This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding. Usually shorter than 500 words. Often with pictures. Livecoding happens almost every Sunday at 2pm PDT on multiple channels. You should follow My Youtube channel to catch me live.
I channeled my inner Darth Vader yet again. Still don't know why my sound is garbled on YouTube, but works on LiveEdu. They're both using the same stream 😕
This weekend, I wanted to try out react-navigation because I've heard a lot about it. Supposed to be the big new (official) thing since Navigator was deprecated in April.
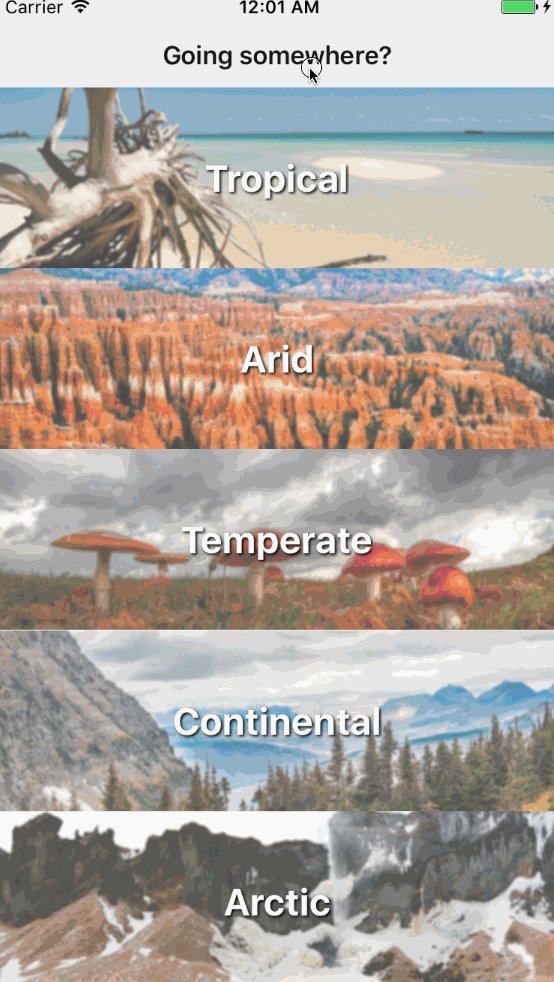
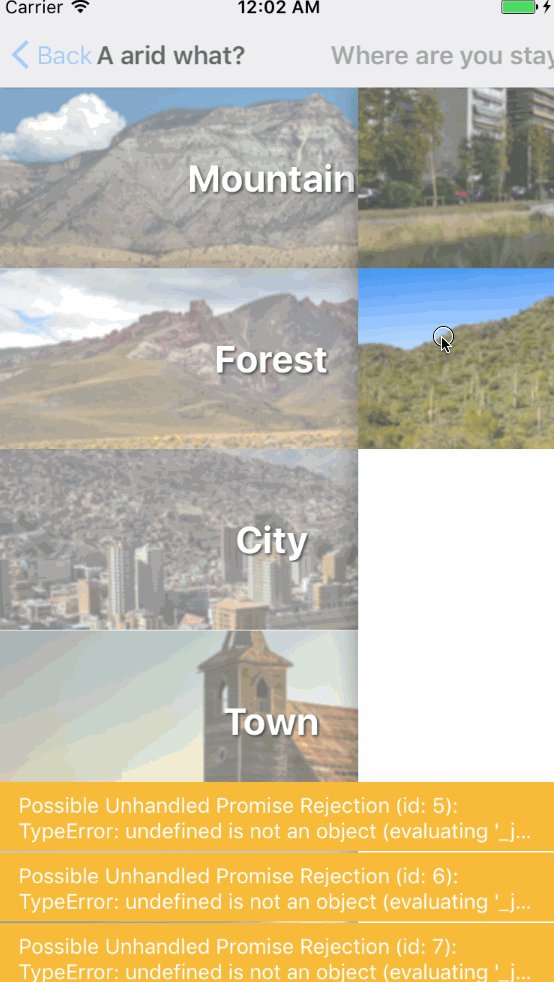
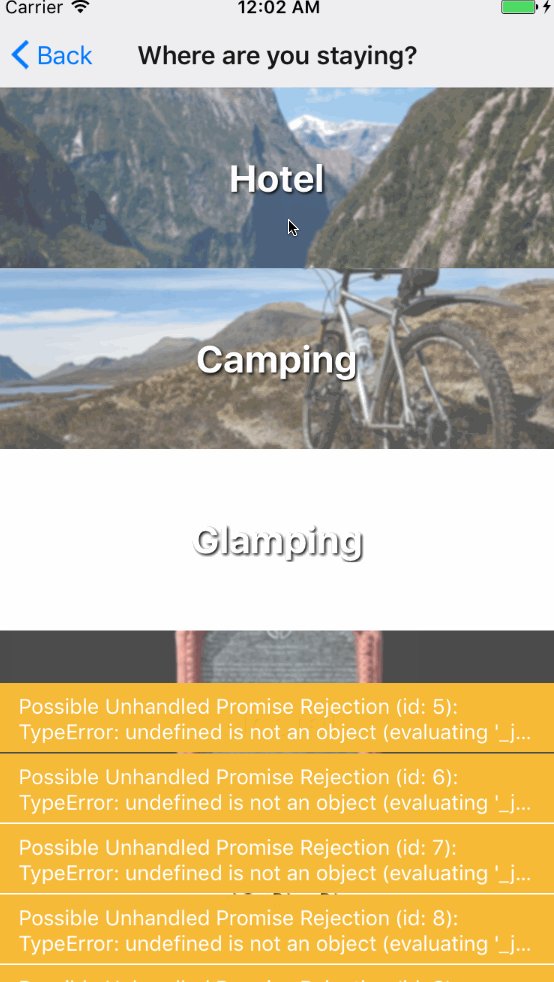
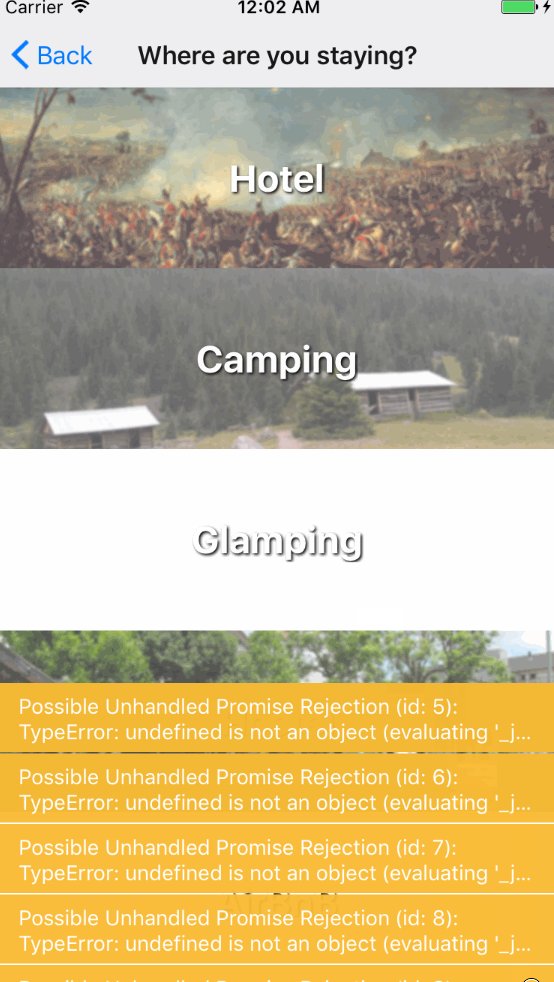
So I set out to build a travel app. You say where you're going, app tells you what to pack. I have no idea where I'm going to get lists of what to pack for different situations, but it seemed like a good way to try react-navigation.
Looks a bit like this:

Pictures are from Flickr. I figured out how to do that in my Music App tutorial. Maybe I should make an opensource "show random pretty pic from Flickr" component. Seems useful 🤔
Anyway, pics from Flickr, navigation done via react-navigation, lists of choices done by hand. No biggie there… still not sure how I'm going to get packing recommendations.
I wonder how difficult it would be to add crowdsourcing to the app… a bit of Firebase, some setup, a call or two… hmmmm. We'll see.
