This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding. Shorter than 500 words. With pictures. Livecoding happens almost every Sunday at 2pm PDT on multiple channels. You should follow My Youtube channel to catch me live.
This weekend we set out to build a color picker for real life. Grab your phone, point it at a thing, find that thing's RGB color.
Not sure why, but it's a fun little way to play with React Native and device camera. We found a package called react-native-camera that makes camera integration easy.
Import the project, use ``to render a live view of the camera in your app. That was easier than I thought it would be. Guess that's the benefit of being late to the game. Others have already built the things that are hard. Now you just gotta put them together like LEGO pieces in novel ways.
That's the main benefit of React Native isn't it? Components that do stuff and fit together. Little glue code to write. Everything fits.
My favorite discovery was Quicktime's movie recording mode. You can show your phone screen on your main screen.
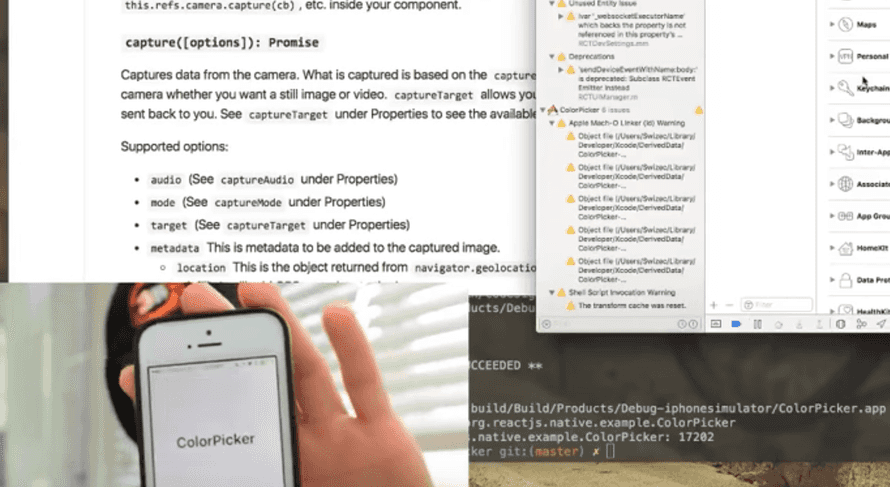
No more this:

This:

Isn't that better? I think it is.
Thanks blackburn1911 for showing me that trick. It's going to improve future livecoding sessions and React Native School videos.
Hm ... this isn't a very long livecoding recap. Could we really have done so little? Was I that wasted from running a lot on Sunday morning? ?
I mean, we found three JavaScript image manipulation libraries that are going to help us find color codes, but we didn't get to use them before our time was up.
And we discovered that even if you're saving photos temporarily, you still need Photo Library permissions. Forget to ask and your app will crash. That part was confusing.
But that's basically it ... damn. Next time I should drink more caffeine.
Here is next day's followup session. That was fun too, we learned that my computer is crazy slow.
Continue reading about Livecoding #37- Building a real life color picker
Semantically similar articles hand-picked by GPT-4
- Livecoding recap #40: react-navigation with React Native
- Livecoding #30: Dipping my toes in React Native
- Livecoding recap #42: HackerNews app where people are nice
- Livecoding #35 - A New Site for reactd3js.com
- Livecoding Recap #44: Dipping my toes in AR.js
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

