Tried a new visual editor for NextJS and CreateReactApp. Got a site up in 20min 🤘
CodeWithSwiz is a weekly live show. Like a podcast with video and fun hacking. Focused on experiments and open source. Join live Mondays
A friend asked me to try React Bricks and honestly I was skeptical. Visual website builders. Pfft. What self-respecting web developer uses a WYSIWYG?
Give me markdown or give me death.
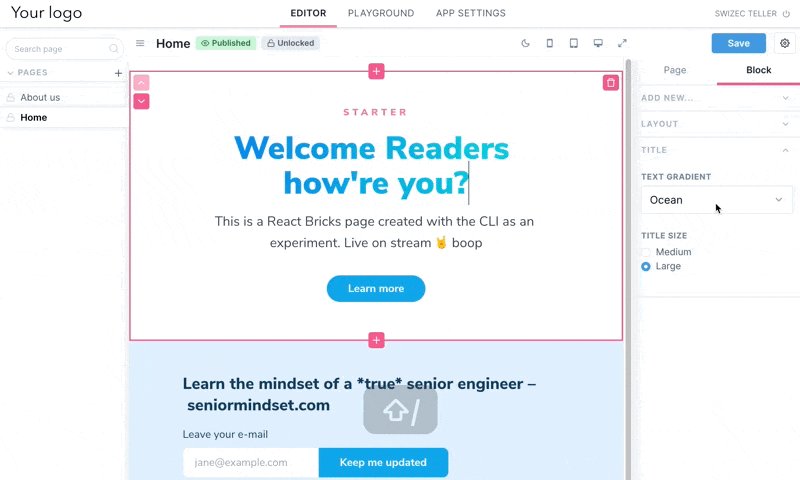
And then we got this page up in 20 minutes. It's pretty, easy to edit, and anyone can use it to run experiments. No custom code.

We even got the founder to leave a totally real review.

How it works
React Bricks is currently in beta and worth a try. Going to be a paid tool when it's ready.
Start with a CLI command to create a new site and follow the prompts:
$ npx create-reactbricks-app
You get a NextJS project (or CRA) configured to use with React Bricks. Beautiful default setup using Tailwind and a couple bricks to show what's possible.
There's the usual suspects like hero headers, testimonials, email signup, image with left-text, FAQ, etc. Everything you need for a generic yet decent landing page.
Copy is what matters 😉
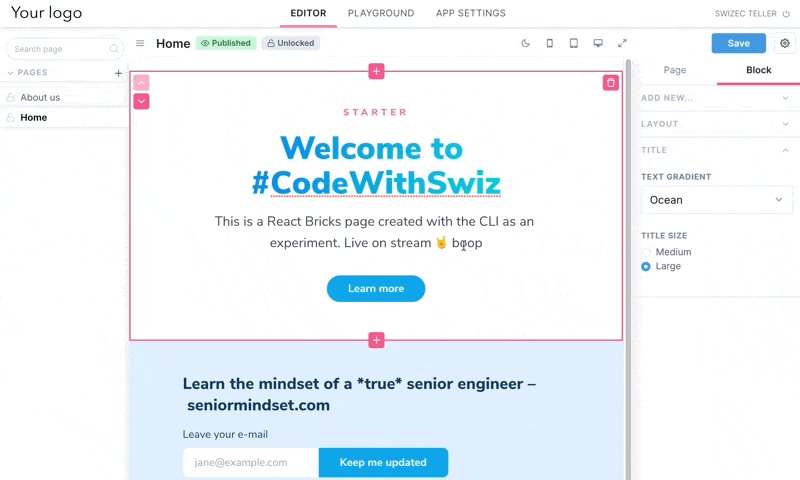
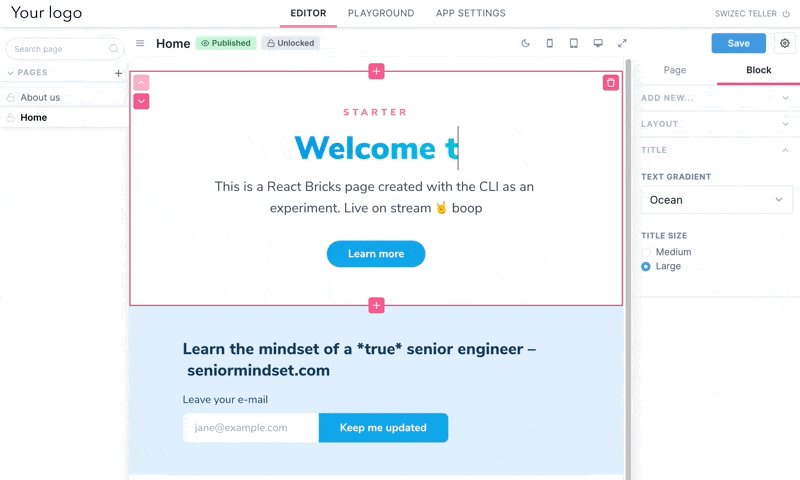
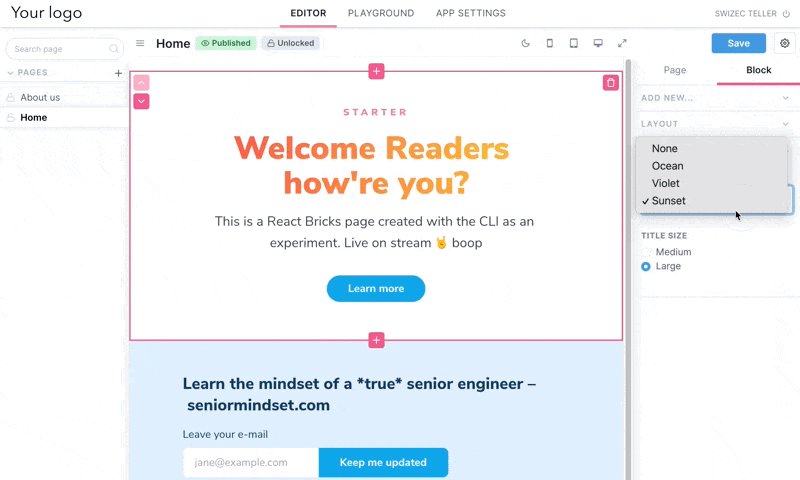
Click the edit button, login with your React Bricks account, and you get a visual editor.

