Still dreaming about that big idea? Thinking about launching an app that makes $1,000/month and not sure how to get started? Or just frustrated with the tyranny of Real Engineering™ at work?
Wouldn't it be great if you could own entire features start to finish? Build ideas from scratch to launch? Create whatever your heart desires?
That's what we became engineers for, damn it. To build things. To create. To make our ideas reality.
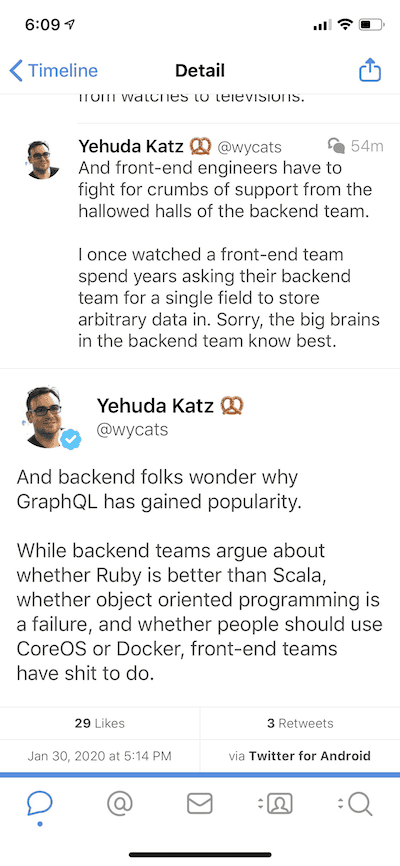
Not this 👇

😡
That's why I created ServerlessReact.Dev. To give YOU the power to create anything you want.
The tech is there. The fullstack frontend engineer is back. You can build everything back to front.
But you gotta decide you want to. You have to make that first step.
Your app won't build itself. Your boss won't wake up one morning and think "Maybe I should give you a project you're completely unqualified for 🤔".
Stop dreaming. It's time to act.
People always ask me: "Should I do the thing or play it safe?"
And I tell them what I always tell my sister
You are the youngest you’ll ever be. Go do the thing.
NOW is the best time to take that risk. To leap that leap. To work your butt off and leapfrog your peers.
You can always play it safe later. Your ducks will never be all in a row.
Hell, you don't even have to join ServerlessReact.Dev if you don't think it's a fit, just please don't live a life of whatifs.
But if you want support on your journey. A helping hand. A guideline on how to set yourself up for long-term success ...
then ServerlessReact.Dev is here for you

With this course you'll learn everything you need to build successful modern webapps.
And the \\\$100 launch discount ends tonight at 11:59pm Pacific. This is the cheapest it's ever going to be.
So if you're ready to stop dreaming and start building 👉 join now
Cheers, ~Swizec
PS: I'm creating an exciting challenge for everyone who joins the course
Continue reading about Ready to build your future?
Semantically similar articles hand-picked by GPT-4
- Announcing ServerlessReact.Dev – my new course on building apps from scratch
- 5 apps with the modern web stack
- Come hang out in Barcelona and learn GraphQL, Serverless, Gatsby, ...
- It's never been this easy to build a webapp
- Don't just wait around
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

