Friend, what's the laziest thing you've ever done?
The internet's best answer is this legendary officer who ordered a ship to change course to get the morning sun out of his eyes.
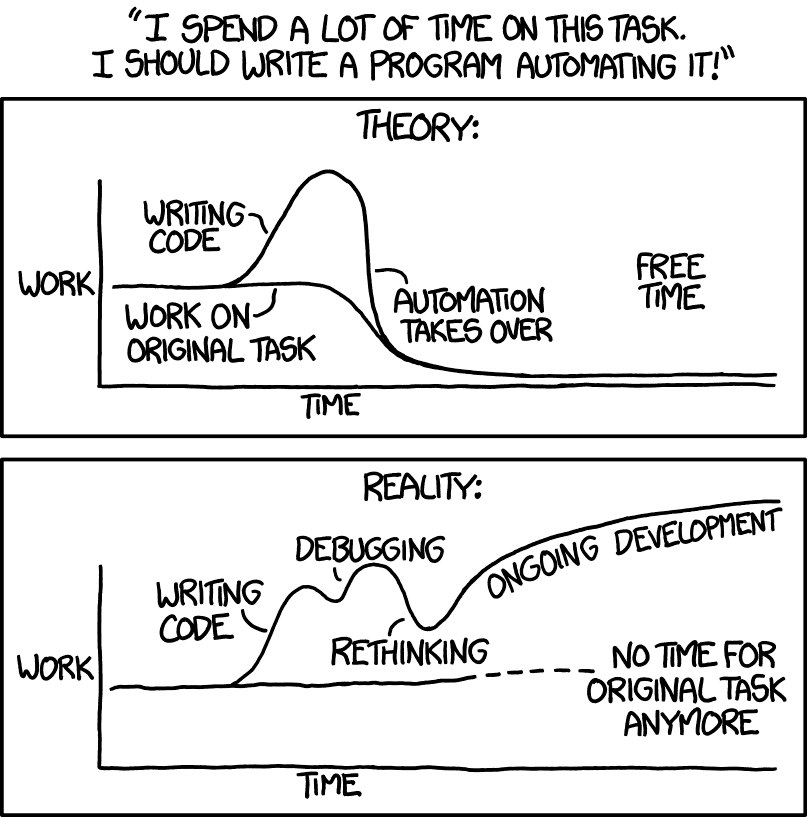
But we're engineers, our lazy looks like this 👇

You get tired of a task, start to automate, continue to automate, keep going, and wait what was the task again ...
After 24 years of coding I've got lots of those stories 😅
Like when I replaced a $6000/year editor with a $2/year gaggle of JavaScript. Great use of serverless.
Or when I was broke and built a bot that emailed me from the future. "hey Swiz, if you keep going like this you'll be broke
That was fun. Designed my own machine learning financial projection algorithm and everything!
The Google interviewer said: "Don't mention interest in machine learning on your resume if you have no experience". 😂
Rude.
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
Or that time I used AWS Lambda and Twilio to answer the door. Callbox calls a Twilio phone number, Twilio pings a Lambda, Lambda sends you a text, answer the text, door opens.
No more phone calls from packages!
Then I realized you can add the gate code to your address and delivery people let themselves in. Even easier 😂
But it was fun to build.
Been meaning to automate feeding treats to Kiwi 🦜 and got stuck on "Oh right, I don't know robotics ...". Wouldn't that be cool though? Build a robot arm that listens to audio cues and feeds your bird treats so he goes back to his cage instead of destroying the cabinets.
But I digress.
Here is the coolest most laziest almost-finished automation I've ever attempted 👇
Automating love with serverless
For Valentine's Day this year, I got a Lovebox for The Girl. A cute little IoT device that spins a 3D printed heart and shows photos from an app.
She loved it.
And she loved it even more when I said "I'm gonna build a bot to make sure you get a new photo of our relationship every day"
Lovebox has no API and I spent the first 3 hours of this project reverse engineering their GraphQL API. Learned a lot!
Like did you know encrypted https traffic is easily snooped on when you have physical access to the client? 🤯
Finding this GraphQL mutation was the hard part:
mutation sendPixNote(
$base64: String
$recipient: String
$date: Date
$options: JSON
$contentType: [String]
) {
sendPixNote(
base64: $base64
recipient: $recipient
date: $date
options: $options
contentType: $contentType
) {
_id
type
recipient
url
date
status {
label
__typename
}
base64
__typename
}
}
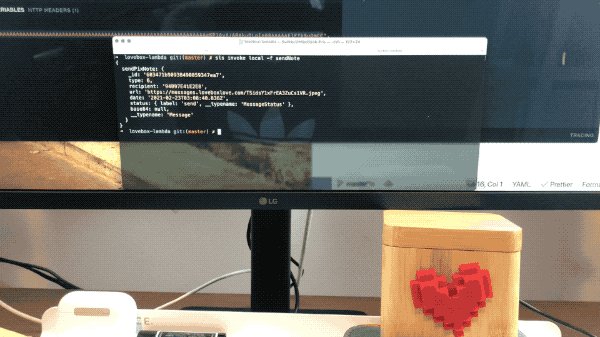
The rest was easy:
- Install
graphql-request, a smol graphql client - Init with a snooped JWT token
await client.request(mutation)- sls invoke -f sendNote
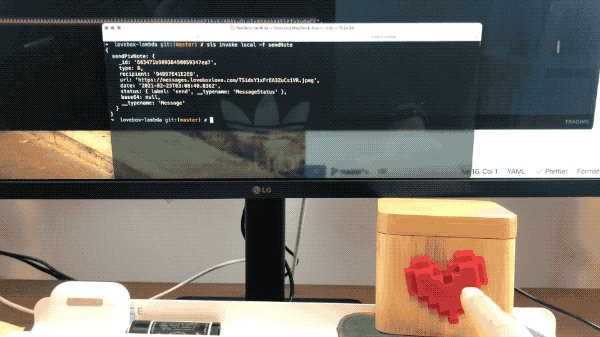
And a Serverless AWS Lambda wakes up on your machine as if it was running in production. 30 seconds later, the Lovebox spins 😍

Next step: S3 bucket with a pool of photos and a daily trigger.
What do you think, will this work? hit reply
Cheers,
~Swizec
PS: I'm doing a live serverless Q&A on Monday, you should join :)
PPS: look what arrived in the mail! more on this next week
Well well well if it isn’t the consequences of my own actions pic.twitter.com/J4qeWGCJyd
— Swizec Teller (@Swizec) March 16, 2021
Continue reading about Can you automate love?
Semantically similar articles hand-picked by GPT-4
- Send daily random photos from an S3 bucket using AWS Lambda – CodeWithSwiz 25
- Reverse engineer a GraphQL API to automate love notes – CodeWithSwiz 24
- My favorite serverless project
- It's never been this easy to build a webapp
- That time serverless melted my credit card
Want to dive into serverless? Not sure where to begin?
Serverless Handbook was designed for people like you getting into backend programming.
360 pages, 19 chapters, 6 full projects, hand-drawn diagrams, beautiful chapter art, best-looking cover in tech. ✌️

Learn how to choose the right database, write cloud functions, think about scalability, gain the architecture mindsets for robust systems, and more.
Leave your email to start with a free chapter and email crash course 👇
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
