You ask a room full of engineers "So how's this gonna scale?" and step out for a glass of water. When you're back, all hell has broken loose.
Bob is choking Harry. Lucy screams obscenities at John. Jane is furiously scribbling binary trees on the whiteboard, Stuart rocks crying in the corner, and Kevin the office plant is on fire.
What the heck happened?

You committed one of 3 classic blunders:
- Never get involved in a land war in Asia
- Never challenge a Sicilian in a battle of wits
- Never mention scalability in a room full of engineers
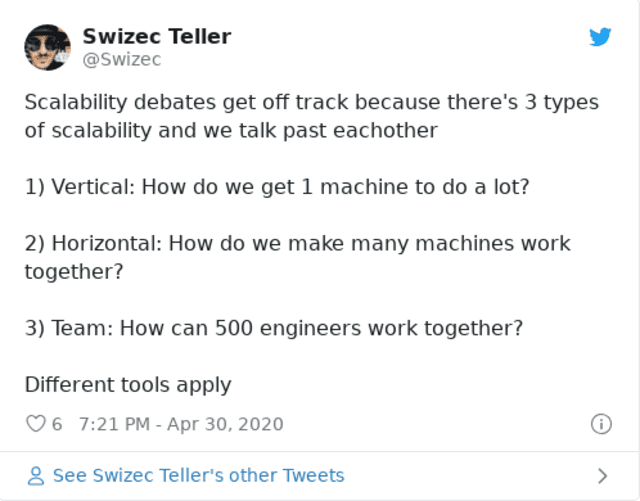
Scalability means different things to different people
You see my friend, when you say "scalable", you know exactly what you mean. And everyone around you hears something else.
A piece of code or architecture can be scalable in many ways.
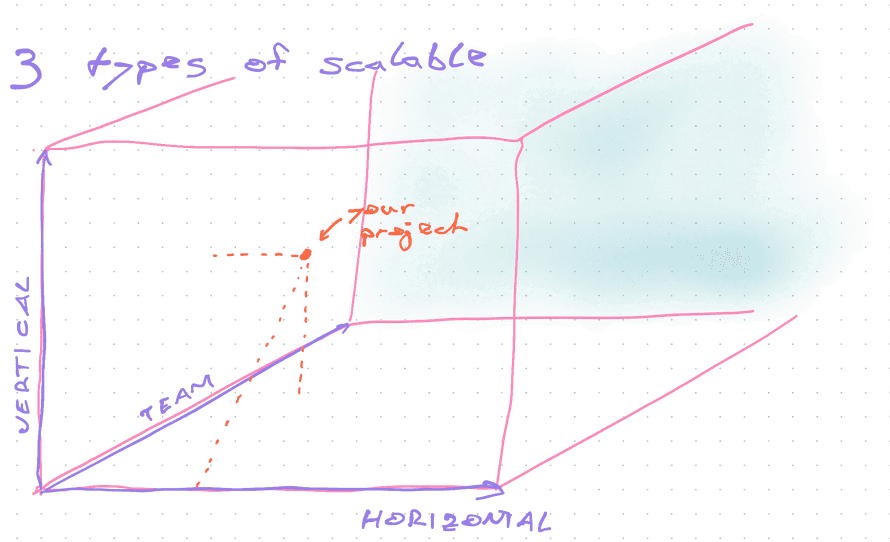
The 3 biggest dimensions are:
- Vertical scalability
- Horizontal scalability
- Team scalability
They're independent and the cause of many a heated debate.

Let me explain:
1. vertical scalability
Vertical scalability is how much you can get out of a single machine. Primary considerations here are algorithmic complexity, programming language choice, execution environment, and machine beefiness.
When you buy a new iPhone coz the old one got slow, that's vertical scalability.
When you bicker about JavaScript "not scaling", that's vertical scalability.
When you chat about Quicksort, Bubble Sort, and Hash Tables, that's vertical scalability.
How much work can we get out of the machine?
2. horizontal scalability
Horizontal scalability is how much you can get out of multiple machines. Primary considerations here are developer experience, managing servers, coordinating tasks, communication between nodes, and cost.
When you split large payloads into small tasks, that's horizontal scalability.
When you bicker about AWS Lambda vs. Docker VMs, that's horizontal scalability.
When you think about coordinating 5 servers, 10 load balancers, 3 queues, and 8 kuberneteses, that's horizontal scalability.
How much work can we get out of many machines working together?
3. team scalability
Team scalability is how much you can get out of multiple engineers. Primary concerns here are developer experience, communication, avoiding common mistakes, pull requests, tools over processes, and common guidelines.
When you add automatic deploys to your workflow, that's team scalability.
When you start using TypeScript to lower mental overhead, that's team scalability.
When you build a library everyone can use, that's team scalability.
When you split a monolith into microservices, that's team scalability. No really 😉
How can we get all these engineers to work together without ~~stepping on each other's toes~~ killing each other?

So my friend, which of these do you spend most effort on? Hit reply.
Happy Friday ❤️
Cheers,
~Swizec
Continue reading about The 3 types of scalability
Semantically similar articles hand-picked by GPT-4
- Can I get your opinion
- Scaling Fast, my talk on lessons from tech startups
- When to join and leave a company, project, or trend
- Notes for my Scaling Fast talk next week
- Scaling teams is a technical challenge
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