Either way, expect an in-depth tutorial about all of this on reactnative.school come Tuesday. Maybe Wednesday if I decide to wait for my new laptop to arrive.
Really, the hardest part of today's livecoding was dealing with my computer. Damn thing is so slow when running OBS and connecting to my DSLR that it took 15 minutes to compile the initial blank app.
And animations were slow in the iOS simulator and interaction was painful and I could barely type in the chatroom and even the Flickr images were taking way too long to show up. Just watch the stream video; it's painful as hell.
Reminds me of playing Resident Evil on my 166MHz machine with 16MB RAM back in middle school. I'd read books during the door opening animations.
These ones:
Yeah, that used to take 5 minutes on my computer in middle school :D
Great game tho. Much fun.
So yeah, fun livecoding, we made something pretty, then I ragequitted because I couldn't deal with my laptop anymore. Thank <insert nerd deity> that I'm getting a new one in the mail this Wednesday.
Then all will be better, right?
Continue reading about Livecoding recap #40: react-navigation with React Native
Semantically similar articles hand-picked by GPT-4
- Livecoding recap #42: HackerNews app where people are nice
- Livecoding #37- Building a real life color picker
- Livecoding #30: Dipping my toes in React Native
- Livecoding #35 - A New Site for reactd3js.com
- Livecoding #26: A new page for a new React Indie Bundle
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

