We've been talking about the hyper productive modern web stack and let's be honest: It needs a better name.
Naming is hard, my friend. One of the 2 most difficult things in software engineering: Naming things, cache invalidation, and off-by-one errors.

Today I wanted to show you some apps I built while researching this new stack for over a year. Best practices are still changing and we're just starting to see what's possible, but patterns are beginning to emerge.
That's the perfect time to jump into the future ✌️
ServerlessReact.Dev course platform
Starting with my new course platform – great example of feeling pain and solving the problem.
My ebooks used to live on Gumroad. Great checkout experience, just enough tools for creators, poor UX for consuming.
So I switched to Teachable. You buy on Gumroad and a Zapier integration gives you a Teachable account with the right permissions.
Teachable's authoring UX is terrible.
Markdown is my jam so I spent thousands of dollars on engineering to make Teachable work with markdown. Yes I legit hired an engineer to help me.
The thought of making another course on Teachable filled me with dread.
Looked around and Podia made me 😍 ... until I learned it doesn't do markdown, supports only 1 video per lesson, can't embed CodeSandbox, doesn't support random iframes (for graphql playgrounds :P), etc.
"Hey wait a minute, we just built an amazing platform for Serverless Handbook! Why don't we use that?"
Serverless Handbook started life as the Rebass Docs. I love Rebass and I love their docs. So I ~~stole~~ borrowed their open source Gatsby code.
MDX support (markdown with React), fast loads, mobile design, static builds, even has themes for different colors 😍
I CAN DO EVERYTHING THE POWER IS MINE

What does a course platform need that a free book doesn't have?
Authentication and authorization.
Sat down over a couple livestreams ... and it worked


You buy on Gumroad.
Gumroad pings a serverless lambda function.
Lambda function creates an Auth0 account. Gives you the Student role.
You go to ServerlessReact.Dev and click Student Login.
useAuth redirects you to the Auth0 login page.
You come back and voila, access to the course.

And THAT's what I want to teach you with ServerlessReact.Dev. Spot a problem 👉 create the solution.

TechLetterApp

You've seen this one before. It's the 24hrstartup challenge app that first made me excited about this modern new stack.
Pat Walls posed a challenge in November 2018:
Can you build & launch a startup in 24 hours? Do it live on stream!
Pat is crazy. There's no way.
Fuck it let's try.

12 hours later TechLetter.App was born. 😳
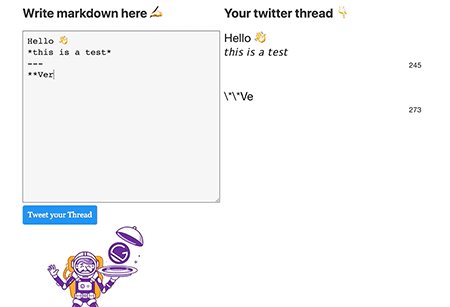
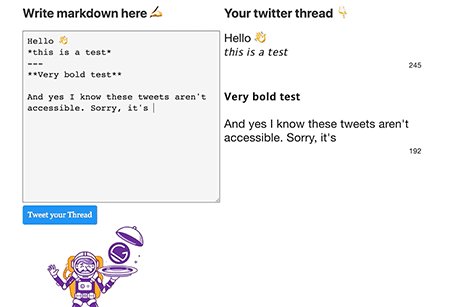
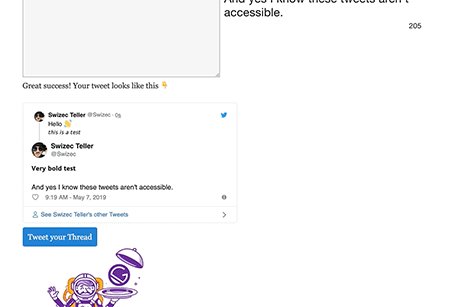
Write email in markdown as usual. Paste into box on the left, get rendered HTML on the right. Nothing special, just some markdown parsing and rendering.
Now here's where it gets cool 👇
This app uses an AWS Lambda to take screenshots of tweets, make youtube and instagram thumbnails, and make beautiful screenshots of code samples.
I used to pay someone $500/month to do that for me.
You see the power of TechLetter.App every time you read my emails 😉
Yes I've fixed many bugs and added tiny little features since that first 24hr challenge. Even bought a domain to fully productize, but haven't.
ThreadCompiler
This one died a prototype. You either die a prototype or become that code everyone hates to use.
I realized I was playing catchup with Twitter's UX and that's a losing proposition right there. You can still try it out tho 👇

