This is a Livecoding Recap - an almost-weekly post about interesting things discovered while livecoding. It is shorter than 500 words. There are pictures. You can follow my channel, here. New stuff shows up almost every Sunday at 2pm PDT. There’s live chat ;)
Welcome to the first Livecoding Recap. This recap is for the 12th live coding. I don’t have an excuse for not recapping before now. It just took me this long to realize “These are fun, and I learn a lot. I should turn them into short blogposts.”
This Sunday, I started a new quest: To find the definitive answer to "How do you smoothly animate 10,000 elements in React?”.
Many people have asked me about this recently, and I realized I couldn’t give them a good answer. The best I could come up with was, “Try to render fewer nodes?”. The issue is that sometimes you really do need that many nodes because you don’t want to sacrifice fidelity.
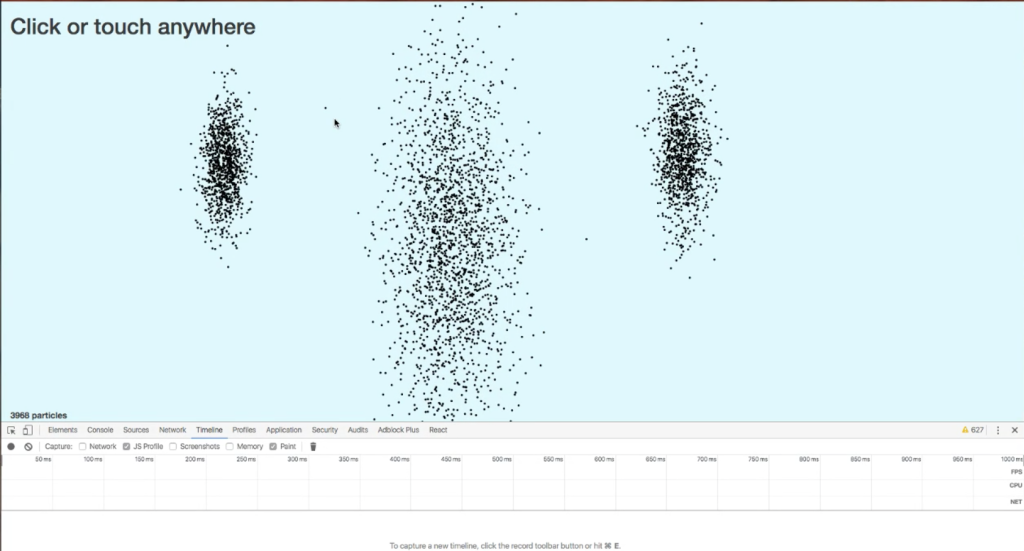
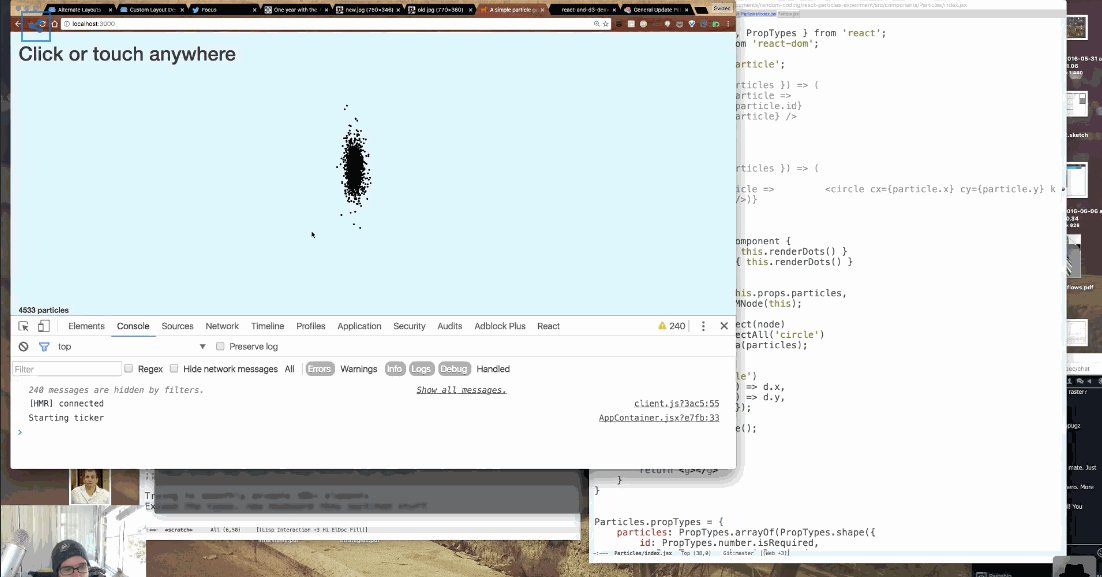
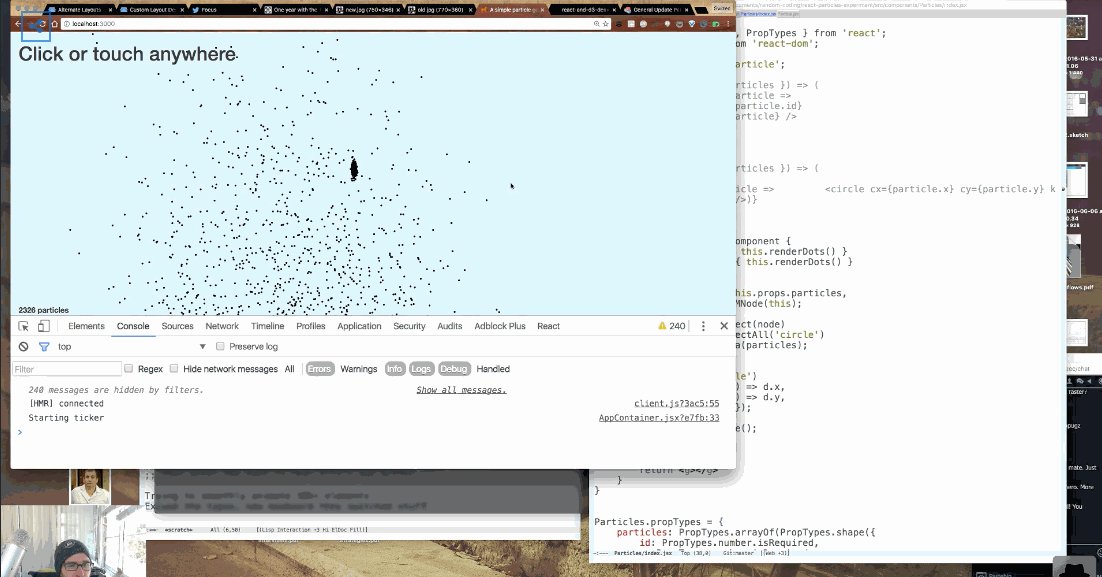
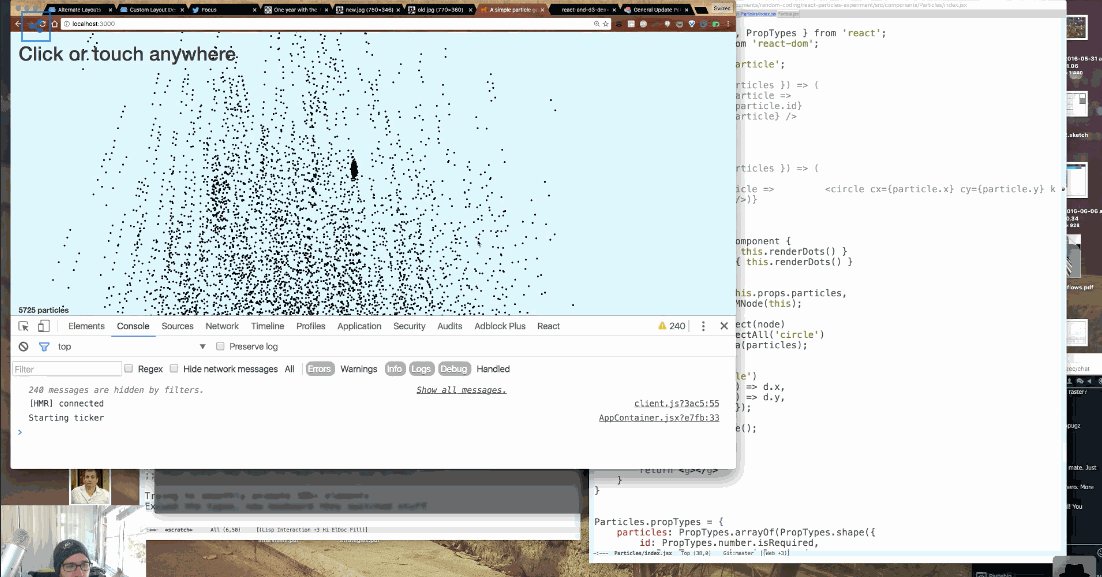
So I took my old particle generator experiment and started playing around. It doesn’t use a lot of d3, but it does rely heavily on React and Redux.
