This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding. It’s shorter than 500 words, and there are pictures! You can follow my channel here. New content almost every Sunday at 2pm PDT. There’s live chat. Come hang out. ?
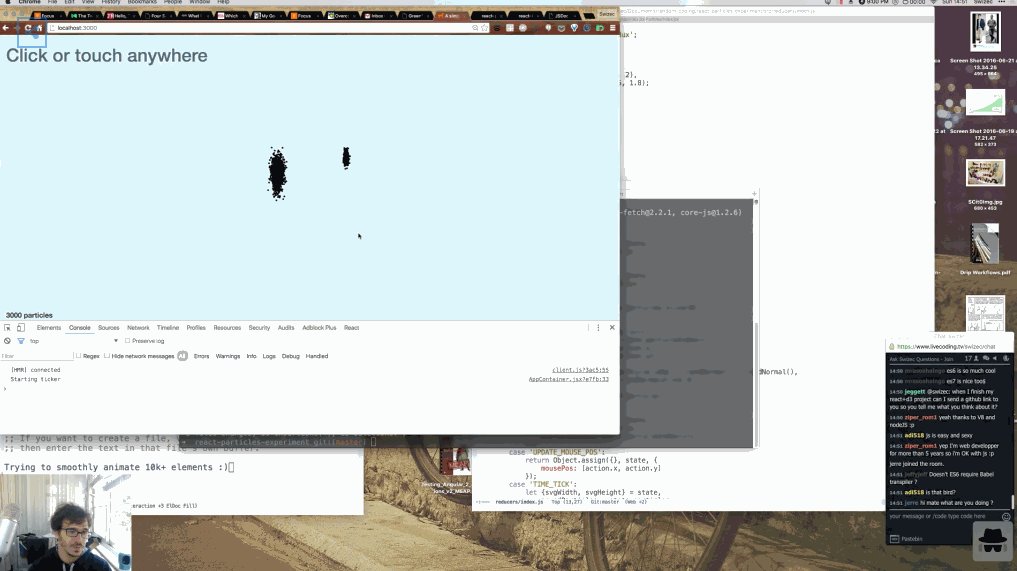
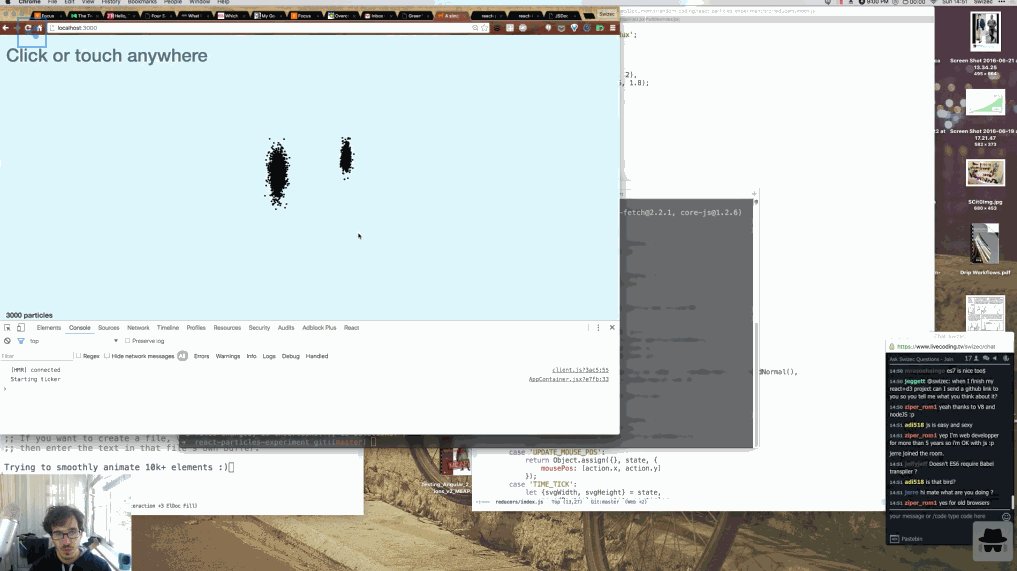
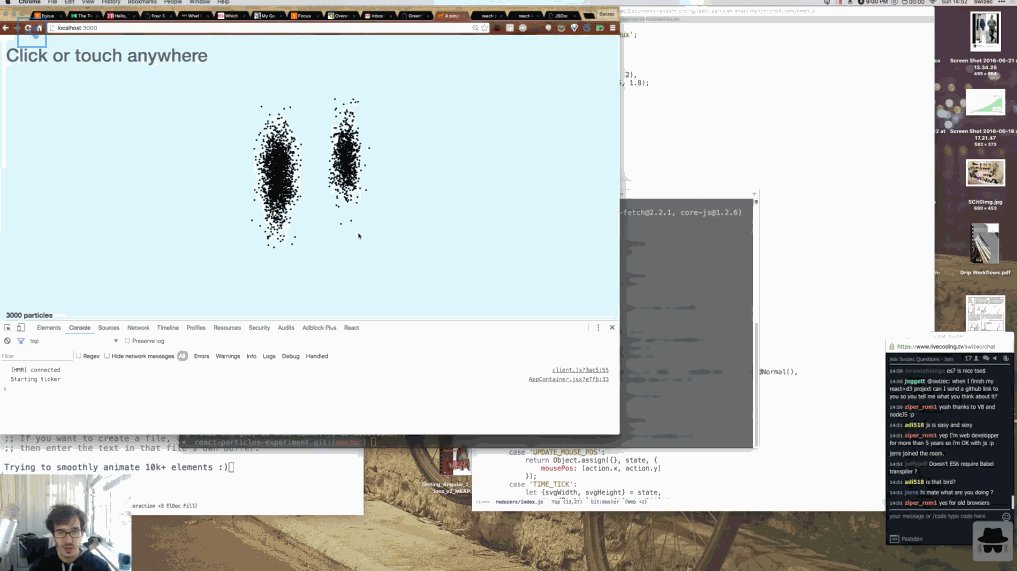
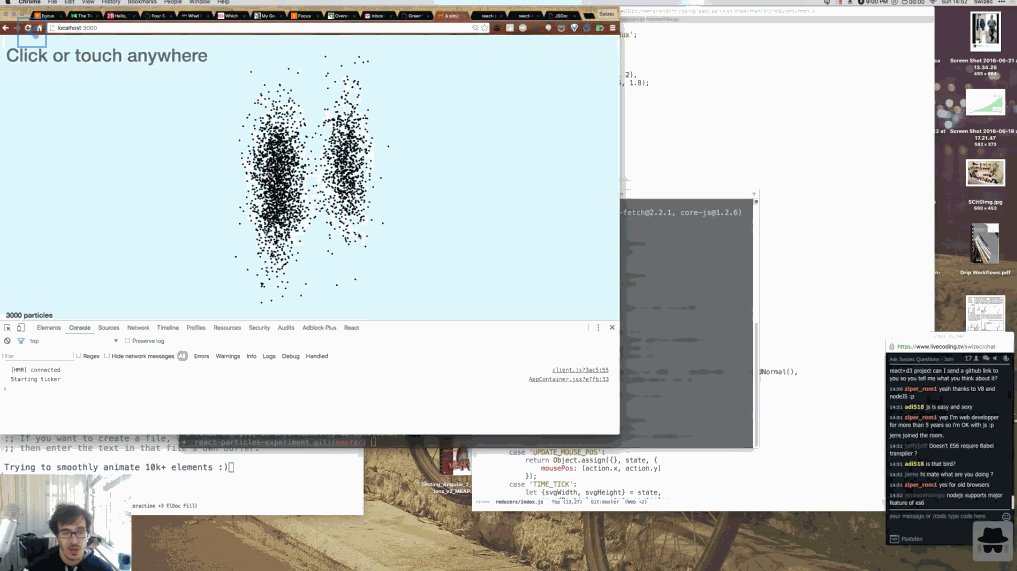
This Sunday was all about rendering React components with canvas and smoothly animating 10k+ circles.
We did it! Well, the canvas part. The smooth animation part … not so much. Turns out that part’s hard.
It all started with some tedious coding to update the React particles experiment to D3 v4. Some idiot (me) had had the bright idea of changing that and not finishing the transition.
With the release candidate version of D3v4, importing the entire library no longer works. From now on, you have to do something like import { randomNormal } from 'd3' to get specific bits and pieces. This is tedious, but it produces smaller bundles in the end. All in all, it’s better this way.
Our slow implementation was back. \o/

Then we turned to react-konva, “a JavaScript library for drawing complex canvas graphics using React.” In theory, we should be able to render our particles using HTML5 canvas without changing our code too much.
It’s based on the Konva library, which looks like a sort of D3 for canvas. It gives you a bunch of useful abstractions to make 2d graphicsing easier.
To my surprise, the conversion was simple.
We had to change our main render method to use a Konva Stage instead of an <svg> node:
<stage width={this.props.svgWidth} height={this.props.svgHeight}>
<layer>
<particles particles={this.props.particles}></particles>
</layer>
</stage>