ThreadCompiler is an offline-first React app built with Gatsby. UI renders at compile time and becomes static. On page load the React app takes over and you can do whatever you want.
In this case that's a combination of markdown parsing and rendering, talking to Auth0 to authenticate users with Twitter, and using another AWS Lambda to publish tweets.
All built with JavaScript front and back. No databases, just Auth0.
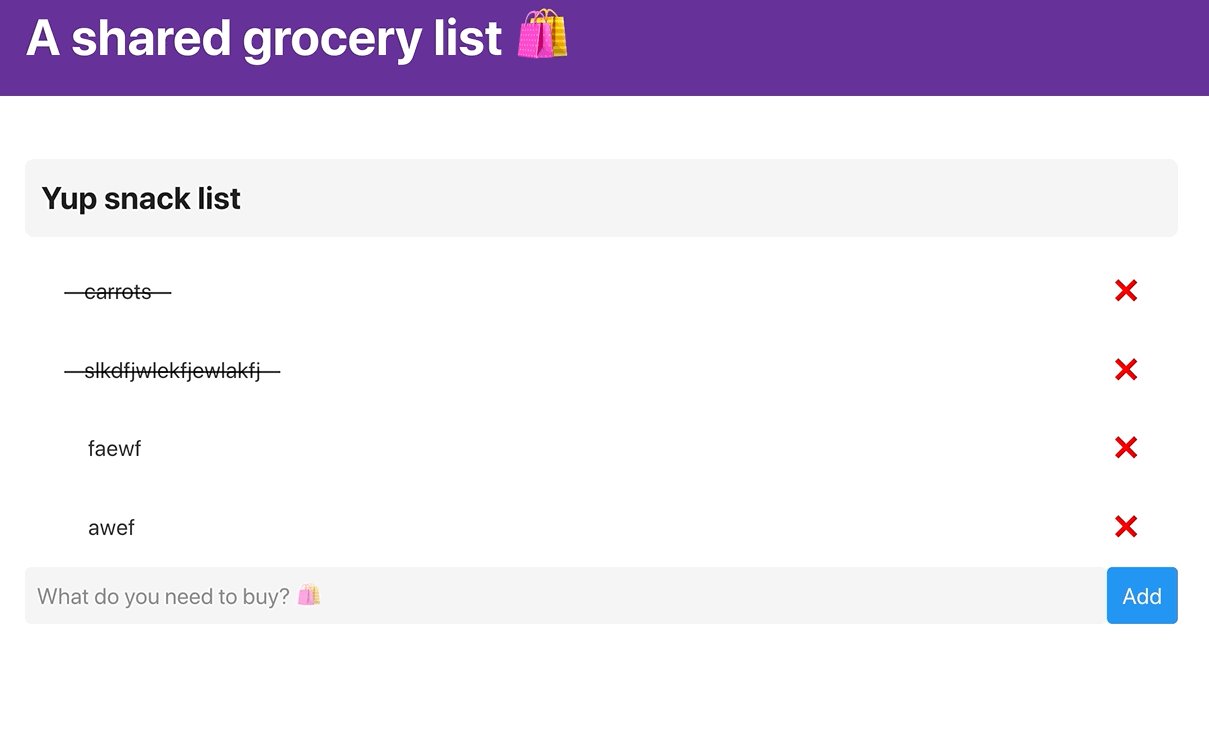
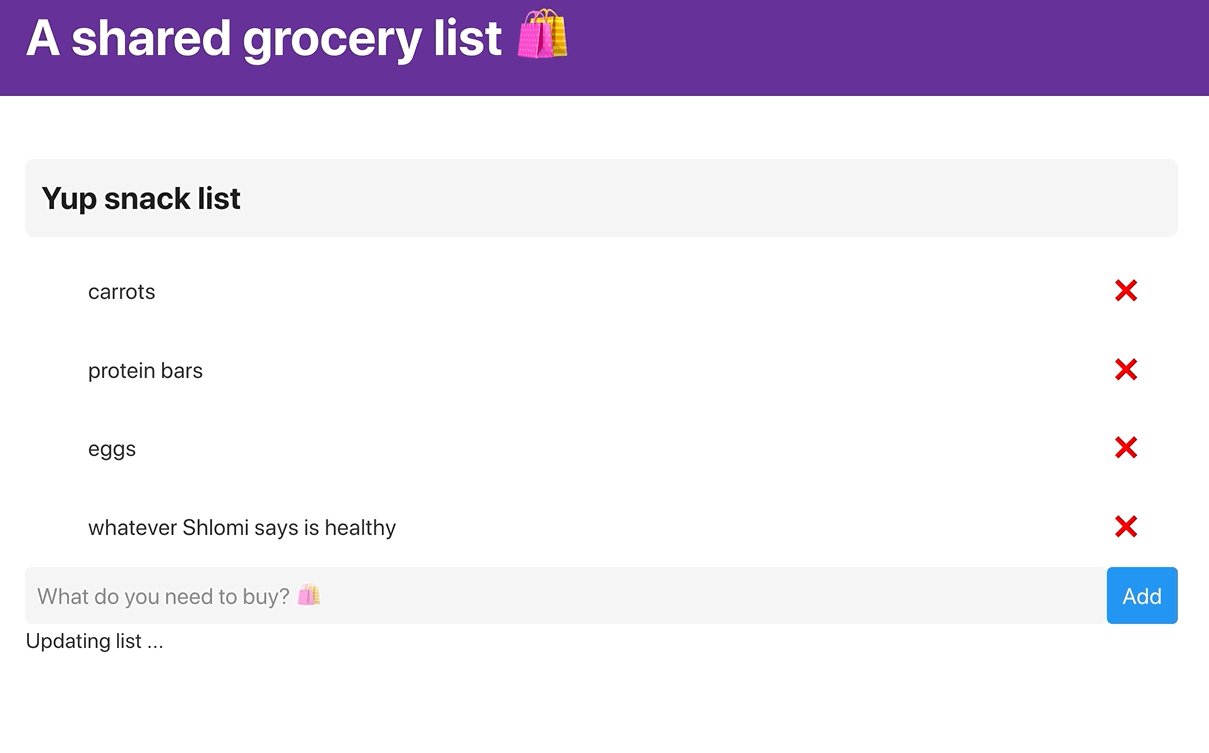
Shared grocery list
Yawn, a grocery list right? It's just a TODOapp.
BUT THIS ONE IS REALLY COOL!