It works like this:
- React renders
<circle>elements in a loop - Redux holds an array of
[x, y]positions - Trigger a
move particlesaction 60-times per second - Add new particles if mousedown
If you change N particles per loop from 5 to 1,000, all hell breaks loose. Animation grinds to a halt.

To get to the bottom of why this happens, we fired up the profiler. There are two suspects:
- Creating new instances of the particles array 60-times per second
- Rendering those DOM nodes
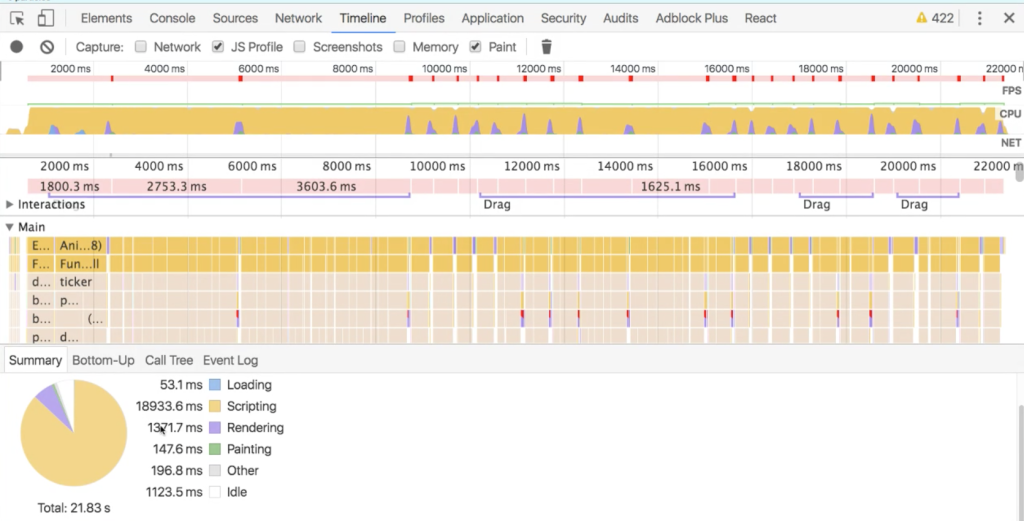
The profiler wasn’t happy with us:

It seems that “scripting” is the culprit, not rendering. In a 21 second experiment, 18 seconds were spent “scripting”, and less than 2 were spent rendering. Curious.
This implies that copying the array is our big timesink. If this is true, then the fix is simple – use immutable.js. Immutable.js promises to be smart about implementing proper immutable data structures efficiently.
We turned off rendering and kept the array copying. Things became silky smooth.
Curiouser and curiouser.
