You're building an app. It needs to store some data. What do you do?
Easy.
Put it in local storage.

You can read 'item' next time users visit your app. Yay.
Unless they're on a different computer. Or browser. Or need to share between users.
Time to add a backend. How hard can it be?
Start a RubyOnRails project, create a model for your data, add routes for reading and writing, add some glue code in your controller, install the JBuilder gem, write a JSON view, create a migration file, run the Postgres database locally, start your Rails app and you're ready to test.
Then you go to AWS, create a new EC2 instance, pick from a billion Linux distributions, set up an HTTP server like Nginx, run your Rails app, add a cronjob to restart the app when it dies, buy a new domain on Namecheap, set up its DNS servers, wait a few hours, point the domain to your server ...
... and you still need the production database.
You now have a virtual server and database running 24/7. Unless they die.
You're in charge of keeping them up, maintaining configuration, waking up at 3am if something goes wrong, and paying for every second of every day even if nobody uses your app.
Just to store some data.

Yes, services like Heroku make it easier. Docker gives you pre-configured Linux machines, and Kubernetes does whatever Kubernetes does. Helps keep your servers alive? Maybe improve deployments?
Did I mention you still have to host your webapp somewhere?
You'll need a static file server, some CDN setup, optimize JavaScript builds for production ... you want your webapp to be fast. Can't have it hitting Rails for every little CSS file.
It's a lot of work.
Weeks of engineering time at my day job. 😅
There's a better way, my friend. Serverless for the backend, JAMStack for the frontend.
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
Serverless for the backend
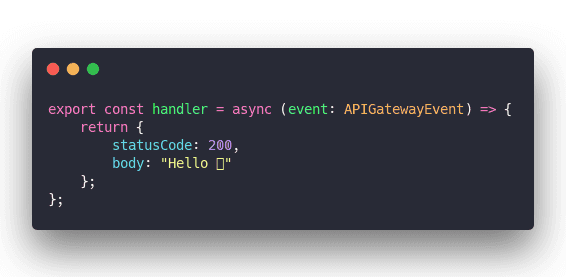
The simplest serverless backends look just like functions.

That's all it takes. That's a server 😍
I like to use TypeScript for the backend so I make fewer mistakes. That's where the APIGatewayEvent part comes from.
We talked about GraphQL last week, so let's see what it takes to build a basic GraphQL API with serverless.
You need just 2 files:
- an infrastructure definition
- a lambda function that creates your GraphQL server
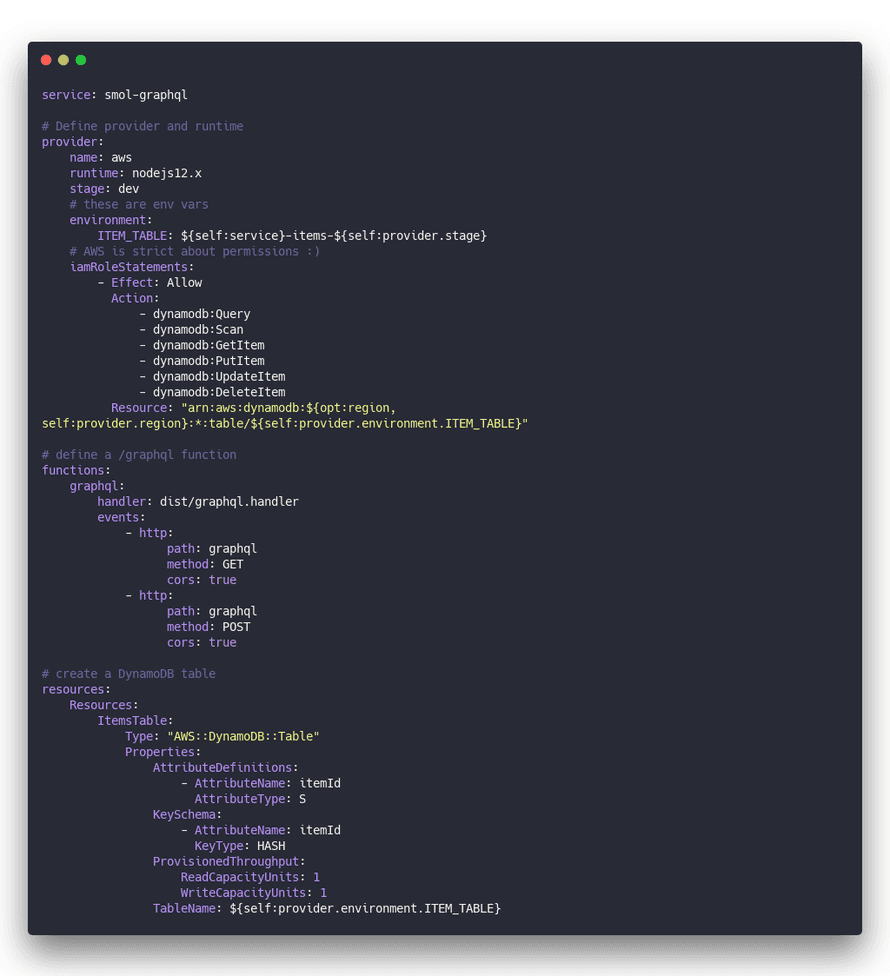
infrastructure as code

