Update code with a JavaScript function? Easier than you think 😍
CodeWithSwiz is a twice-a-week live show. Like a podcast with video and fun hacking. Focused on experiments. Join live Wednesdays and Sundays
Episode 7 continues where we left off – got the server /api routes, need to write to GitHub.
You can't do this in the browser, you'd leak API tokens. Easy mistake to ignore, but GitHub tokens are serious.
GitHub tokens are keys to your kingdom. An attacker could take this and overwrite any and all code you own.
Leaking important tokens is serious enough that AWS blocked my whole account when I shared a token.
Why write to GitHub
We're exploring NextJS by building a headless CMS. Modern static site generators use markdown files to represent each article.
Add a dash of Netlify or Vercel and you get a wonderful workflow: Write markdown, commit to git, push to GitHub, trigger deploy.
And that's what our /api method needs to do.
// pages/api/publishArticle.js
export default async (req, res) => {
const status = await commitArticle(req.body)
res.status(status).json({ success: true })
}
Think of the API method as your controller. Gets a request, does work, returns the result. In this case the status code we get from GitHub.
How to use JavaScript to commit to GitHub
GitHub maintains an open source @octokit/rest library. Works great, but I find the documentation difficult to untangle.
Here's what you do:
- auth with your GitHub token
- prep data to commit
- check for an existing file SHA hash
- commit your code
1. auth with your GitHub token
We're using Github's personal access token stored in a .env.local file for now. We'll add an authentication flow later.
// pages/api/publishArticle.js
import { Octokit } from "@octokit/rest"
const octokit = new Octokit({
auth: process.env.GITHUB_TOKEN,
})
This gives you an authenticated octokit library to use. Hardcoded to your user.
2. prep data to commit
GitHub requires that you send files encoded as Base64.
We use the js-base64 library for that. Dealing with native Node buffers and encoding/decoding felt like too much.
// pages/api/publishArticle.js
content: Base64.encode(
`${frontmatter(article)}\n\n${article.markdown}`
),
Calls the frontmatter method on our article, smashes it together with the markdown content, and encodes them both into Base64.
You get a string that's safe to send over the internets without losing character encodings or binary info.
PS: we share the frontmatter method between server and browser via a utils library. Both ends are JavaScript and that makes code sharing super convenient ✌️
3. check for an existing file SHA hash
GitHub freaks out when you commit over a file that exists. You need to say you're doing this on purpose.
For that, you'll need the current SHA blob of the file you're overwriting. Thanks to Aleš for finding the right method to use on chat during the stream.
// pages/api/publishArticle.js
async function getSHA(path) {
const result = await octokit.repos.getContent({
owner: "Swizec",
repo: "test-repo",
path,
})
const sha = result?.data?.sha
return sha
}
Call that method with the path to your file and it returns the correct SHA string to use. Among other info like the contents of the file, the commit it belongs to, etc.
4. commit your code
The final "publish an article as a single Markdown file" method looks like this:
// pages/api/publishArticle.js
async function commitArticle(article) {
const path = `${slug(article.title)}.mdx`
const sha = await getSHA(path)
const result = await octokit.repos.createOrUpdateFileContents({
owner: "Swizec",
repo: "test-repo",
path,
message: `Add article "${article.title}"`,
content: Base64.encode(`${frontmatter(article)}\n\n${article.markdown}`),
sha,
})
return result?.status || 500
}
Create our filename from the title, check for any existing SHA, create or update the file.
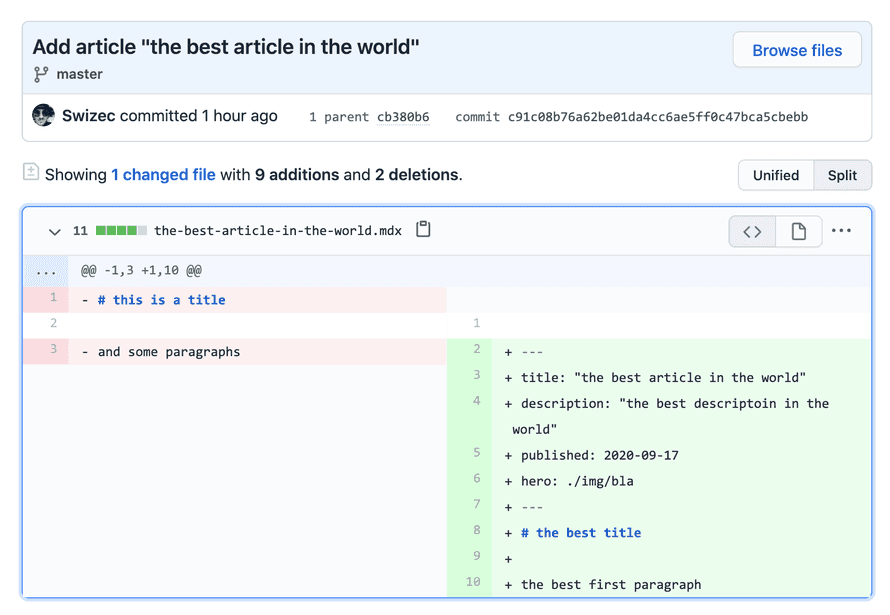
You get a test repository with 2 files and a couple commits

Cheers, ~Swizec
Continue reading about Using JavaScript to commit to Github – CodeWithSwiz 7
Semantically similar articles hand-picked by GPT-4
- Why NextJS /api routes are fab – CodeWithSwiz 6
- Building a small CMS with NextJS, pt2 – CodeWithSwiz
- Your first NextJS app – CodeWithSwiz
- Exploring NextJS with a headless CMS, pt4 – CodeWithSwiz
- Is hot dog taco?
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

