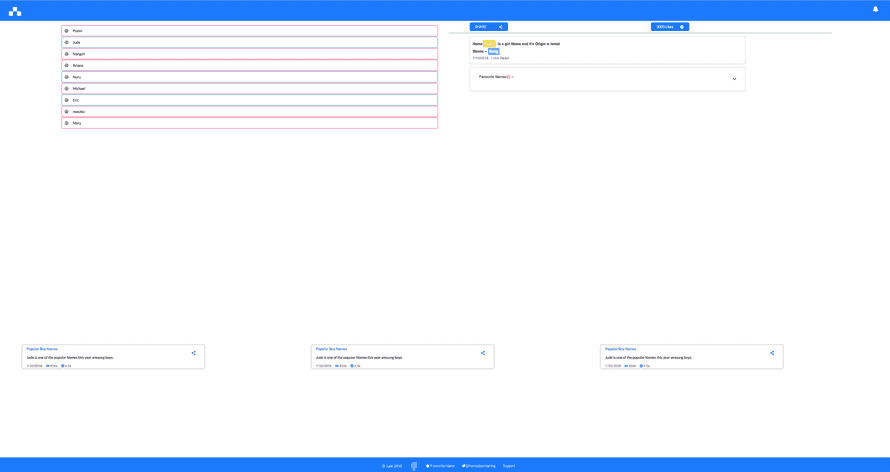
Jude built a cool names meaning thingy. Great styling, lovely use of React context. Works great and has many buttons that show there's good ideas to go forward.

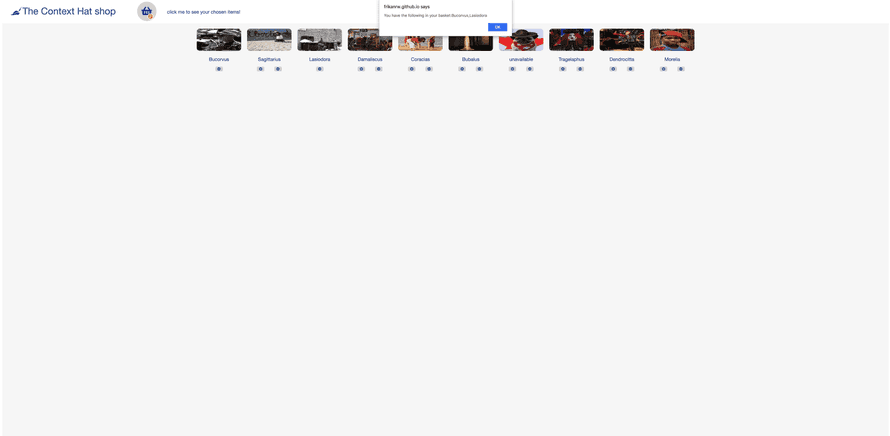
Frikan built an entire hat shop! Uses React context to share state around and works pretty well. Nice simple styling, good code behind the scenes.

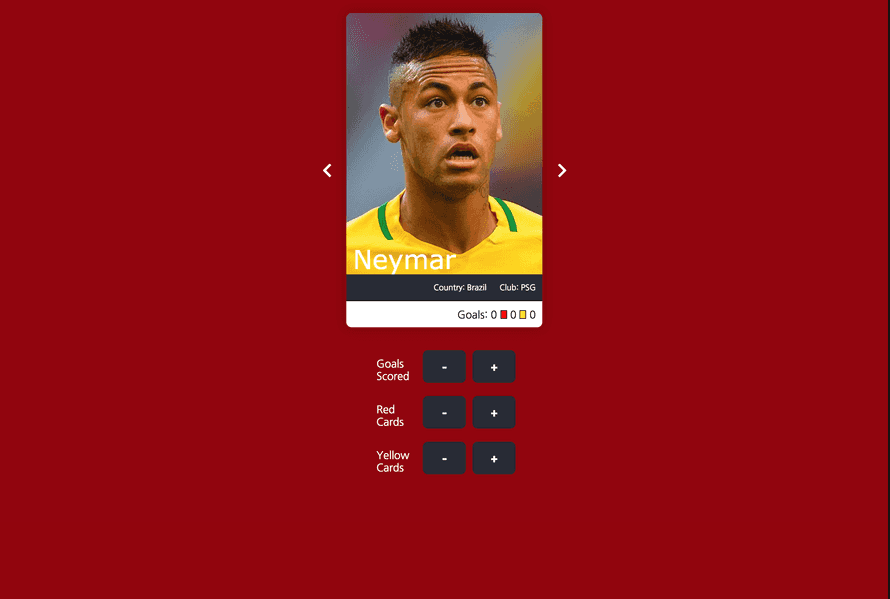
Fred built a World Cup red/yellow card app of sorts. Helps you keep track of how many red and yellow cards your favorite players got this time around. Great idea!

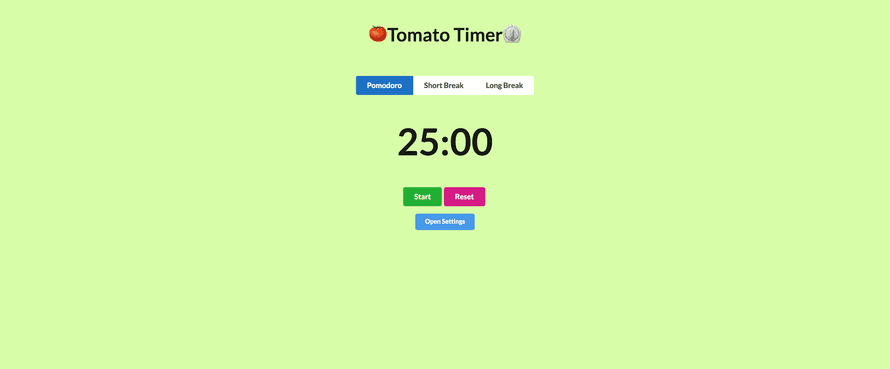
Xiaoru had the best cover letter I have ever seen and he built an amazing Pomodoro timer. Looked great, worked great, tugged at my heart strings. Loved some of the older projects he built as well.

