wanna hear something cool?
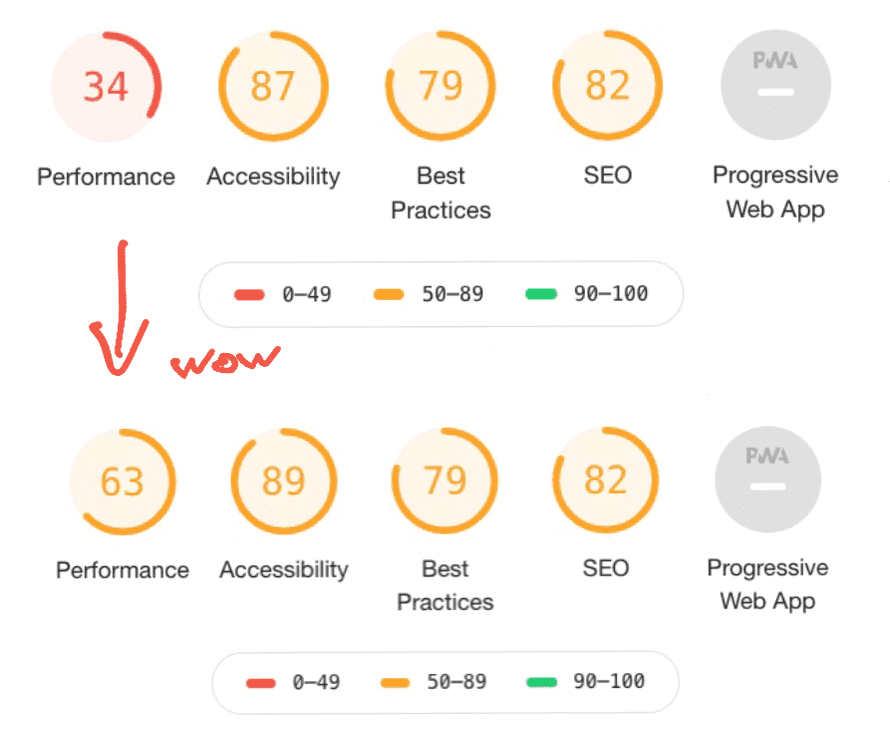
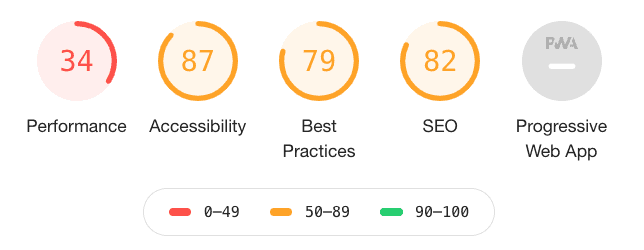
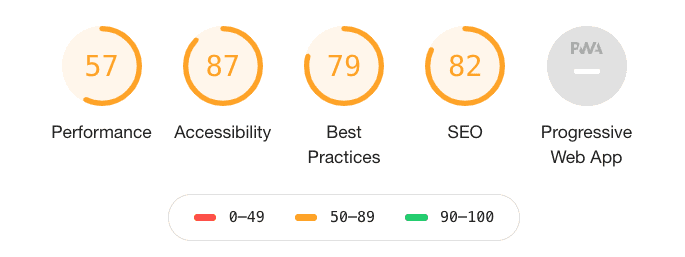
You can 2x your Lighthouse performance score just by changing how you embed 8 gifs on a gigantic 6000 word page with 130 requests and 16megs of data.


How I found out
On the internet, ain't nobody got time to read 3 paragraphs of emotion setting. You'd find it boring.
So we use gifs.

But looking for gifs breaks your writing flow. You leave the editor, go on giphy, search for the emotion, dig through the search results, copy paste the link, go back to your editor ...
Wait what was I saying? 🤔
Happens every time. Slows you down. Wasted effort.
What if you could find the perfect gif without leaving your editor? Write a search right in your markdown?

Becomes

Been using that with TechLetter.App for over a year now and it is wonderful. Saves so much time and effort. 👌
This weekend I turned it into my first Gatsby plugin – gatsby-remark-giphy.
Now you can use it too ❤️

3 ways to embed a gif
gatsby-remark-giphy supports 3 ways to embed a gif
- plain
<img> - using HTML5 video
- as an iframe
Configure via gatsby-config.js and the plugin changes how it transforms markdown nodes.
Here's what happens.
At build time, gatsby-remark-giphy visits each markdown image node whose URL starts with giphy:, pings the Giphy API, and runs 1 of 3 functions:
embedGifembedVideoembedIframe
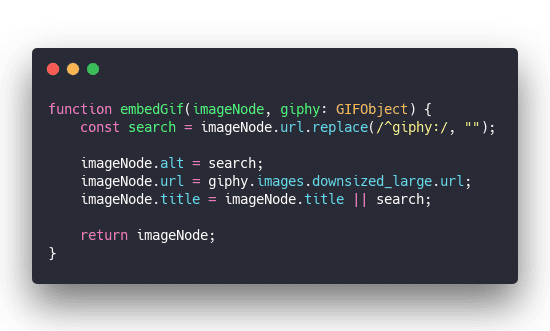
embedGif

To embed a gif, we maintain the markdown-ness of this node. Change the URL to the search result and add a title. Further markdown transformers will turn it into a regular image.
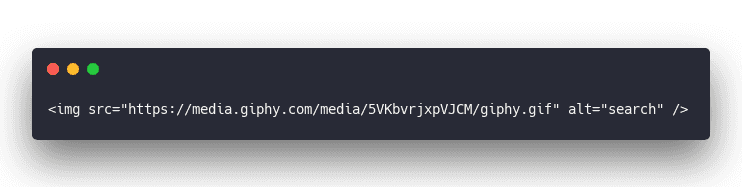
Something like this:

This is the slowest.