We also wrapped it in a big <div> to help D3 detect the mouse events we need for particle generation. Yes, we could have moved away from D3 for those, but it was already coded up, so why change?
We had to change the Particles render method to use Konva’s Circle component.
<group>
{particles.map((particle) => (
<circle
radius="1.8"
x={particle.x}
y={particle.y}
key={particle.id}
fill="black"
/>
))}
</group>
Things Just Worked™. Kind of. Our animation looked less than smooth, even with just 200 particles. With a few thousand, it was comically bad.

Not cool, React. Not cool. Canvas is supposed to be super fast! Maybe this is a bit faster than the SVG approach? It’s hard to tell.
We did some profiling and discovered that calculating a new frame takes only 7 milliseconds. Flushing those changes to React components … heh … that took anywhere from 200ms to 980ms.
?
Yikes.
The culprit seems to be a function called updateChildren deep in the bowels of React.
We’ll find a workaround on Sunday the 10th of July. There are several promising venues to explore, anything from using better Konva components (FastLayer is a thing) to avoiding prop updates as the driver of our animation. Somehow. We’ll figure it out.
See you next time.
PS: the edited and improved versions of these videos are becoming a video course. Readers of the engineer package of React+d3js ES6 get the video course for free when it’s ready.
Continue reading about Livecoding #13: rendering React components with canvas
Semantically similar articles hand-picked by GPT-4
- Livecoding #14: Mostly-smooth animation up to 4,000 elements with React and canvas
- Livecoding #12: towards animating 10k+ elements with React
- Livecoding #15: Reaching the limits of canvas redraw speed
- Livecoding #16: canvas.drawImage performance is weird but magical
- Livecoding #18: An abstract React transition component
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
