This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding ?. Always under 500 words and with pictures. You can follow my channel, here. New streams almost every Sunday at 2pm PDT. There’s live chat, come say hai ?
After many weeks without Livecoding, we hung out again – all 10 of us. It was great ☺️
I dipped my toes in React Native and got some help from @nashio and @blackburn1911. They've done it before or had better luck with Google. Both?
We built a Hello World app that lets you browse through 6 of my Instagram photos. Tap on the right to go next, tap on the left to go previous.

Sure, it would be more intuitive to swipe, but Snapchat uses taps for going back and forth in stories, and that's my excuse. I also don't know how to make swipes.
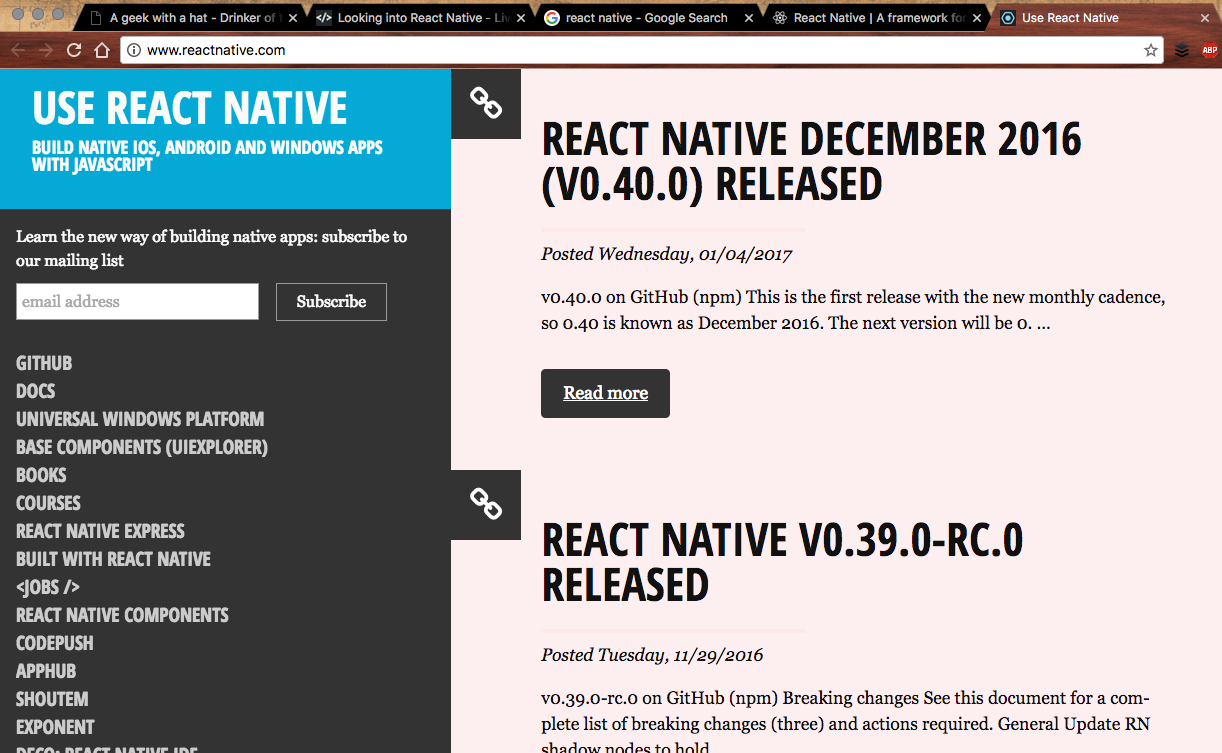
The funny thing about starting with React Native is that googling react native gives you two big results. The official documentation and reactnative.com.
I clicked reactnative.com and got confused immediately.

