In lieu of a proper blogpost today you get three cool things, because I have to pass two exams an hour apart.
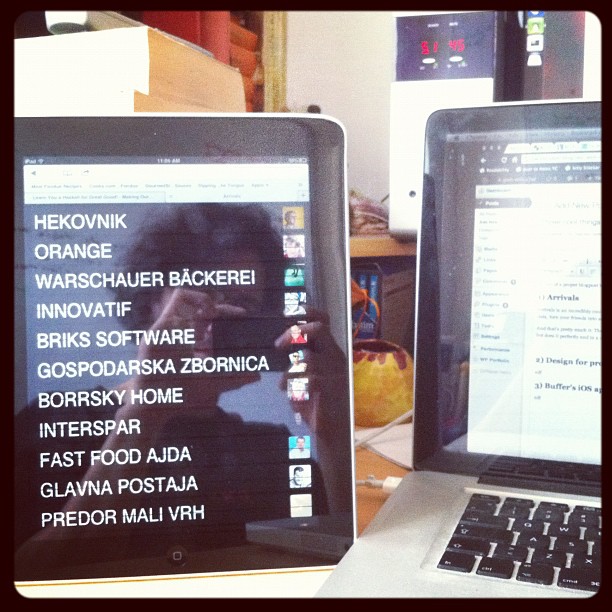
1) Arrivals
Arrivals is an incredibly cool Foursquare app - probably the best I have ever seen. The idea is simple, take your foursquare data, turn your friends into aeroplanes, make an arrivals board like at an airport.
And that's pretty much it. The app doesn't do a whole lot, it runs in a browser and I love it because it does a single thing, but does it perfectly and in a cool way.

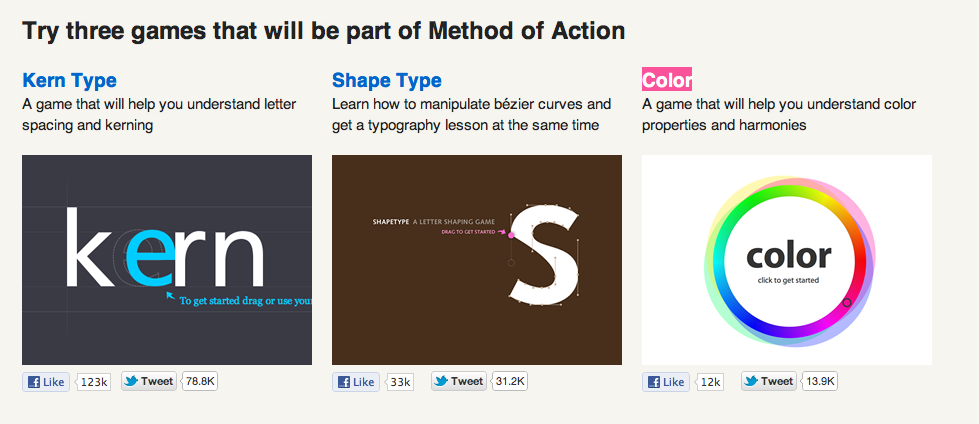
2) Design for programmers
Method of Action is something I only discovered last night and haven't had the chance to play around with that much yet. It looks like a very promising way for programmers (people like me) to learn enough about design to hold their own in a conversation with a designer.
But more importantly, looks like it will enable us to throw together mockups and to at least understand what designers do. We love ranting on and on about how none of those stupid lusers understand what a programmer's life is like - time to reciprocate ;)
Oh and the Kern, Shape and Color games are already super fun to play.

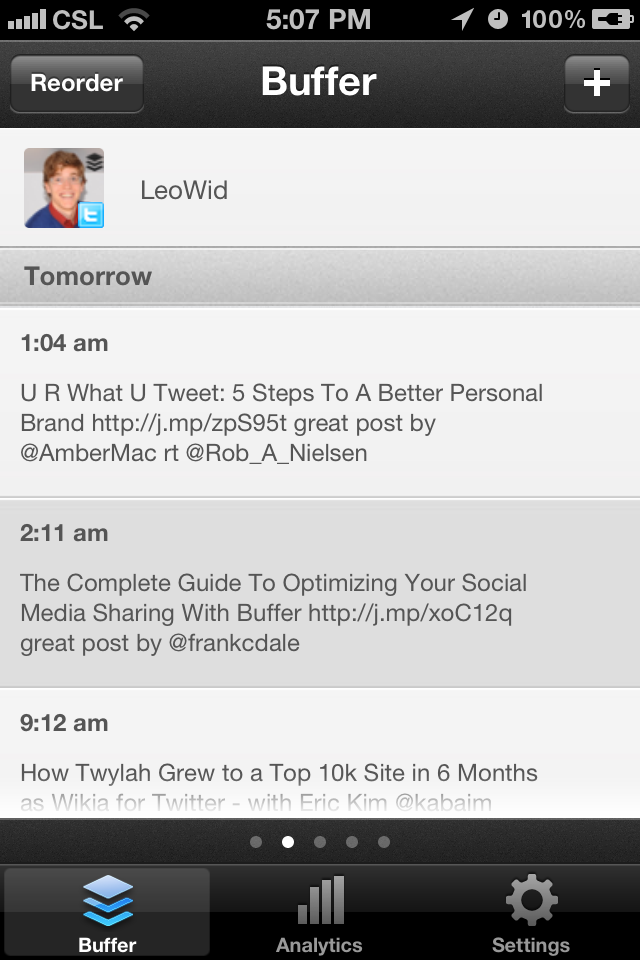
3) Buffer's iOS app
My favourite twitter tool Buffer has now got an iPhone app. If you don't know about Buffer yet, shame on you! It's only the tool that played a great role in increasing my blog traffic baseline by roughly 1000% last year. Yes, that's a thousand percent.
Diminishing returns aside, it's still a very powerful tool.

Continue reading about Three cool things
Semantically similar articles hand-picked by GPT-4
- New Foursquare [screengrab porn]
- I went through YC as an intern, here's what I learned
- I learned two things today 14.8.
- The ultimate test for your webapp: Airplane wifi
- Workflowy is to TODO as git is to svn
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