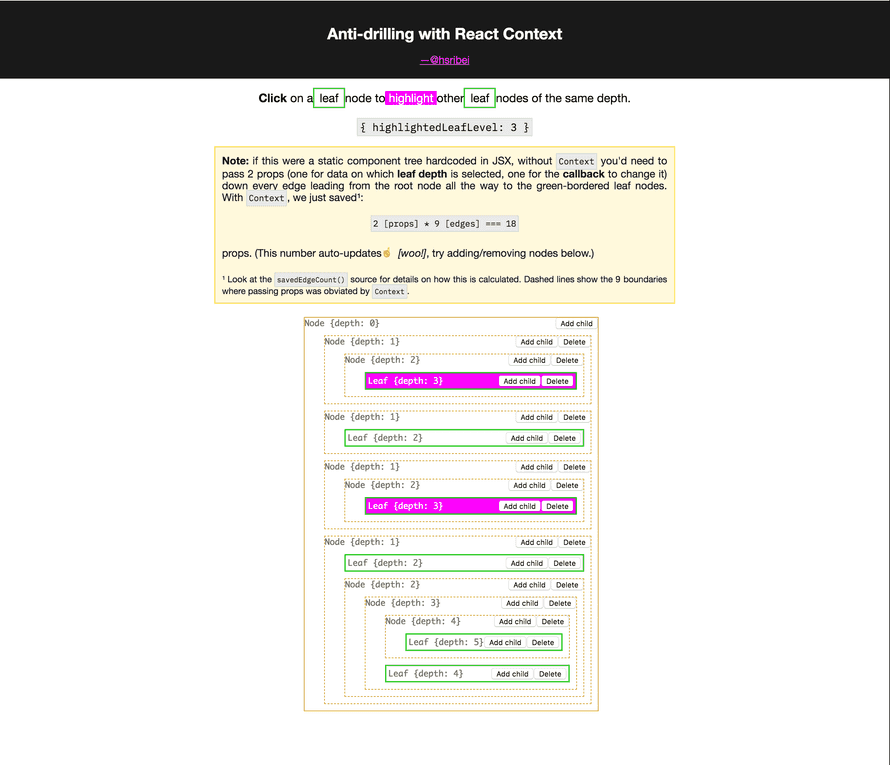
Helder built a cool recursion visualizer that shows before your eyes how you can use React context instead of prop drilling to make your life easier. Said it helped him explain stuff to his dad who is learning how to code. Wow.

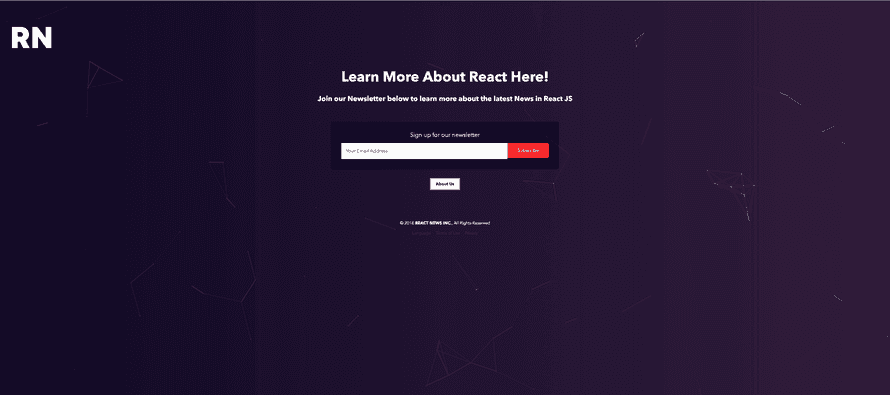
Shawn built a neat newsletter sign up form with an animated background. A little forced for a React context example, but I like how it looks, and he seems cool.

How I picked
Ranking people is strange and weird, and it took me a long time to not make a choice in the end. I hired both Shawn and Helder.
Best way to see who you wanna work with is to work with them for a little and see what's up. Right?
My stated goal was to pick based on slope – how fast they learn. I did my best to follow that principle, but human factors came into play, too.
Shawn is the most excited person about React I've ever seen, and Helder has a lot of professionalism. Xiaoru looked amazing, but he's still in school, and I remember what freelancing was like when I was still in school. Balls got dropped.
I'm gonna be dropping plenty of balls on my own! I don't want the people helping me dropping them, too :D

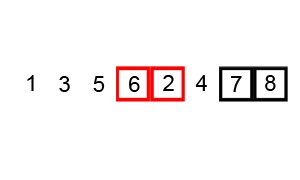
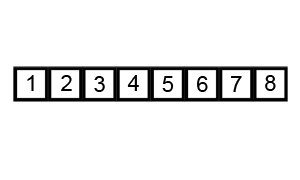
Oh, and I used bubble sort. Bubble sort is great. Instead of looking at a heap of people and being overwhelmed, you compare 2 at a time. It's easier to decide that way and eventually the best bubble up to the top.
Need some help building your side projects or whatnot? Consider the folks above! Each name links to their email. They'd love to help!
Continue reading about Hire these interns
Semantically similar articles hand-picked by GPT-4
- Tech intern job
- Intern process part 2 – (my first) webinar, about React context
- What if tech interviews aren't bullshit
- You're not asking for a job, you're selling a service
- Things I learned from doing my first workshop
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