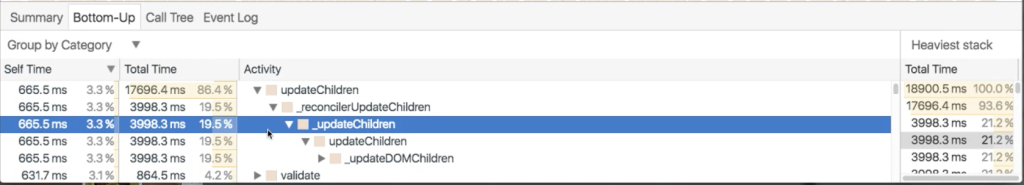
Looking deeper into the profiler reveals that the problem isn’t data management after all; it’s updating children, either in React or in the DOM.

Interesting.
The next thing to try is finding the bottleneck in updating children. Is it React, or is it the DOM? We can figure that out by replacing React rendering with raw d3 rendering.
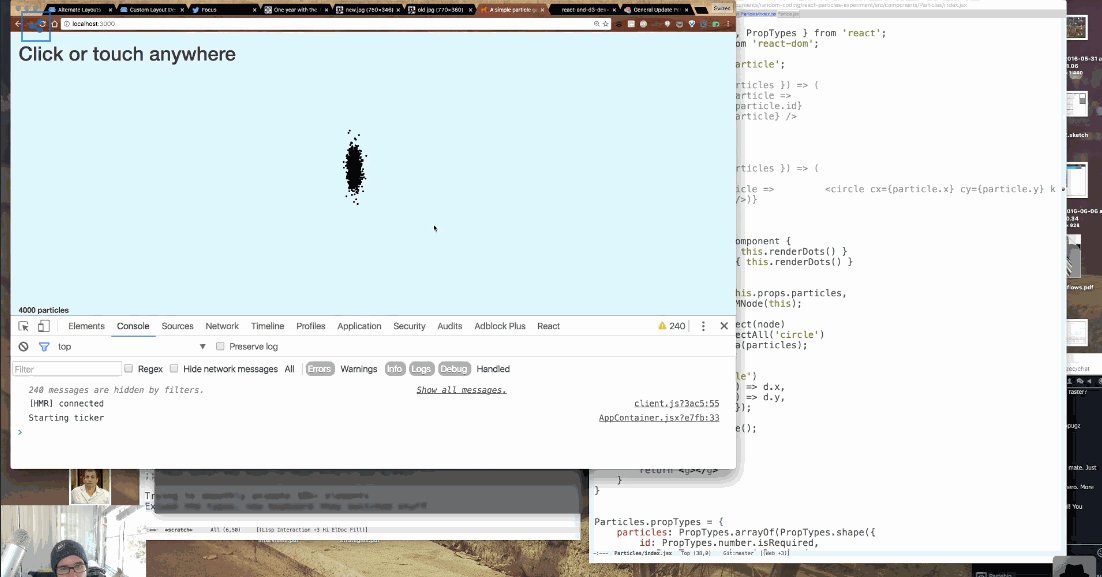
This had funny results. Particles didn’t update properly, the animation was glitchy, and there were staleness artifacts galore.
Looks like React does make our lives easier, despite how great d3 is on its own.

But it is faster.
Then we looked at react-motion and react-art, and we decided that they don’t smell like they can solve our problem. Maybe I just need to invest more time into figuring them out.
React-motion did give us a great idea though – use css transformations! The GPU renders those; that has got to be fast, right?
Nope. Not fast.
Looks like we do have to get away from the DOM completely. The most promising library we could find to do that was react-koonva.
I’m sure that next time, we will crack this nut. There will be 10,000 dancing dots on the screen.
It’s gonna be great.
PS: the edited and improved versions of these videos are becoming a video course. Readers of the engineer package of React+d3js ES6 get it for free when it’s ready.
Continue reading about Livecoding #12: towards animating 10k+ elements with React
Semantically similar articles hand-picked by GPT-4
- Livecoding #13: rendering React components with canvas
- Livecoding #14: Mostly-smooth animation up to 4,000 elements with React and canvas
- Livecoding #15: Reaching the limits of canvas redraw speed
- Livecoding #16: canvas.drawImage performance is weird but magical
- Livecoding #18: An abstract React transition component
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
