On Tuesday, I launched a chatroom. But not just any chatroom. Oh no, it’s a hacker haven. A chatroom that you can only get into if you follow my React Native tutorial, and build the app, and run it in a simulator.
Or if you write an HTML clone.
Phase 1 complete 😆😇 pic.twitter.com/3nj1tQP8pE
— Luke Edwards (@lukeed05) March 22, 2017
And you thought IRC was hard for not-nerds to figure out. Ha! ? My global chatroom is exclusive.
I launched the chatroom at 10am on Tuesday. The tutorial went out, the social posts went out, I fired up my simulator, and then I waited. Like a spider in disguise. Or a fly waiting to be eaten ?
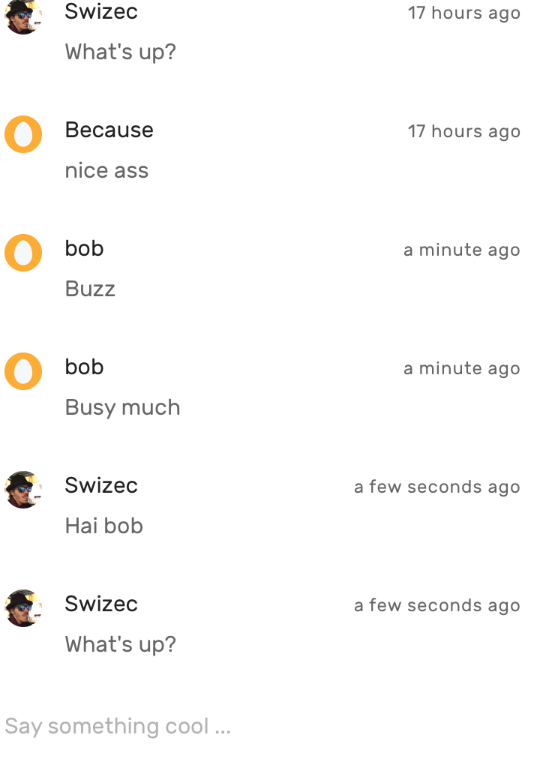
Seven hours later, at 1 minute and 8 seconds past 5pm, somebody said "Howdy". It worked! I asked the internet for lulz and the internet lulzed! ??
IT HAPPENED SOMEONE SAID HELLO IN THE GLOBAL CHATROOM! MY LIFE IS COMPLETE pic.twitter.com/qJ709Wmqn7
— Swizec Teller (@Swizec) March 22, 2017
Then one hour later, it happened again. The top secret social experiment worked o/
Another! The top secret social experiment is working pic.twitter.com/RhEfb0NI9l
— Swizec Teller (@Swizec) March 22, 2017
It was amazing. Nine hours exposed to the internet, available for anyone to say anything anonymously. The worst that happened was that somebody said "ass".
Faith in humanity restored! The internet is clean and pure. ?
It got more interesting on Wednesday. Some more people came in to say hello. This time they pretended to be me.

React Native <Text> doesn't render backslashes. Or does Firebase filter them out? ?
Either way, shit was going down. For like twenty minutes, the chatroom was alive. Real. Busy like the public bazaar of an old village in Siberia.
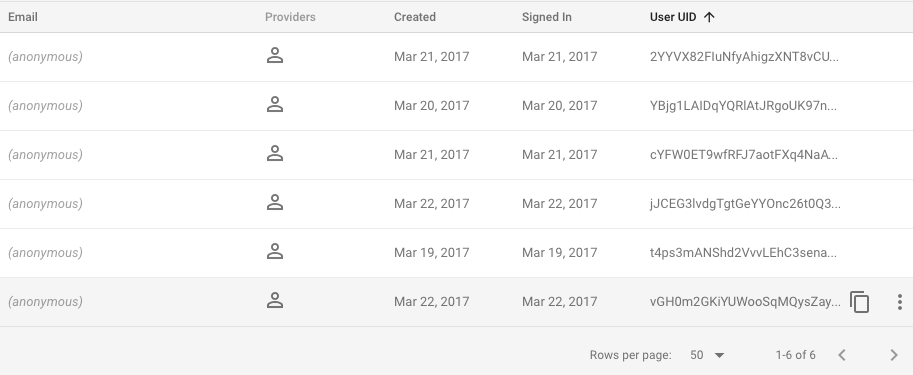
6 people came to say hello.

That's a lot for a place that only exists as an unpublished app.
And then, just as it had started, the fun was over. Firebase sent an automated message saying that we were done. That you can't just run a public chatroom by sharing Firebase account credentials with everyone. That we're abusing the system and that we should find better things to do.
So that was fun while it lasted #ChatApp pic.twitter.com/0NU5NqBWah
— Swizec Teller (@Swizec) March 22, 2017
I went into the Firebase console, found the link, copy pasted into the browser and
?
The internet is a beautiful place.
My experiment is going ridiculously well. I'm gonna keep the simulator running for a few more days. Come say hi.
Continue reading about The Internet is a Beautiful Place in the World's Most Exclusive Chatroom
Semantically similar articles hand-picked by GPT-4
- Livecoding recap #42: HackerNews app where people are nice
- Livecoding #30: Dipping my toes in React Native
- Livecoding recap #40: react-navigation with React Native
- Livecoding #35 - A New Site for reactd3js.com
- Livecoding #28: Productizing the door-answering Slack bot, Part 1
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