Okay, the new release cadence is monthly. Great! But how do I start using this thing? What do I do next? How do I begin? Do I need Xcode? Can I develop in a normal editor? Should I download a specialized IDE? WHAT DO I DO?
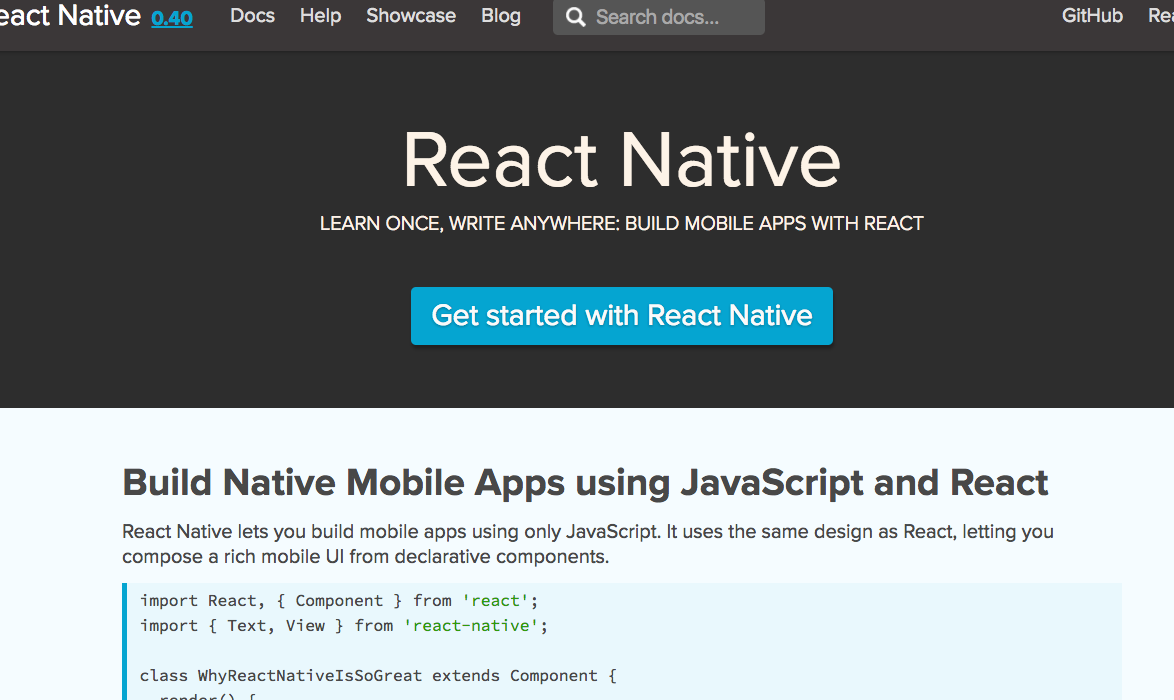
Then I tried the official docs.

Get Started With React Native. That looks promising!
And boy, was it ever. Turns out™ you don't need much to start: node, watchman, and react-native-cli. Docs say watchman isn't mandatory, but it makes life better. ¯\(ツ)_/¯
You need Xcode for the iOS simulator. If you're doing Android, you'll need that simulator, too.
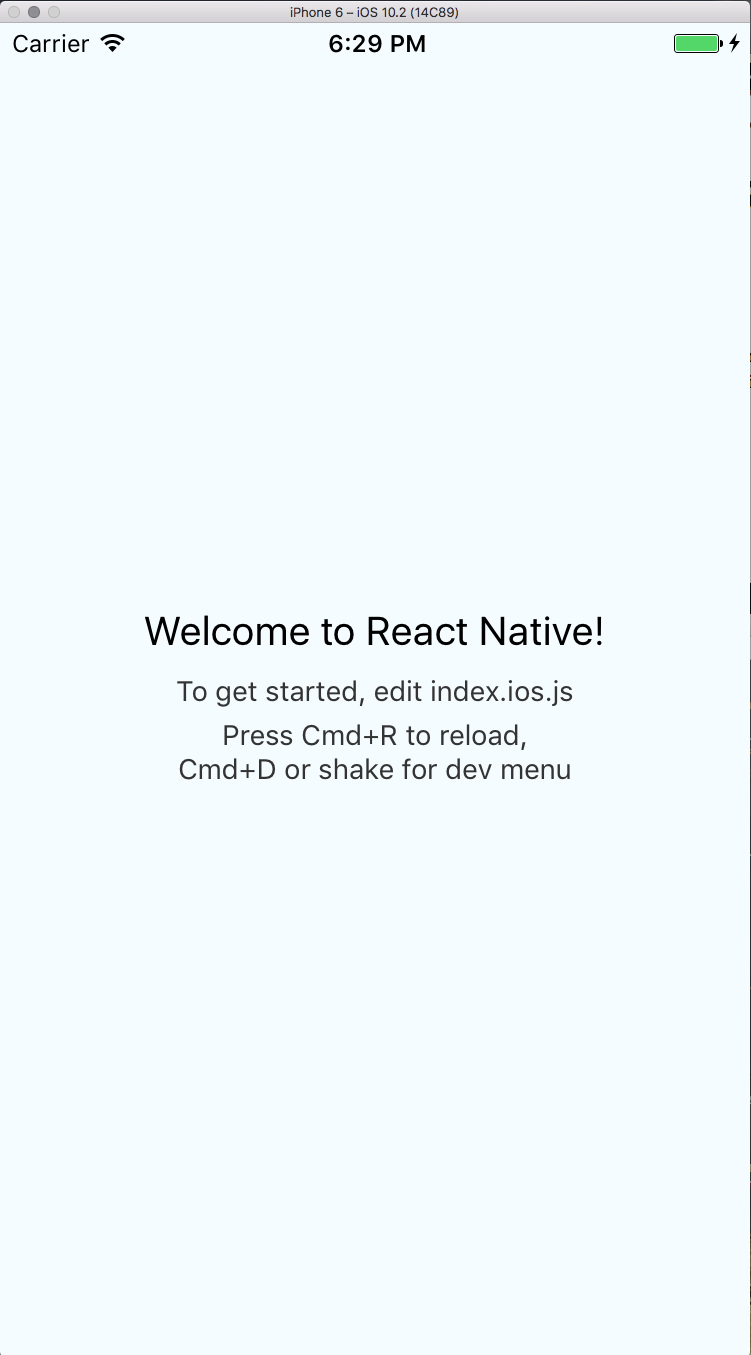
Then you run react-native init NativeHelloWorld, and it creates a bunch of things that I don't understand. When you run the simulator with react-native run-ios, a simulator shows up with your new app.

