I built my first Slack bot today.
It has one job: to report a specific type of error, and to do so while impersonating the office dog. It might get more jobs in the future, but you have to start somewhere.
Adding a Slack bot to your Rails app happens in three steps:
- Set up new custom integration.
- Add slack-ruby-client to your setup.
- Fiddle around until you reach the desired flexibility and feature set.
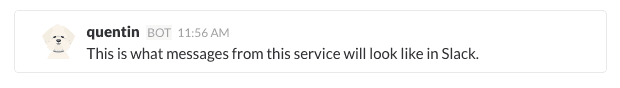
When you’re done with the first step, Slack promises that your bot’s messages will have a friendly avatar and username.

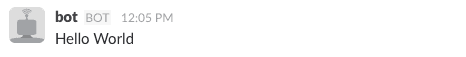
Instead, they don’t. Following the basic instructions, you get a grey bot image and default username.

And so it begins. Outdated documentation. ?
Basic API spec says that you should post messages with an as_user: true flag, which makes the bot use its default settings from Step 1.
#Setup stuff, goes in a global file somewhere. config/initializers/slack.rb for instance
<p>Slack.configure do |config|</p>
<p>config.token = ENV[‘SLACK_API_TOKEN’]</p>
<p>end</p>
#Instantiate client
<p>client = Slack::Web::Client.new</p>
#Send message to #general channel
<p>client.chat_postMessage(channel: ‘#general’, text: ‘Hello World’, as_user: true)</p>
That code throws an error -> user not in channel. So you dig through the documentation and find channels_join. But that throws an error, too -> user is a bot.
Bots can’t join channels.
If you remove as_user: true, then you can post, but you post without an avatar and without a username. Ugh.
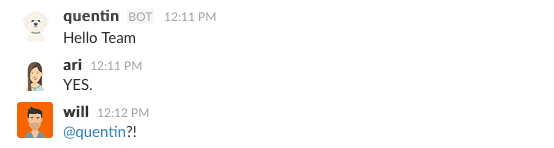
The easiest workaround is to explicitly add a username and an avatar to your post call. It makes half of Step 1 redundant, but your bot messages look great, and your team gets excited.

If only they knew @quentin will only ever post errors.
Another way to get around the bots-cant-join-channels problem is to mention @quentin, then invite him to the channel. I’m sure that will never get difficult or annoying to manage. No chance at all.
It’s probably best to stick to the workaround.
Giving a voice to the office dog is fun and all, but the useful stuff begins when you look into attachments. Slack lets you add rich attachments to your messages. Anything from semantically color-coded styling to buttons for common actions.
I’m keeping it simple for now: report error, add contextual logs. In theory, this will help us quickly decide which errors are worth looking into and which aren’t.
Adding attachments looks like this for me:
client.chat_postMessage(
channel: '#bot-test',
text: "this is *bold*",
attachments: [{
color: 'warning',
fallback: title,
title: title,
title_link: session_url,
text: "*executed_at*\t*created_at*\t*user*\t*event*",
ts: Time.now.to_f
}])
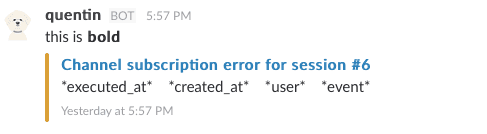
It creates a message like this:

See those asterisks? Those are not supposed to be there. Slack’s message formatting rules say that strings wrapped in asterisks should render bold anywhere they appear. Messages, attachments, everywhere, bold.
Instead, it works for the message itself but not for the attachment. Possible reasons range from a Slack bug, to a library bug, to something strange happening in how I call the library. I haven’t figured it out, and I’m probably going to decide it’s not worth my time.
But the office dog speaks now. ?
Continue reading about Slack lied to me
Semantically similar articles hand-picked by GPT-4
- Livecoding #23: Slackbots and OAuth
- Livecoding #22: A door-answering Slackbot
- Livecoding #28: Productizing the door-answering Slack bot, Part 1
- How to make Slack and Twilio talk to each other
- More messing with time: Deduping messages between iOS and JavaScript
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
