This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding ?. Always under 500 words and with pictures. You can follow my channel, here. New streams almost every Sunday at 2pm PDT. There’s live chat, come say hai ?
Aaaaaalmost hacked together a Slack bot that can answer the door. There’s one last step to figure out and then we are ready to rock. ??
Buildings in the US, or at least in San Francisco, have buzzers that connect to a phone rather than a purpose-built wall-mounted device. You set it up with your phone, and whenever someone wants to come visit, your phone rings, you say Hello, and buzz them in.
It’s perfect for the home. It’s really annoying for anyone stuck with buzzer duty at the office.
A Slack bot can do that for us. Here’s the idea:
- give the buzzer a Twilio phone number
- build a small node.js server to answer the phone
- send Slack message with an “I am so and so” audio clip
- offer
DenyandLet them inbuttons - anyone can buzz anyone in
- profit.
The profit part comes if Slack lets me release this as a, say, $10/month service. We’ll see. ?
You can also play with it as an open source project on Github. But it’s not really ready for prime-time yet. The code is a mess, and there’s no README file to tell you how to set it up.
The bright side is that you can see all my API keys in the livecoding video. I’m going to change those. Probably.
When Twilio receives a phone call, it posts to our webhook on <server>/call. This is the start of our user experience. We reply with Hello! State your name, then press anything. Like this:
router.post("/call", function (req, res, next) {
const caller = req.body.Caller;
const callSid = req.body.CallSid;
let twiml = new twilio.TwimlResponse();
twiml.say("Hello! State your name, then press any key.", { voice: "alice" });
twiml.record({
action: `/call/recording/${callSid}`,
//transcribe: true,
//transcribeCallback: `/call/recording/${callSid}`,
maxLength: 60,
});
res.type("text/xml");
res.send(twiml.toString());
});
That twiml stuff constructs a response using TwiML, a Twilio-extended XML language. Twilio can turn <Say>text</Say> commands into spoken dialogue using various voice synthesizers. You’ve gotta use proper punctuation though. It sounds weird otherwise.
We ask Twilio to record a response and send the audio clip to our /call/recording/<id> API. In that API, we send a Slack text and put the caller on hold.
router.post("/call/recording/:callSid", (req, res, next) => {
const callSid = req.params.callSid;
const twiml = new twilio.TwimlResponse();
const recordingUrl = req.body.RecordingUrl;
let data = {
attachments: [
{
fallback: "Somebody is at the door",
title: "Somebody is at the door",
title_link: recordingUrl,
text: "Click link to hear the recording",
callback_id: `door_open:${callSid}`,
actions: [
{
name: "open_door",
text: "Let them in",
type: "button",
value: "open_door",
},
{
name: "deny_access",
text: "No.",
type: "button",
value: "deny_access",
},
],
},
],
};
webSlack.chat.postMessage("#bot-testing", "", data, () => {
twiml.say("Thank you. Please hold.", { voice: "alice" });
twiml.pause(240);
res.type("text/xml");
res.send(twiml.toString());
});
});
We get the audio clip as a URL, and we post to Slack using their Web client thingy. The real-time-messaging client can’t do complex messages.
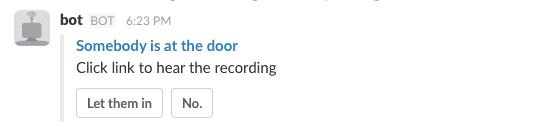
This is what you get on Slack:

Now comes the part I haven’t figured out yet:
- Build the API for those Slack buttons – it always throws an error ?
- Figure out how to continue sending to a Twilio call outside of the original webhoook, if I know the original call ID.
The first bit is just a matter of figuring out my config. Slack gives clear instructions for doing that; I just gave up too soon.
The second bit, though… that’s hard. I can’t find any documentation for it, and I haven’t had any luck Googling for it either.
Gonna talk to Twilio’s help team and finish this up next Sunday. Don’t forget to come watch.
Continue reading about Livecoding #22: A door-answering Slackbot
Semantically similar articles hand-picked by GPT-4
- Livecoding #28: Productizing the door-answering Slack bot, Part 1
- How to make Slack and Twilio talk to each other
- How I answer the door with AWS Lambda and Twilio
- Livecoding #23: Slackbots and OAuth
- Can you automate love?
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
