When you think of a backend or server developer, who comes to mind? 🤔

A wizard of arcane magics. The keeper of kingdoms. The holder of keys to Getting Data and Scaling Things and API Design and Modeling Domains.
They use weird technologies like Java and Go, wax poetic about Rust and never use it, cry and joke about kubernetes and docker. They write bash scripts that will make your eyes bleed.
After weeks in the configuration dungeon, only then shall you be allowed to write application logic
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
The modern backend is a JavaScript function
Towers of configuration are nice in a masochistic sort of way. Hard work rewarded by a brittle pile of jenga that keels over when you sneeze.
Perfection.
If the configuration dungeon is not your jam, here's what you can do instead:
export const handler = async () => {
return {
statusCode: 200,
body: "Hello 👋",
}
}
Yep, that's backend code. A JavaScript function that runs in the cloud.
Providers like Netlify and Vercel call it a "cloud function", AWS likes the term "Lambda".
It is the whole backend. No routing code, no boilerplate, no fuss.
Runtime on demand
Deploy your function and you get a live URL like this https://z7pc0lqnw9.execute-api.us-east-1.amazonaws.com/dev/hello. Click that link and your platform handles the rest:
- API Gateway accepts the request
- Routes to the right server
- Server wakes up from the dead
- Runs your function
- API Gateway returns the response
Your server doesn't just wake up from the dead, your server comes into being on demand. A whole new machine configured just for you and your request.
Fast.

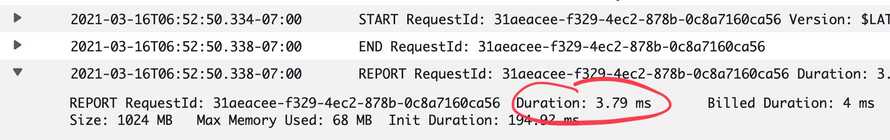
That's the first request in days if not months. Fraction of a second.
The Hello 👋 lambda lives to serve as an example in my new book. You can try it and see that it's fast.
And yes, you can make it even faster. But then it isn't as free when nobody's clicking.
Infrastructure as code
The config for all this? 5 lines of code ✌️
Code is the key word. Specifics in a future email, but the code part is important.
With infrastructure as code your environment definitions live alongside your application code. Part of the same review process, the same version control, the same skills.
Write instructions in a file, deploys follow them perfectly. Every time. Computers are great at that 😉
Better yet, you can make copies!
New engineer joins the team? yarn deploy and they get a full copy of your production environment to test with.
New pull request? GitHub Action and you get a full live copy of your environment for that piece of code. Test away.
Need to test 2 big features in parallel? Deploy twice from different branches. ✌️
It's dreamy.
What this means for the future
The future belongs to full-stack frontend engineers.
Folks like you my friend who use their existing skills to own whole features, build big products, and go where their code makes the biggest difference.
If you can JavaScript, you can backend.
Cheers,
~Swizec
Continue reading about If you can JavaScript, you can backend
Semantically similar articles hand-picked by GPT-4
- Modern backend is a JavaScript function
- Go full-stack in 5min with your first cloud function
- How serverless beats servers
- TypeScript for serverless lambda backends 👌
- Build simple backends with Gatsby Serverless Functions
Want to dive into serverless? Not sure where to begin?
Serverless Handbook was designed for people like you getting into backend programming.
360 pages, 19 chapters, 6 full projects, hand-drawn diagrams, beautiful chapter art, best-looking cover in tech. ✌️

Learn how to choose the right database, write cloud functions, think about scalability, gain the architecture mindsets for robust systems, and more.
Leave your email to start with a free chapter and email crash course 👇
Serverless Handbook for Frontend Engineers – free chapter
Dive modern backend. Understand any backend.
Serverless Handbook taught me high-leveled topics. I don't like recipe courses and these chapters helped me to feel like I'm not a total noob anymore.
The hand-drawn diagrams and high-leveled descriptions gave me the feeling that I don't have any critical "knowledge gaps" anymore.
~ Marek C, engineer
Start with a free chapter and email crash course ❤️
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