Typical visual editors suck. They're fiddly. Click the wrong thing and lose all your work kind of fiddly.
But this one was nice. Felt stable. I couldn't get it to lose my work.
Except that one time I didn't notice a required field and couldn't save and refreshed the page. But that's on me.
Deploy
When you're happy with the page, Vercel is your friend.
$ vercel
Page goes live and becomes a typical NextJS site. Render-on-demand, cached for speed, HTML has all the content.
Editor works on your live page. No need for local dev environments 🤘
You have to re-deploy for changes to go live.
Go live button
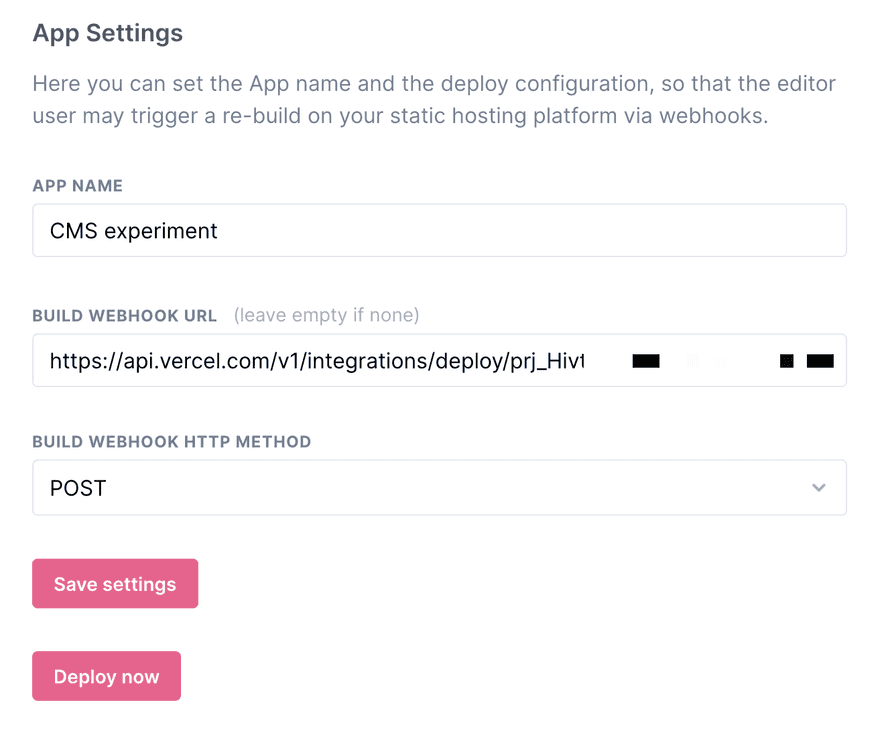
A deploy webhook gives you the Go Live button. Anyone can press this without engineering skills and that's love.

