When was the last time you had to make sure your app works on weird browsers like Microsoft Edge?
Me, I had to do it earlier this week. My experience building websites for a web agency back in high school meant I knew what I was getting into.
Client: Hey can you make it work on Edge?
— Swizec Teller (@Swizec) March 19, 2019
and here I was thinking I could go to bed early tonight pic.twitter.com/oBqRKe6VYz

Microsoft Edge did not disappoint.
Array.flat() doesn't work on Edge. On every other browser it flattens nested arrays. On Edge it blows up and says the method doesn't exist.

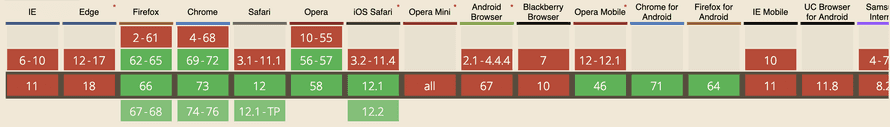
CanIuse for Array.flat
Okay not every browser. Only the ones that people use.
You can solve that with a polyfill right? An npm package that loads itself up and makes Array.flat work.
Yep, makes the error go away. Doesn't behave the way it does on other browsers. 🤦♂️
So I had to replace every .flat() with my own hack like this: .reduce((arr, vals) => [...arr, ...vals], []). Sigh
In this project I was also using chroma-js to manipulate colors. Convenient way to take a color and give it a little alpha channel with chroma(color).alpha(0.5).
Except on Edge this created invalid hex values. Colors no work at all.
Had to hack it together like this `rgba(${chroma(color).alpha(0.5).rgba().join(',')})
🤨
You thought that was bad? It gets even better!
Oh also on Edge node.getBoundingClientRect() doesn't return a DOMRect. Oh no, it returns a ClientRect.
— Swizec Teller (@Swizec) March 19, 2019
Unlike DOMRect, ClientRect (which exists only on Edge) doesn't have x and y coordinates. Only top and left
🤨
.getBoundingClientRect() doesn't work on Edge. Well it does but it returns a ClientRect instead of a DOMRect. They work the same except when they don't.
For example DOMRect has x and y coordinates. ClientRect only has top and left. Oh and ClientRect only exists on Edge. Of course.
This meant I had to fix my useDimensions library. Project relies on it a lot to measure stuff and build responsive data visualizations.
Oh and flexbox doesn't work correctly. Instead of spacing evenly it bunches everything on the left. Of course.

The hero in this story is BrowserStack
Despite all this pain, there is a silver lining 👉 BrowserStack made testing on Microsoft Edge absolutely painless.
Well the testing itself was painful and the results made me cry but I could test.
I'm a Mac kind of guy you see. I don't have Edge. I don't have a Windows machine. I have zero interest in VirtualBox and futzing around with images and installing Windows on a partition and whatever else it used to take to test on weird browsers.
With BrowserStack I was able to run Edge in a Chrome tab. That's right. A Chrome tab emulated an entire operating system running a full screen browser.
Edge probably runs on their servers and streams an image to the tab. Still, feels like magic.

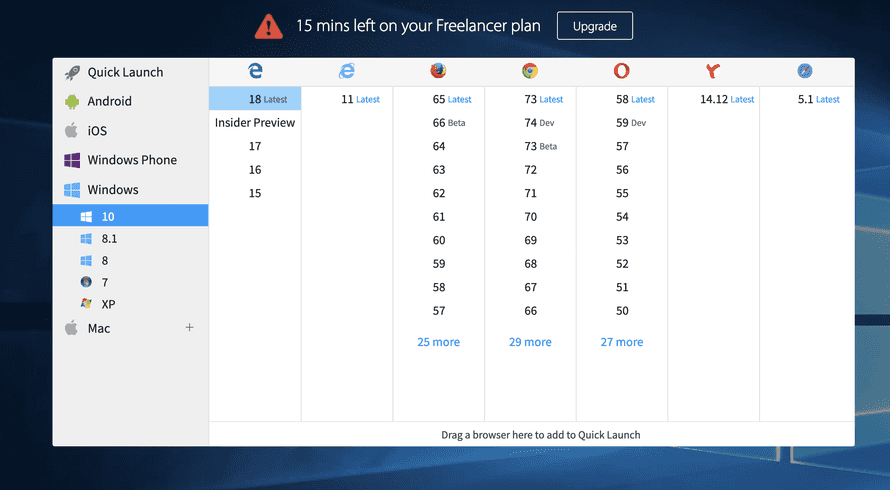
BrowserStack open screen
BrowserStack really does support all browsers 👌
You can use it for free for 15 minutes I think. I needed more so I ponied up a whopping $19 for a freelancer plan. That gave me 100 minutes.

You can even run things from localhost. No idea how they made that work. Type http://localhost:3000 into the URL bar and it actually goes to your localhost.
Just don't type localhost:3000 because Edge doesn't know how to deal with that and says it can't reach the URL. 🤦♂️
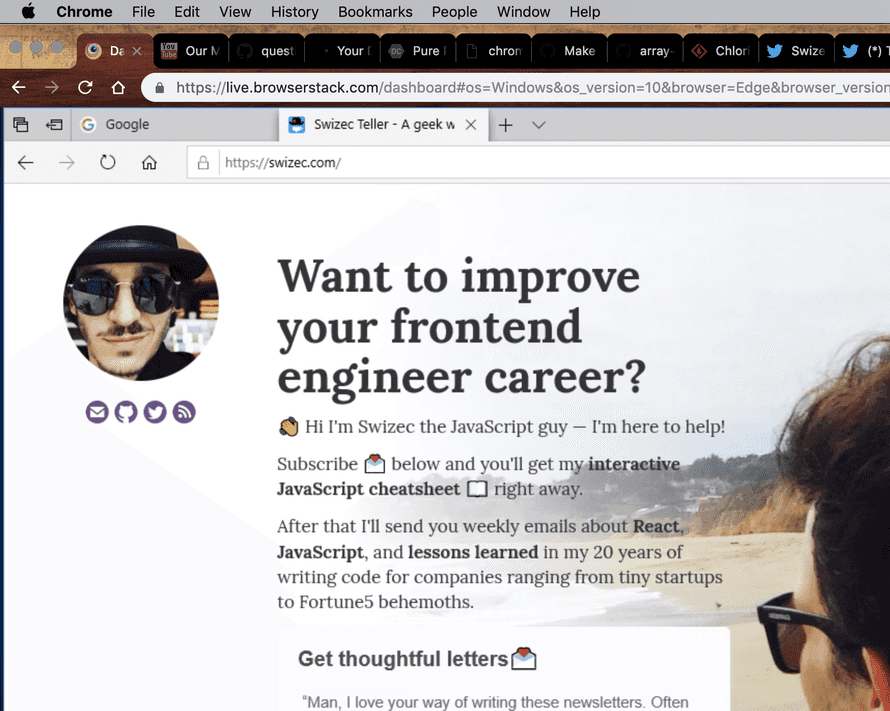
And here's proof. Edge running inside Chrome showing my homepage.

Amazing.
Lucky for us Microsoft is replacing the Edge browser engine with Chrome some time soon. Maybe then we won't need this anymore 🤞
Cheers, ~Swizec
Continue reading about BrowserStack – a less painful way to test weird browsers
Semantically similar articles hand-picked by GPT-4
- JavaScript can fetch() now and it's not THAT great
- That time monkey patching took 2 days off my life
- Just for fun 👉 React vs. jQuery vs. Svelte, same 🐱 app
- Arcane JavaScript knowledge still useful
- Firefox's "funny" css3 image scaling quirk
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

