
It's been over two years since I started living life in 25 minute increments. Since then I have done 4352 pomodoros - 1813 hours of pure focused productivity - and it's been amazing.
Starting out I took Pomodoro very seriously and would do everything into 25 minute blocks with 5 minute breaks. I would stop reading articles midword if my break was over, cut off conversations midsentence and be very very annoyed when I had to pee but Pomodoro hasn't said it's break time yet.
I even did dishes and sweeping the floor in a pomodoro block.
These days I'm more relaxed about it. Sometimes, when I'm writing, I even work off the clock and don't turn the timer on. It's usually a mistake because I get dragged onto the internet, but at least I don't break my writing flow once I do actually get into it.
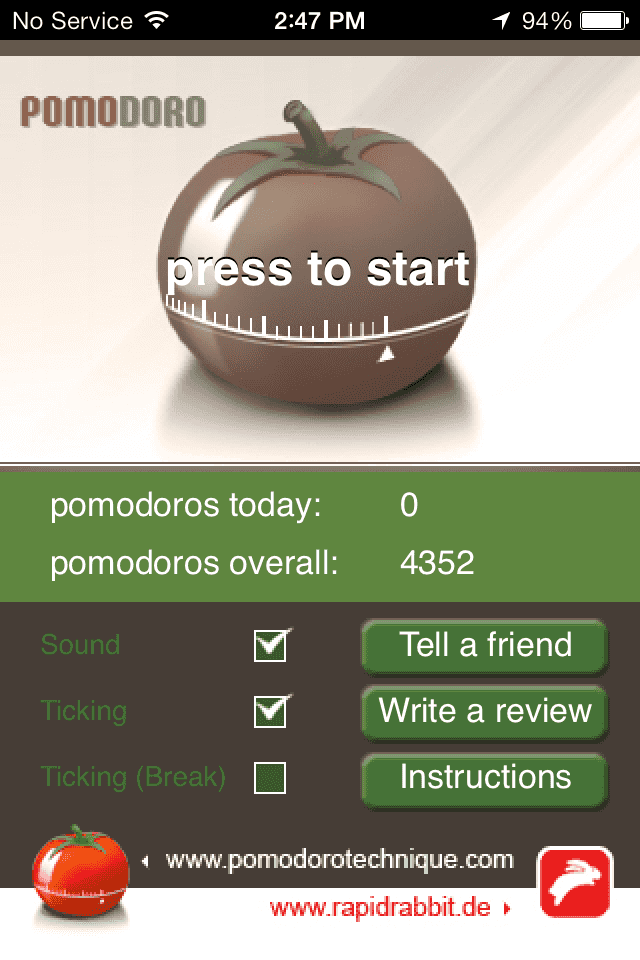
All this time I've been using the first Pomodoro app I downloaded. Partly because it was the only real option at the time, partly because it was good enough and I didn't care to check for others.

Just like a real timer. It ticks, it looks like a tomato. The ticking gave a cadence to my work and the tomatoness ... well it's kinda neat.
But it was time for a change. Something simpler to go with the simplified iOS7.
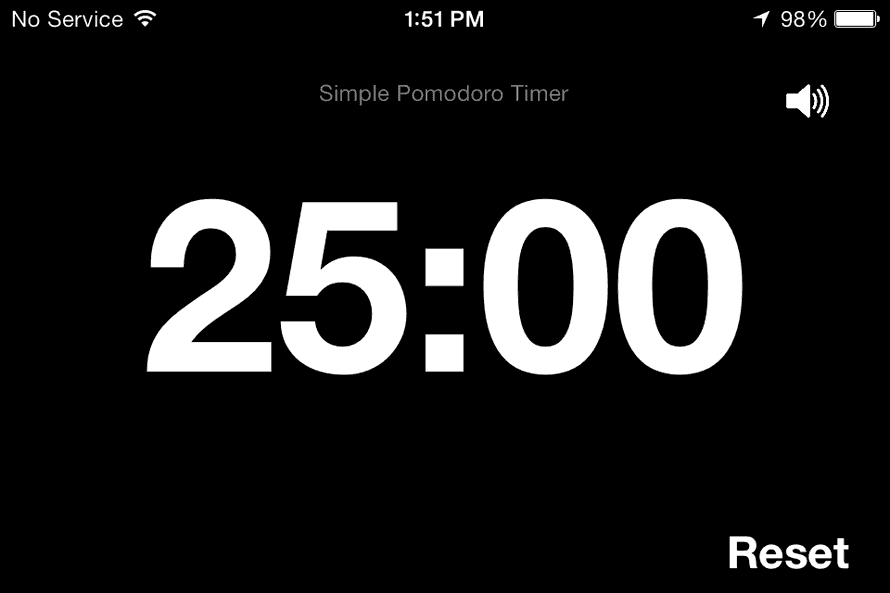
Simple Pomodoro Timer by SourcePad.
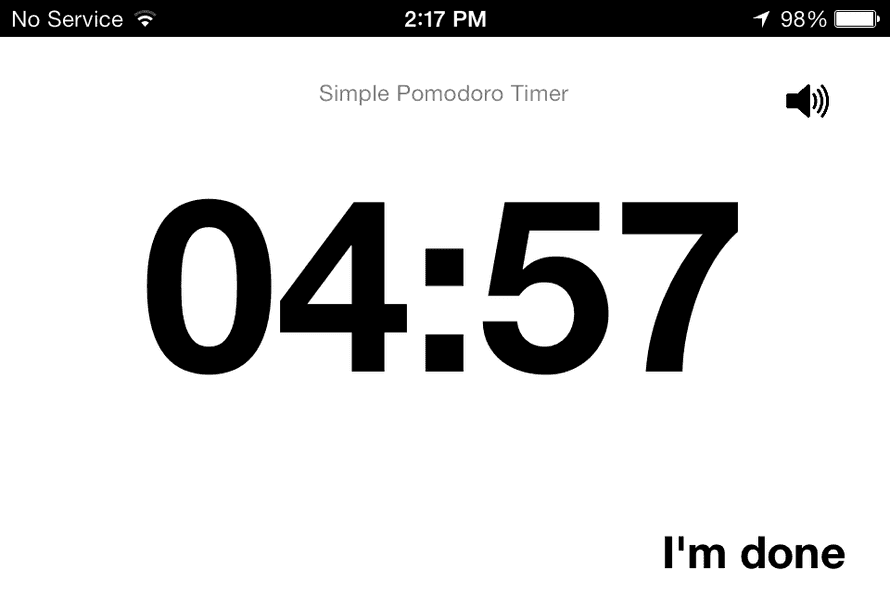
It's a timer. It counts down 25 minutes. Then it counts down a break. Then it tells you break is over. That's it.

