When my engineering manager joined the team I remember saying "Don't worry about sprint estimates. In my entire career, I've never seen a sprint finished on time."
He said: "Oh I think we can fix that"
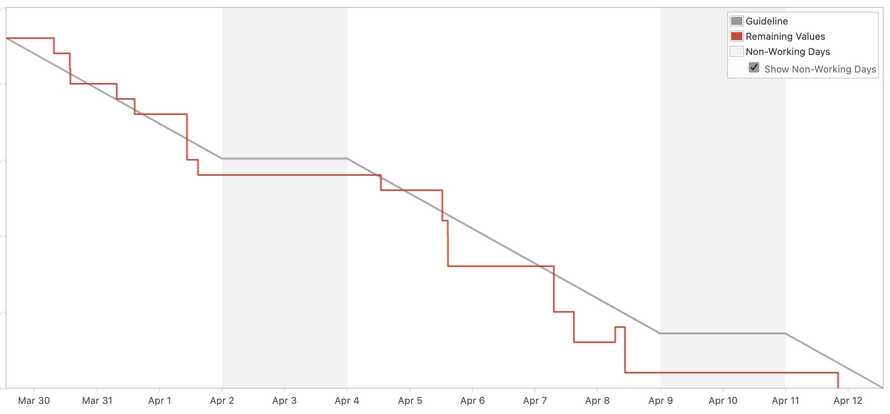
18 months later, we made this beautiful burndown chart 😍

A burndown chart measures work remaining in a sprint. Grey line shows the theoretical ideal, red line shows reality. Each time you close a story, the line drops by its point estimate.
I've never seen a burndown chart more perfect than this. It ends with a day to spare, follows the grey line closely, ahead of the grey line often!

Before you ask: No, this was not a small sprint. We had a full load with a quarter of the team out on vacation. At planning we even said we'll work a weekend if needed because of an important deadline.
Why it went so well
We didn't want to work on the weekend so we had a perfect sprint instead 😛
The trick comes down to WorkInProgress Kills Your Progress and the Theory of Constraints. Here's what worked on a tactical level:
- A real deadline instead of a line in a spreadsheet. The whole company is going away for 3 days of culture stuff at a fancy resort. We didn't want to think about work during that time. Gotta finish before.
- Small stories – no even smaller than that. The sprint was full of small wrap-up tasks at the end of a long epic. Quick, easy to do, fast to review.
- Work in sequence, not in parallel enabled us to bang those small stories out. Pick one up, finish it, move on to the next story. Burndown chart makes steady progress, creates momentum, keeps you going.
- Bias to action helps squeeze more juice out of a day. I don't know about you, but when I have 15min between meetings, they tend to wither away on Twitter and Imgur. This sprint I tried putting those chunks towards the invisible work. Quick question here, a helpful zoom session there, rapid code review, or smash the Merge button for someone with enough ✅ checkmarks. "If you have time to lean, you have time to clean" style
- Don't be a blocker if you can spend an extra 5 minutes around the edges to unblock a story instead of letting it wait for tomorrow – do it. Boundaries are important, but an extra 5min of work can save 10 hours of waiting.
- Break the process and merge your safe PR even if it has no reviews and nobody's available. Go on do it. Unblock yourself.
You can even validate a story instead of your product owner if she's busy and you've got her trust. Don't mess up 😛
Cheers,
~Swizec
PS: I do not recommend spending all your workdays in "If you have time to lean, you have time to clean" mode. Save that energy for when it matters.
You can read a followup article here 👉 Reader question: So about that perfect burndown chart ...
Continue reading about How we made the best burndown chart you've ever seen
Semantically similar articles hand-picked by GPT-4
- Reader question: So about that perfect burndown chart ...
- WorkInProgress kills your progress
- Why sprints
- Effective standups
- Small projects, clear scope
Become a *true* Senior Engineer
Get promoted, earn a bigger salary, work for top companies
Getting that senior title is easy. Just stick around. Being a true senior takes a new way of thinking. Do you have it?
The Senior Minset email crash course
Get a free chapter from the Senior Engineer Mindset book and a sample audiobook chapter, followed by a Senior Mindset 101 email course.
You'll get insights to apply at your work right away.
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