Check it out 👇
- Gatsby-based offline-first React UI
- Initial list compiled into the app at compile time with GraphQL
- On page load, uses GraphQL to ask a Serverless Lambda for current state
- Refreshes the UI
- All interactions sync right back to the Serverless Lambda with GraphQL
- Global list stored in a simple DB
Server with user data, accessible by all, without writing a single specific API. No REST routes to manage, no servers to keep up, just a Lambda that responds to GraphQL queries.
This was the example app for my sold-out workshop at Reactathon in March 2019. I'm doing another one this march.
Spark Joy
Spark Joy is where I really pushed this stack. We pushed this stack. It was built during a live video series experiment mid 2019.
You can try it out with the thumbsup/down buttons at the end of this email 😛

I like feedback. I really like feedback. On everything.
That's why any time you buy something from me the first thing you get is a question: "Why did you buy this?"
And why my emails used to have ugly typeforms: "Hey did you enjoy this?"
That shit got tedious so I built Spark Joy. A simple thumbsup/down widget that gets all the info with much less friction.
Where emails used to get 10, maybe 20, responses, they now get 60 and more. That's hella more feedback I can use to improve.
It's also where the prototype for useAuth was born. ✌️
Spark-joy creates a new static page for every type of widget you create and triggers a Netlify build+deploy.
So when you vote the page loads fast. None of that slow TypeForm crap.
And this is just the beginning my friend. This hyper productive new stack blows my mind. So much is possible that wasn't before

I'm excited to see what you build.
Cheers,
~Swizec
PS: you can learn behind-the-scenes lessons of these projects and others in ServerlessReact.Dev. The $100 launch discount ends on Friday.
PPS: much of my excitement for this stack comes from lessons learned while building a 7-figure business from scratch on Rails, moving towards SinglePageApps, now JAMStack and Serverless at my day job. ServerlessReact.Dev really does include lessons from practice :)
Continue reading about 5 apps with the modern web stack
Semantically similar articles hand-picked by GPT-4
- Announcing ServerlessReact.Dev – my new course on building apps from scratch
- It's never been this easy to build a webapp
- Why and how I built my own course platform
- Come hang out in Barcelona and learn GraphQL, Serverless, Gatsby, ...
- Learn Gatsby and NextJS with my new workshop
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