We set this up on stream.
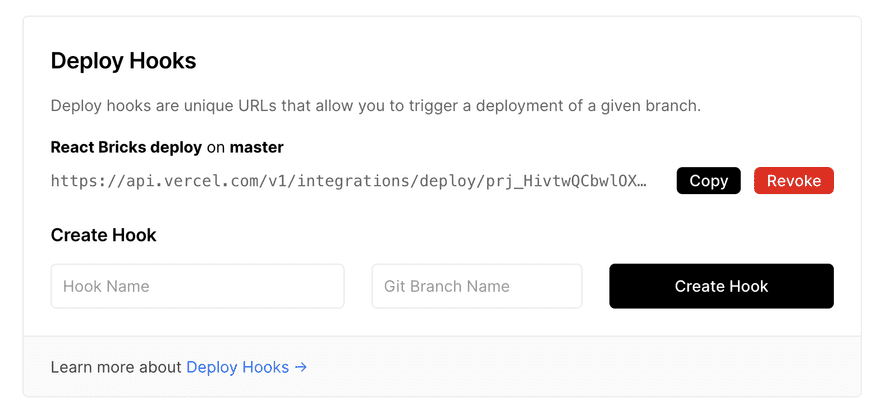
Go into Vercel dashboard, integrate with Git. You don't have git-based version control because of the visual editor, but okay Vercel likes it that way.
Then you create a hook and paste it in React Bricks settings.

You'll need to set up your API key as a secret on Vercel. Automated deploys get an error otherwise, but not when you deploy manually. Not sure how that works 🤔

Anyone with edit access to your site can deploy changes. No dev environment required. Great when you're traveling and find a typo.
The mechanics, probably
React Bricks is closed source so this is a guess. I'll ask Matteo if I'm close :)
The visual editor itself is made of unicorns and magic.
Controls on the right are component props. Every change triggers a re-render because React.
When you hit Save, a JSON representation of each component's props and children saves to a database. A JSON for page structure describes the bricks order.
Something like this:
{
type: "page",
name: "Home",
bricks: [
{
type: "hero",
props: [
layout: "white",
borderTop: "none",
...
],
children: [
...
]
}
]
}
Then there's the [slug].tsx component that represents each page. You can see it here.
There's a getStaticProps that phones home and fetches this JSON. The page then uses a <PageViewer> component to render.
export const getStaticProps: GetStaticProps = async (context) => {
const { slug } = context.params
const page = await fetchPage(slug.toString(), config.apiKey)
return { props: { page } }
}
const Page: React.FC<PageProps> = ({ page }) => {
// ..
return (
<Layout>
// ...
<PageViewer page={pageOk} />
</Layout>
)
}
Neat trick.
Works great because NextJS is smart enough to call this once. First visitor gets a slow page, everyone else gets blazing speed.
But Why?
Adrian said it best on stream:
I got tired of building 100 wordpress pages every year and hired a bunch of people. Became an agency and now I can focus on my unique value props. This would make everything easier.
He's right. Landing pages are the lettuce of webdev. Don't craft that shit by hand. You've got interesting things to do.
Like creating custom bricks 😍
Hi Swizec, @ReactBricks founder here. Thank you for your live! I'd like to point out that the power of React Bricks is creating your own content blocks as React components with a schema. The one used on this page are just the example ones that we put in the starter.
— Matteo Frana (@matfrana) February 9, 2021
Cheers,
~Swizec
PS: this is not an ad but the founders did ask me to check it out through a friend
Continue reading about React Bricks - visual blocks editor for NextJS #CodeWithSwiz 22
Semantically similar articles hand-picked by GPT-4
- Your first NextJS app – CodeWithSwiz
- Building a small CMS with NextJS, pt2 – CodeWithSwiz
- Livecoding #26: A new page for a new React Indie Bundle
- Exploring NextJS with a headless CMS, pt4 – CodeWithSwiz
- Livecoding #27: New React Indie Bundle page almost done
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

