The filesystem on your shiny expensive laptop is case insensitive. Did you know?
I know, but I always forget. Your code looks like it works. It compiles, the tests all pass, you can run it, and you can play with it. Then you push to production, and it breaks. Sometimes in the build step, sometimes as late as runtime, but inevitably, it breaks.
This is the one situation where I envy all my friends who work on Linux, maybe even Windows. They've never had to deal with this shit.
MacOS → case insensitive. Linux → case sensitive.
You thought working with JavaScript would get you away from these low level concerns, didn't you? Yeah, me too.
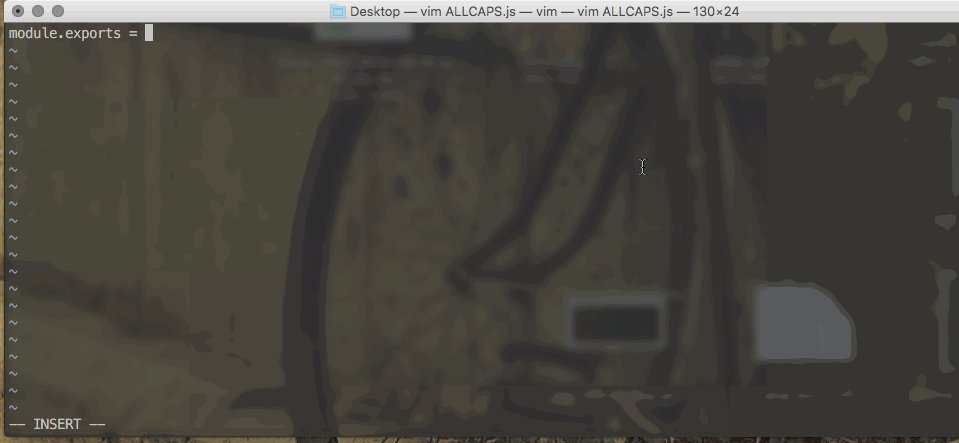
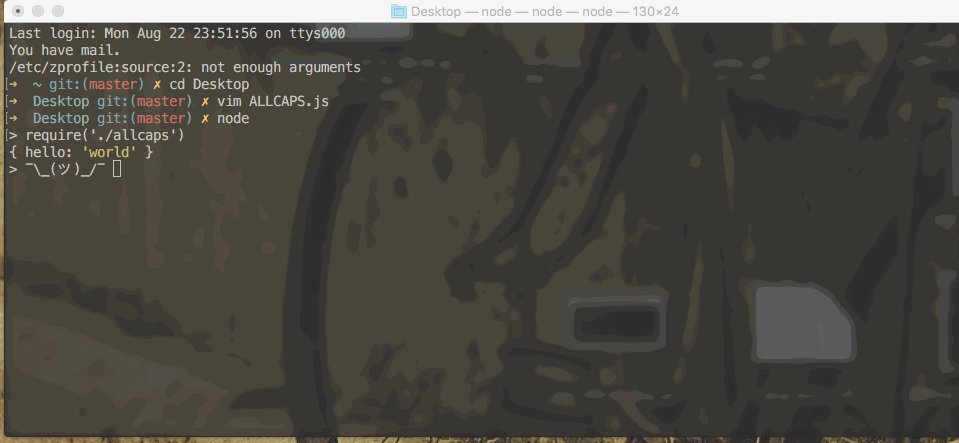
Here's why you should care. Watch this gif:

Make a file called ALLCAPS.js, read it as allcaps.js, and MacOS doesn't even bat an eye. Then you put the same code on a Linux server, and all hell breaks loose.
¯\_(ツ)_/¯
This quirk shows up when you least expect it – innocent camelCAse typos. Your code works, git status says everything's merged, and the typo goes unnoticed until it's too late.
I'm too embarrassed to say how much time I've lost to this quirk over the years. So I won't.
Here's to hoping I'll stop forgetting now. ?
Continue reading about MacOS filesystem's annoying little quirk
Semantically similar articles hand-picked by GPT-4
- I added linting to a 3-year old project. You can totally guess what happened next.
- Don't Worry; It's a Compiler Bug
- Can you code faster?
- Don't neglect your upgrades
- 4 years of coding in San Francisco, lessons learned
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