Simulators, it turns out, are huge. Even on my big fat Apple Thunderbolt display. Maybe I should get one of those new 4K monsters ?
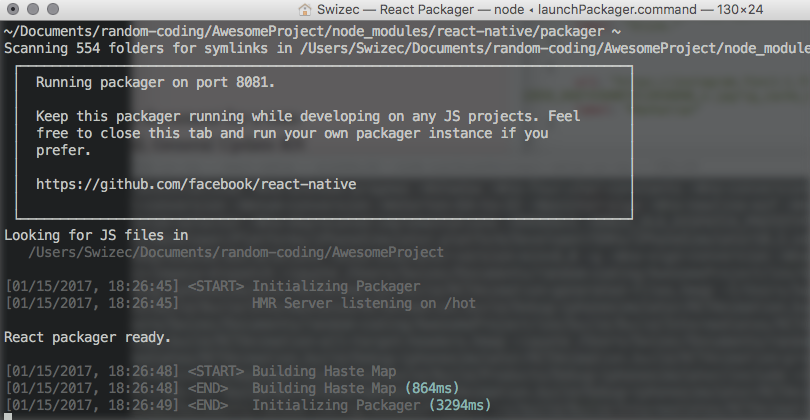
Running react-native run-ios also opens a terminal with something called React Packager. Don't know what it is, but it looks necessary. I assume it's a compiler.

Poking around the React Native API was fun, and we learned a few things:
- There's no
onClick. To detect tap events, you should wrap components inTouchableHighlight, which takes one and only one child element. I think this is silly. - Styling happens through the
style=prop. There's no CSS. Or at least the project initiating script heavily promotes avoiding stylesheets. - Layouting through Flexbox is encouraged. I assume you can do whatever you want, and Flexbox is the Best Practice™.
- If you use hot loading and add
state, you have to reload the app. Otherwise,render()gets called withoutstategetting initialized. That was a fun gotcha. - Images don't size themselves. Without sizing, they're invisible.
- Debugging happens in a browser window, not the simulator. This feels funny.
Overall, I'm impressed with how easy it was to get started. If you know React, you should be able to build cool stuff.
Now we’ve just gotta figure out why index.android.js is separate from index.ios.js, learn more mobile development principles, then get an interesting project to poke at.
Ideas?
Continue reading about Livecoding #30: Dipping my toes in React Native
Semantically similar articles hand-picked by GPT-4
- Livecoding #27: New React Indie Bundle page almost done
- Livecoding recap #42: HackerNews app where people are nice
- Livecoding #37- Building a real life color picker
- Livecoding recap #40: react-navigation with React Native
- Livecoding #35 - A New Site for reactd3js.com
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

