Friend here's a puzzle that never makes sense intuitively and always proves out in practice –
You have a team of 6 engineers. All fantastic people great at their jobs.
You give them a gaggle of projects. Call it a sprint. 6 projects for 2 weeks. Seems reasonable yeah?
What happens next is ... weird.
Scenario 1: Team works as a group of soloists
Every engineer takes a story and runs with it. They break it into subtasks, talk to the product owner to clarify requirements, and bang out code.
Despite occasional hiccups, everyone makes steady progress and their project goes great. They're annoyed that nobody has time to review pull requests and getting help can be frustrating.
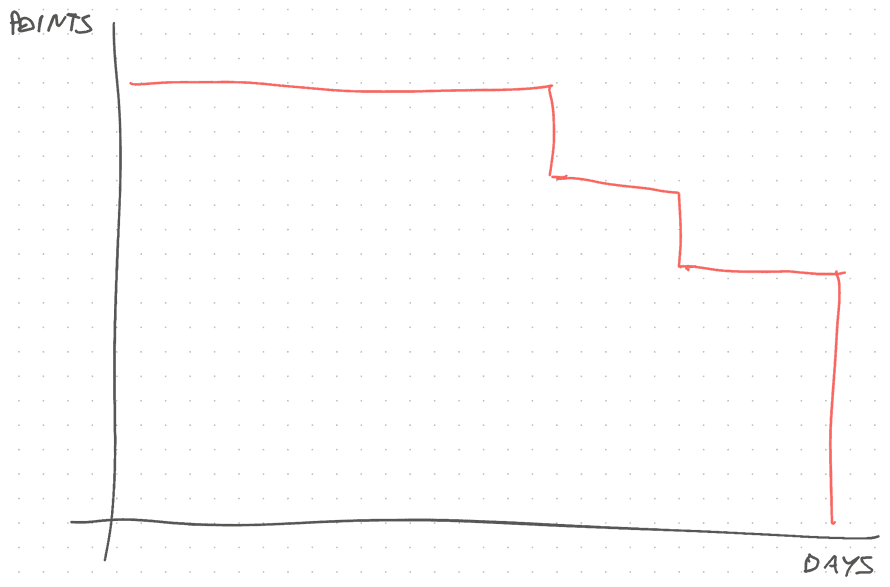
Your burndown chart looks like this:

Sprint is finished, but barely. You all push hard on the last day and get it done. Heroes! 💪
Scenario 2: Team works as a team
Your team takes the first story and runs with it. You get into a swarm session, break it into subtasks, talk to the product owner to clarify requirements, and bang out code.
Despite occasional hiccups, you make steady progress and the project goes great. Everyone has time for pull requests and getting help is easy – you're all thinking about the same project.
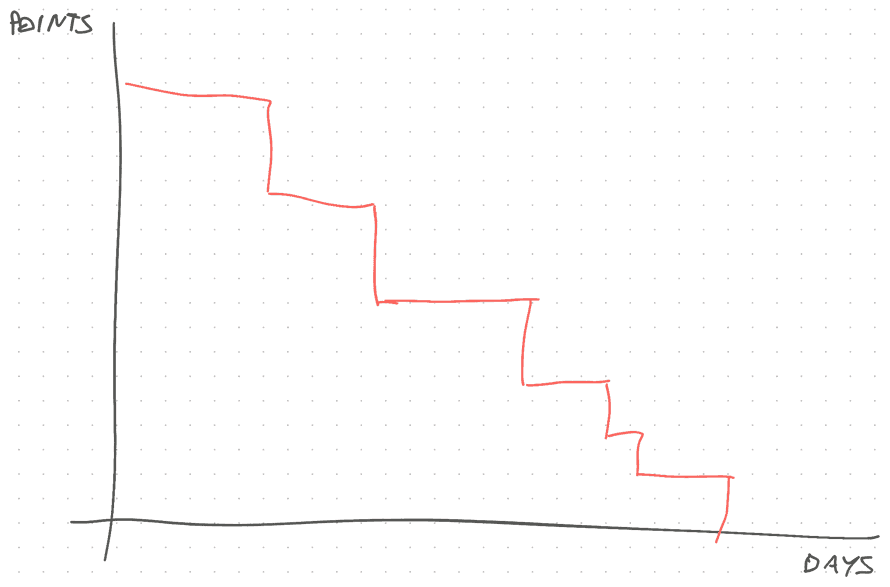
Your burndown chart looks like this:

Sprint is finished. Leisurely with no fuss. On the last day you have time to attack the tech debt backlog.
But why?
Here's the puzzle – if it takes 6 engineers 10 days to complete 6 projects in parallel, why does it take 8 days when you work together 🤨
That's not what Brooks told us in The Mythical Man-Month ...
If a pregnant lady can build a baby in 9 months, how long do 2 pregnant ladies need?
... but it is what Goldratt told us in The Goal.
Cheers,
~Swizec
PS: our manager at $Dayjob keeps telling us to use Scenario 2 and we keep going for Scenario 1 intuitively. We mess it up every time we listen to our intuition.
Continue reading about WorkInProgress kills your progress
Semantically similar articles hand-picked by GPT-4
- Reader question: So about that perfect burndown chart ...
- How we made the best burndown chart you've ever seen
- What's more productive, a team or a talented soloist?
- The answer to 5 soloists in a trench coat
- Reader Question: What do collaborative teams look like?
Scaling Fast book free preview

Enter your email to receive a sample chapter of Scaling Fast: Software Engineering Through the Hockeystick and learn how to navigate hypergrowth without burning out your team.
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

