Friend, ever seen this meme about the bloat of VC-backed startups?

It's a running joke in the industry. Startup gets funded, startup shovels money into the AWS furnace, Bezos gets rich.
Graybeard sysadmins chuckle.
"Lulz only five bazillion users?? I could run that from my PC in the basement. These people ... <eyeroll>"
But it's not always like that. Today, I wanted to talk about my AWS bill. A whopping $12 per month. 😛
Oh no my AWS bill is up to $12/mo 😱 how will I ever afford this with the $50k/yr business it supports
— Swizec Teller (@Swizec) March 4, 2021
stop looking for free, use what works
Serverless cost optimization
Value your time
That's what an AWS billing expert had to say about optimizing for cost. If your bill is less than $10k/mo, it's not worth optimizing.
🤯
He's right. How much is your time worth? What about your focus?
Would you rather build your project, launch-and-forget, then get back to work ... ooooor spend 20 minutes every other week because your server's down again? I'm sure you like to fret every moment of every day about the alarm that says "Shit's on fire, user can't do the thing"
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
That's advanced for a side-project. Usually it's a user that complains on twitter. You had no idea your app's been down for 3 days 😅
Problems 👉 solved
I like the launch-and-forget approach.
yarn deploy, wait 3 minutes, ✅
Here's what my $12 AWS bill solves:
- enabling purchases
- layouting emails
- reader feedback
Set them up, never thought about it again. It just works.
Gumroad hook
You can do a lot with Zapier integrations, a no-code glue platform, but you can't connect your payments provider to your custom platform.
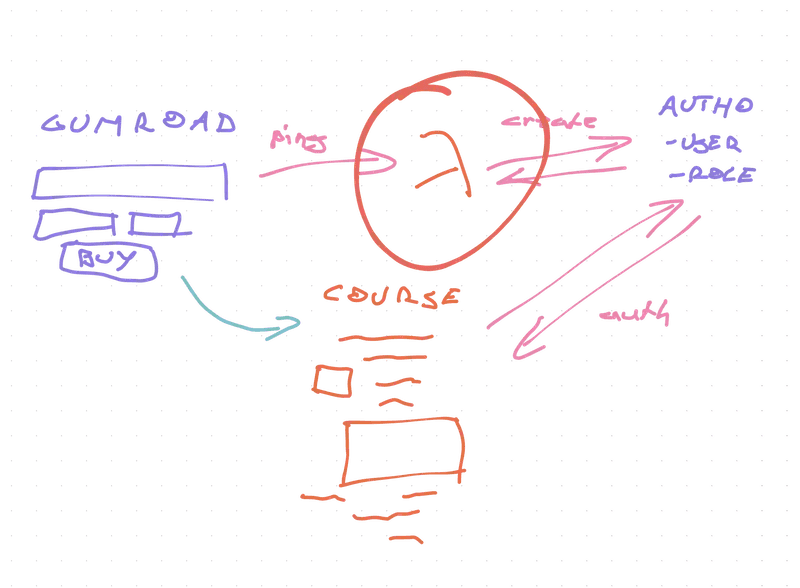
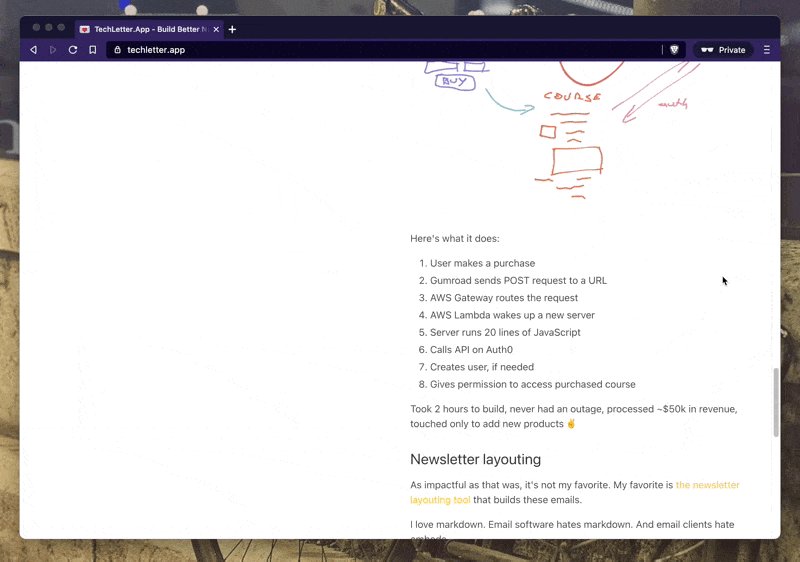
For that you need the most impactful JavaScript function I ever wrote. It creates a new user for every purchase.

