I've been using Prettier for a month. How did I ever live without it?
If you haven't heard, Prettier is an opinionated code formatter. That tells you everything and nothing about how great it is and why you might use it.
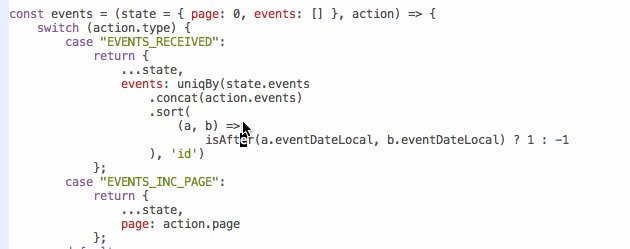
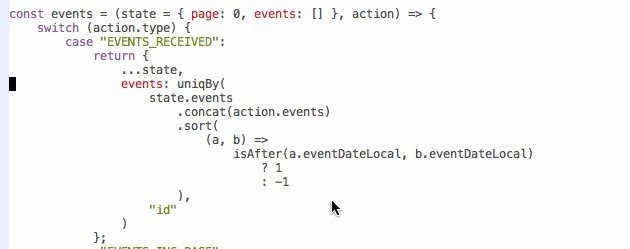
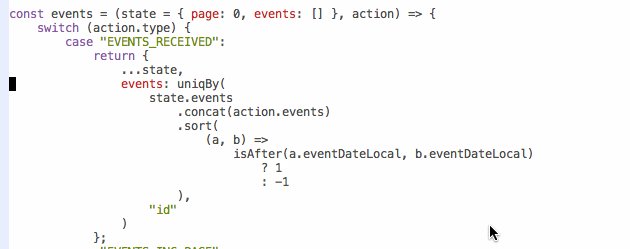
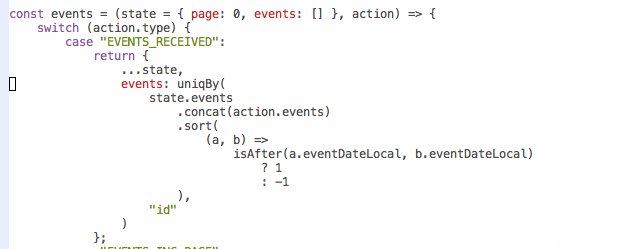
Here's a gif instead 👇

You write some nasty code, press save, and Prettier makes it look good.
That might not look like much, but it changed my life. You never realize how much time you're wasting on formatting code until a machine starts doing it for you.
I wish I knew how to measure the difference.
One thing I do know is that it's a big enough difference that when I ran an Intro to React and Redux workshop with and without Prettier, people found it easier to follow when I had Prettier. You could feel that they were paying more attention.
Part of the reason is that my code was no longer idiosyncratic. Not in formatting, at least. There are always going to be some idiosyncrasies, but Prettier resolves most of the stuff that usually trips you up when reading code.
Using parentheses around single argument fat arrow functions, (a) => b or a => b? Who cares? Prettier fixes it.
Self-closing JSX tags or not? shrug. Prettier.
Splitting long argument lists into many lines or one long line or just a few lines? Don't know. Prettier will do it.
The amount of decisions you'll never have to make again. You'll never have to worry about in code-review. You'll never have to debate and discuss for hours on end… it's amazing. I mean look at this!

Shitty code. Good code.
My favorite part is never pressing enter ever again. I just type and type and type, then save and voila.
How to introduce Prettier at work
"Ah but, Swizec, I have a big old codebase! We can't start using this now, can we?"
Yes, you can!
Here's how you do it. At least how I did it at the J.O.B after using it for 1 day at home. My mind went like this "OMG this is awesome! I'm setting this up for everyone tomorrow!".
And so I did. For a codebase that's been growing since before ES6 came out. Yes, that old.
1. Set up a git commit hook. There are instructions in the Docs. I used the lint-staged option because it required the least setup.
2. Set up your .prettierrc. I like to set tabWidth: 4 and printWidth: 80. This ensures everyone's Prettier will follow the same rules.
3. You run Prettier on all your files. For us, that looked like this: prettier app/assets/**/*.js --write. You'll have to change it based on where your code lives
4. Submit a PR and pray it gets merged soon because anything else that gets merged before it will introduce conflicts.
5. Deal with small annoyances until everybody's feature branches catch up and start using Prettier.
Congratulations! Your team will never again have to debate whether to use double or single quotes!

Oh and no, Prettier won't introduce any bugs. It's been battle tested, and you should be fine. Might want to run a quick smoke test before deploying to production though ☺️
You might find some of your old code funny to look at. All modern and styled and beautiful, yet somehow odd. Odd because it doesn't use all the ES6 things you use today, but looks just like you wrote it yesterday.

Things I wish Prettier could do, but can't (yet?)
As lazy as I've become with Prettier, I want to grow even lazier. I want to be able to write not just sloppy code, but terribly sloppy code and have Prettier fix it.
For example, right now when I write "string' (mismatched quotes), Prettier complains about a syntax error. What if it fixed the syntax error instead?
Or when I get sloppy with closing my parens in a long function chain, what if Prettier could fix it instead of complaining?
export default withRouter(
connect(state => ({
items: state.shoppingCart.items
}))(ShoppingCart)
);
See all those little parens that have to be just right? Wouldn't it be great if Prettier could just figure it out for us and close them as necessary? 😛
Quote and paren matching isn't that difficult to implement. I remember learning about it in a compilers course in college.
It increases complexity by a lot because you have to keep track of context, but it's doable. A potentially bigger problem is that it might be hard to guess what you want as a user. Are you trying to close everything? Just one expression? shrug
But maybe I'm the only person who wants this because everybody else uses their editor to automatically close parens as soon as they type. You know, the part where ( autocompletes to (). That removes any need for this feature 🤔
Automatic quote matching tho, I want it.
PS: I now want Prettier for all the languages I use. Indenting Ruby is just such a pain. 😇
Continue reading about My love letter to Prettier
Semantically similar articles hand-picked by GPT-4
- Different worlds
- After a week I must begrudgingly admit VSCode is a better editor than Emacs
- I added linting to a 3-year old project. You can totally guess what happened next.
- Why I won't be switching to VSCode any time soon
- How to add ESLint to your project
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

