In August, I ran 3 online workshops about React Data Visualization. Little 4-hour affairs every Sunday for people who preordered my upcoming React + D3 2018 book and course.
You could call them webinars, but that sounds lame. They're workshops because they're interactive, last a while, and you write code on your own computer. Like an in-person workshop but not.
Goal was 👇
- Give preorderers a nice bonus
- Practice my Reactathon September workshop
- Develop and polish some new material
- Record a new video course

First workshop started with 8 people, and ended with 2. Ouch
Second started with 8 people, and ended with 8. Yay
Third started with 8 and ended with 11. O.o
This can only mean one thing: My workshops improved! The audience was more engaged, grokked the material better, and learned more.

How I changed my approach
When making workshops, I always change "Here's the solution" 👉 "Here's my solution"
— Swizec Teller (@Swizec) August 26, 2018
More welcoming. Less judgy. Always okay if you do it different
My approach to in-person workshops has evolved and improved over the… years?… gosh it's been a while. The main improvements were to make them less ambitious, simplify my code, and do more follow-along exercises.
Turns out saying a few words then announcing "Now you code this while I watch" is not a great teaching approach. People get confused, are afraid to ask questions, and everyone has a bad time. Plus, you get bored.
Online, I turn this approach up to eleven.
Nothing worse than dead air when you're on air.
So where an in-person workshop looks like this:
- Swiz talks for a while
- Swiz writes some code
- Swiz says "Do this next"
- Everyone except Swiz codes
- Swiz says "Okay, who got it?"
- Swiz shows how he'd do it
- Go to 1
An online workshop is more interactive because I can't see the audience, so I have to make them actively play along with me. Keep them saying stuff in the chatroom, ask them questions, make them guess what I'm going to say next.
Something like this 👇
- Swiz talks for a bit
- Swiz asks a question to make audience think
- Swiz waits for chats to fly in
- Swiz nods and says "YES! Great guess."
- Swiz shows his answer be it code or words or pictures
- Only at the very end does Swiz say "Okay I'll shush for 5min and you code this"
- Go to 1
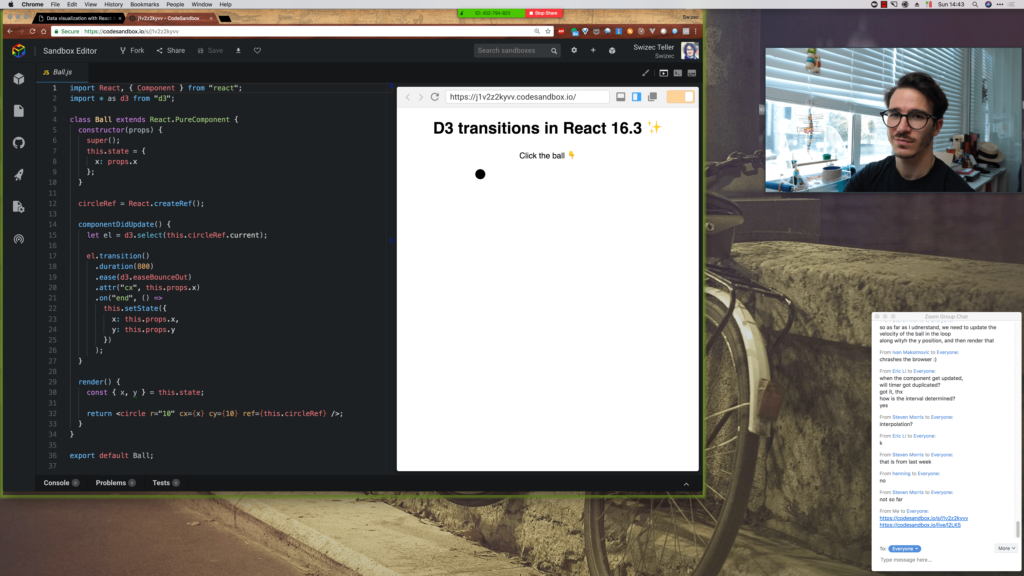
I think in a four-hour session there were maybe two 5-minute periods where I was quiet and letting the audience work through some code on their own. Even then, I tried to get them into a live shared Codesandbox so we could work together.
Codesandbox live shares are great by the way! You can write some code, then ask the audience to fill in the blank or to guess what has to happen next. It's great 👌
And then you get comments like this
How quickly the content made sense. Last week I was having much more trouble than this week, some of the programming challenges were resolved within a minute or 2, which definitely felt rewarding. You did an amazing job putting this together, can't wait to continue reviewing the video!
Workshop went great, really enjoyed it. You are a great teacher, and give good amounts of time to work things out and answer questions.
Lesson learned: Online doesn't have to suck.
Now I get to try this interactivity
The tech
Easiest way to do it is hosting a meeting on Zoom. Managing the invites and stuff is annoying and easy to lose track of. There are probably existing perfect tools for that.
To record your screen and get a high quality recording, you should use Camtasia. Your computer might struggle running all this stuff. I don't have a solution for that.
I used my Canon DSLR as the webcam, so that was high quality.
Yeti Blue Mic for good quality audio. Everyone said it was clear and crisp, no background noise.
Use a high resolution stream, as high as you can, to avoid having to zoom in too much on your code. The crispness means people can read small fonts.
Zoom breakout rooms are great if you wanna help someone one-on-one, a lot like an in-person workshop, but they create dead air for everyone else, which sucks. Better to make the workshop so very interactive that one-on-one help isn't needed.
More? Yes, maybe.
Online workshops are a lot more fun than I expected.
It's a little nervewracking when you can't see the crowd, don't know if your jokes are landing, aren't sure anyone follows your argument, and don't quite know if your audience is even still there. But you know what? You can compensate for that by making it more interactive than an in-person workshop and it's easier to reach people around the world.
Think I might host more of these. Interested? Ping me on Twitter. 🤙
Continue reading about Online workshops are MORE interactive than in-person workshops
Semantically similar articles hand-picked by GPT-4
- Things I learned from doing my first workshop
- What I learned from teaching StubHub about React and Redux
- A boutique React & D3v4 workshop – and my first vlog
- Reactathon 2018 was a hoot ❤️
- React for Dataviz Turkey 🦃 sale report for the curious
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