This might look scary, but imagine doing it by hand. Eeeevery time you want to make a small change.
It's your whole infrastructure. Defines your runtime environment, API endpoints, even creates a database using DynamoDB. And it hooks everything up on its own.
Your infrastructure becomes code.
That way you always know what's running in production. Every branch of your project can use a different setup, every feature can add what it needs. Never mess around by hand ever again. ✌️
We go into more detail in my new course, ServerlessReact.Dev
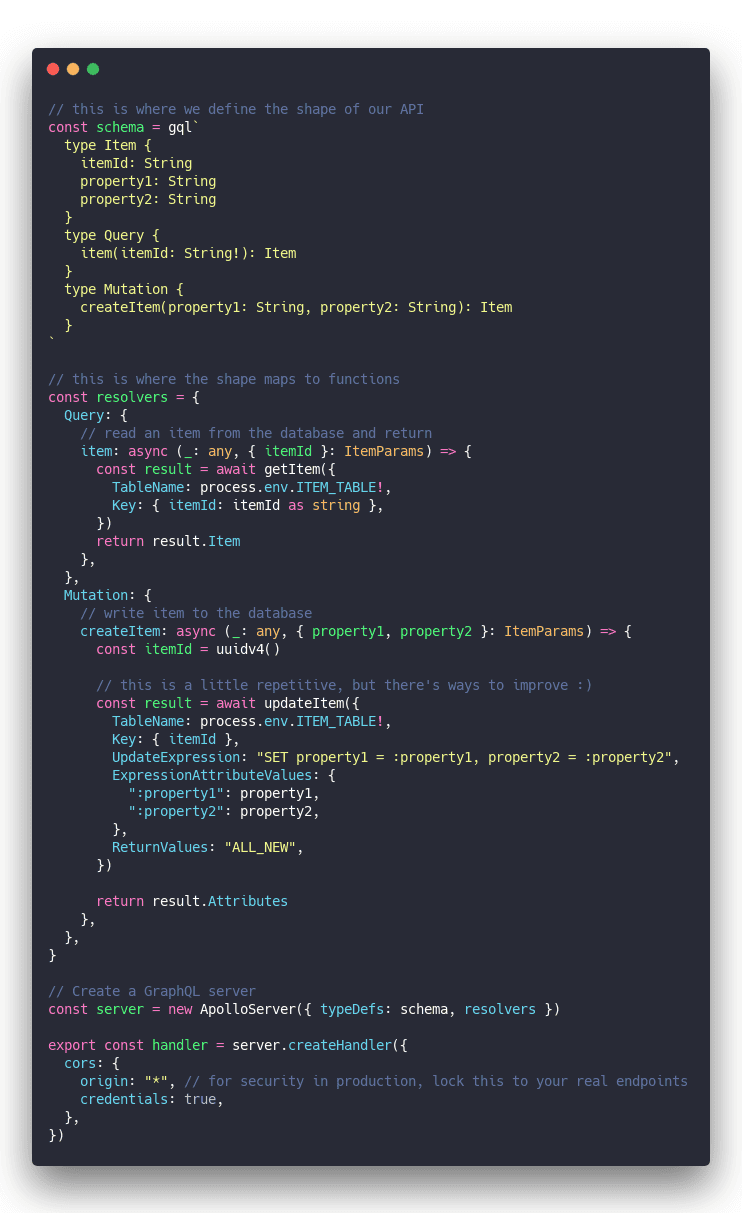
a small GraphQL server

And you're done.
In those 50 lines of code, you've defined the shape of your API with a GraphQL schema, mapped it to resolver functions, and created a server. It even comes with a playground so you can test your API.
Heck, here's a link 👉 try this basic API

GraphQL machinery handles data transformations and understanding queries. Serverless machinery sets up your servers, keeps them running, and exposes a URL to the world.
Your frontend skills transfer directly to the backend. If you can write a JavaScript function, you can write your backend. And that's amazing, my friend.
You'll learn this in more detail with ServerlessReact.dev
Serverless runs only when it needs to
Serverless keeps your code ready, but not running. You only pay what you use.
That's why I'm so ready to host that example above and give you a link. Costs me nothing. Server only runs when you hit the link.
You visit the URL and that's when the magic happens.
Serverless wakes up a server, creates a new instance, routes the URL to your function, and calls your code. Code talks to a database, gets the data, and returns. Just like a normal function.
All within milliseconds.
👉 simple servers, running simple functions; on demand. It's brilliant.
JAMStack to host the frontend
That's your backend then. What about the webapp?
Well, there's a bunch of startups solving that problem. The industry looked at how hard this was and thought "Nah, we can fix this"
And they did!
Netlify is great because it's popular. But Zeit's my favorite. Just because of how slick it is.
Go into your webapp folder and run

That's it. You have a globally deployed webapp with a public URL, CDN configuration, static builds at deploy, and everything else a modern app needs.

Don't know about you, my friend, but this is the most excited I've been about web development since I discovered React in 2015.
Cheers, ~Swizec
PS: yes both Netlify and Zeit added support for cloud functions in the latter parts of 2019. As much as I love the bleeding edge, I think staying a year or two behind the curve is best. They both use AWS Lambda under the hood anyway :)
PPS: don't forget, ServerlessReact.Dev that teaches you this wonderful new stack in detail is $100 off just this week
Continue reading about How serverless beats servers
Semantically similar articles hand-picked by GPT-4
- Modern backend is a JavaScript function
- Go full-stack in 5min with your first cloud function
- Your serverless questions, answered
- If you can JavaScript, you can backend
- Configuring your JAMStack app for prod vs. dev
Want to dive into serverless? Not sure where to begin?
Serverless Handbook was designed for people like you getting into backend programming.
360 pages, 19 chapters, 6 full projects, hand-drawn diagrams, beautiful chapter art, best-looking cover in tech. ✌️

Learn how to choose the right database, write cloud functions, think about scalability, gain the architecture mindsets for robust systems, and more.
Leave your email to start with a free chapter and email crash course 👇
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