You're loading the gif as soon as the page renders. Whether it's visible or not. And you have to wait for the whole gif to download before it plays.
embedVideo

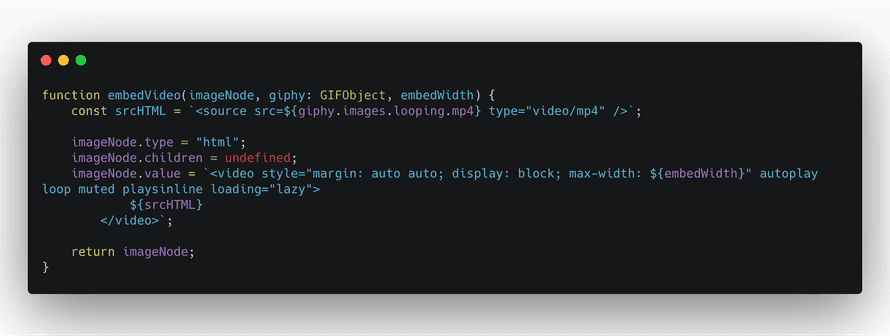
Here we change the node into HTML and tell markdown exactly what to do. The gif becomes an HTML5 video element playing an mp4.
Adding autoplay loop muted playsinline makes it behave like a gif. But with one crucial difference 👉 mp4 is optimized for streaming.
That means your browser can play the video while it's downloading. And the filesize is smaller.
2.29MB gif vs. 1.09MB mp4 for our surprise example. 🤯
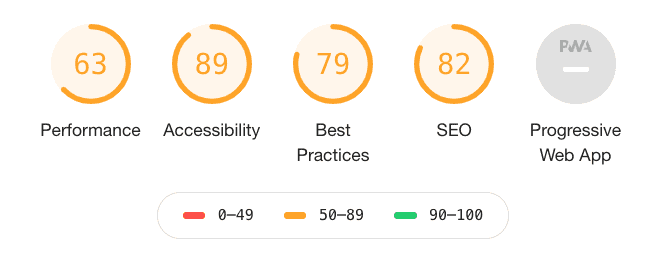
This is the fastest.

But this result is suspicious, we'll get to that.
embedIframe

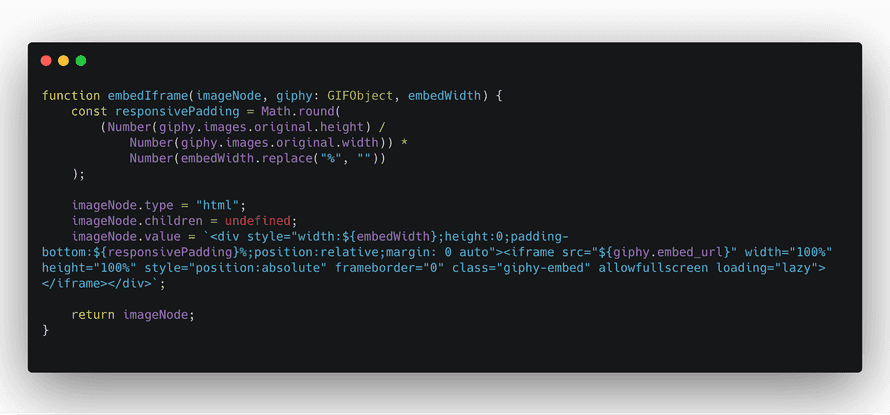
Similarly to the video embed, we change the node to HTML and tell markdown exactly what to do.
Create an iframe Giphy embed in this case. I borrowed the code from gatsby-remark-embedder and added loading="lazy" to speed things up.
The result is an iframe with some annoying Giphy branding on mouseover and a nice Lighthouse boost.


What's interesting is that Giphy's iframe embeds a webp version of the gif that's just 880KB for our surprise example. 🤨
So iframe should be fastest, right?
loading="lazy"
loading="lazy" is a new native implementation of lazy loading. Mark something as lazy and the browser avoids loading it until it's visible.
I think it's only supported on Chrome right now, but that's where we measure Lighthouse scores isn't it? Also what Google cares about when determining page speed for that sweet sweet SEO boost 😛
Lazy loading will almost always give you a speed boost and improve user experience.
Where my results get tricky is that the <video> element does not support loading=lazy. And yet it still gave me a Lighthouse performance boost. From 44 to 63 ...
Maybe it's a Lighthouse bug? 🤔
Either way, <video> is much better than <img> and I don't like the overlays and extra tracking that comes with <iframe>.

Cheers,
~Swizec
PS: I benchmarked using the ServerlessReact.Dev landing page, changing how 8 gifs are embedded and nothing else.
Continue reading about The surprising performance boost from changing gif embeds
Semantically similar articles hand-picked by GPT-4
- 2 quick tips for 250% better Lighthouse scores – CodeWithSwiz 28
- Build privacy-focused blazing fast tweet embeds – CodeWithSwiz 30
- Twitter embeds without JavaScript, pt1 – #CodeWithSwiz 29
- The unreasonable difficulty of adding a feature to a Textarea
- CodeWithSwiz: Privacy-focused embeds for YouTube, Twitter, et al
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