Here's what it does:
- User makes a purchase
- Gumroad sends POST request to a URL
- AWS Gateway routes the request
- AWS Lambda wakes up a new server
- Server runs 20 lines of JavaScript
- Calls API on Auth0
- Creates user, if needed
- Gives permission to access purchased course
Took 2 hours to build, never had an outage. Processed ~$50k in revenue, touched only to add new products ✌️
Newsletter layouting
As impactful as that was, it's not my favorite. My favorite is the newsletter layouting tool that builds these emails.
I love markdown. Email software hates markdown. Email clients hate embeds.
What do you do? Hire an editor for $500/mo. $6000/year right there. For years.
I loved my editor and he hated this part of his gig.
Get a text file from Swiz, take a bunch of images, upload to Imgur, put into ConvertKit and into Wordpress. Hit 3 buttons. 🤮
So I replaced him with a $1/year piece of JavaScript and he got a more rewarding job at a big company.

A tool that eats Markdown, converts embeds into screenshots, uploads to S3, searches Giphy for gifs, creates HTML.
All powered by a screenshot lambda that admittedly took lots of tinkering and updates. It even creates thumbnails for my blog 😁
But you can throw anything at it!
Up to 1000 embeds in parallel, all good. Embed breaks the code? No worries, running on a separate server from all others. Chrome hangs? Pfft, start a new one!
Resilience managed by AWS Lambda. I never need to think about it 😇
Reader feedback

You'll see these under every email, article, and course chapter I create. There's a few variations and they all lead to the same place 👉 a serverless GraphQL API.
The API wakes up a smol server, saves your feedback to a DynamoDB table, and says thanks.
Best thing I ever did for my business. So many thoughtful comments 😍
One of these days I'll rebuild the frontend to look nicer, but the serverless backend is rock solid. Bit of Apollo, dash of custom code, and voila.
You can do this
Friend, my point is that running server code on the web has become ridiculously cheap and easy.
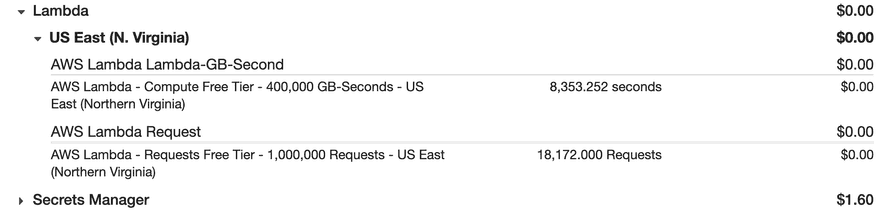
My $12 bill runs all of the above, the biggest cost is serving images from S3 – $5 for hosting, $3 for bandwidth. The smarts running on AWS Lambda are way below the free tier.

18,000 requests per month is pretty cool 🚀
To be fair, I offload frontend web traffic to Netlify and Vercel. A whopping $25/mo ...
What do you think, got a problem you could solve with a small JavaScript function running in the cloud? Hit reply
Cheers,
~Swizec
PS: yes you could run all this from your basement for free, but it's no worth your time 😉
Continue reading about How a $12 AWS bill powers a $50k business
Semantically similar articles hand-picked by GPT-4
- Why serverless fits side-projects perfectly
- It's never been this easy to build a webapp
- That time serverless melted my credit card
- How serverless beats servers
- Why you should learn serverless cloud functions
Want to dive into serverless? Not sure where to begin?
Serverless Handbook was designed for people like you getting into backend programming.
360 pages, 19 chapters, 6 full projects, hand-drawn diagrams, beautiful chapter art, best-looking cover in tech. ✌️

Learn how to choose the right database, write cloud functions, think about scalability, gain the architecture mindsets for robust systems, and more.
Leave your email to start with a free chapter and email crash course 👇
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