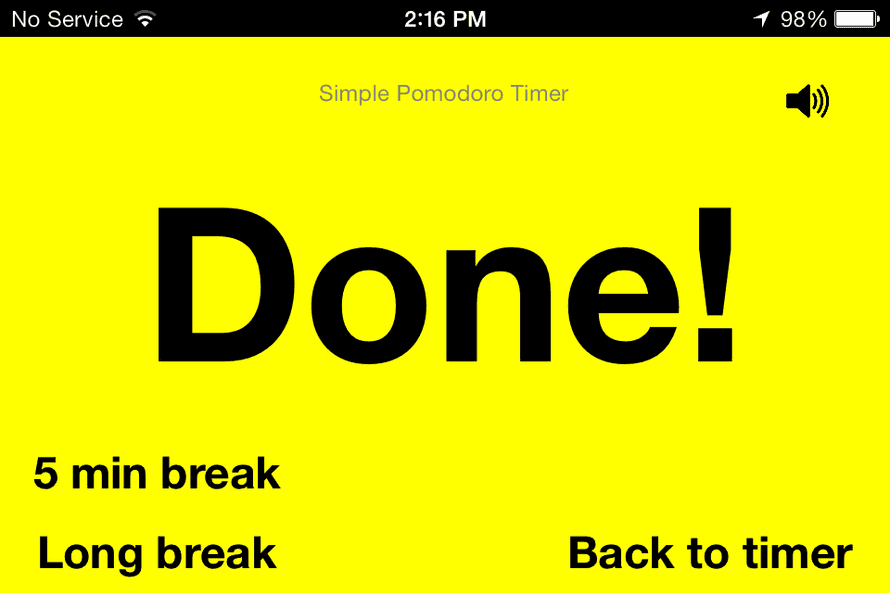
It doesn't mandate anything. After every pomodoro you can opt for a short break (5min) or a long break (20min). The old timer was more like a hover mum "Oh you haven't done four pomodoros yet in this session have you! No long break for you!"
And it's quiet!
While I might like the ticking, people working in the same room always found it obnoxious. If you do turn on the sound the timer will ding when it's done.
Which sounds exactly the same as my IRC notifications. It gets confusing.

One of the best features is that it takes up the whole screen. You can see what you're supposed to be doing at a glance. Black screen == work time. White screen == break time.
The old one used less than half the screen for this feedback - red or green tomato - and you had to squint at the timer to see the numbers.
The only thing I don't like about the new timer is that there is too much clicking. Work done, click for a break. Break done, click to go to timer, then click to start the clock. Sometimes you forget and suddenly it's been a ten minute break or you've been working for forty minutes straight.
But it's super encouraging!

Green means go! Work, right now. Do it. You know you want to!

Continue reading about My new favourite pomodoro app
Semantically similar articles hand-picked by GPT-4
- Living life in 25min increments
- The Focus app reduced my decision fatigue
- Project soundtracks - how I killed procrastination
- The Twitters pitched 5 products, why I chose the first
- The best 70 cents I have ever spent on the iStore
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
