This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding. Usually shorter than 500 words. Often with pictures. Livecoding happens almost every Sunday at 2pm PDT on multiple channels. You should subscribe to My Youtube channel to catch me live.
It didn't work. We don't have a mesh network yet. But we're so close that I can almost smell it.
The ultimate goal is to build a JavaScript library that can connect arbitrary browsers through a mesh network using a sort of blockchain as the algorithm to ensure distributed data correctness. Why? Intellectual curiosity.
This slide from my WeAreDevelopers talk 👇
Previously we've figured out how to connect two browsers running on different computers with a video connection. Signaling server helps with the initial handshake, then browsers communicate directly using WebRTC. No more server.
WebRTC also supports so called data channels using RTCDataChannel.
It works like this:
- Use signaling server to establish a peer connection
- Add a data channel to said connection
- Send from each side
Data can be anything. We're using "Hello World" strings for now, serialized JSON objects later. Rumors say you could send whole files.
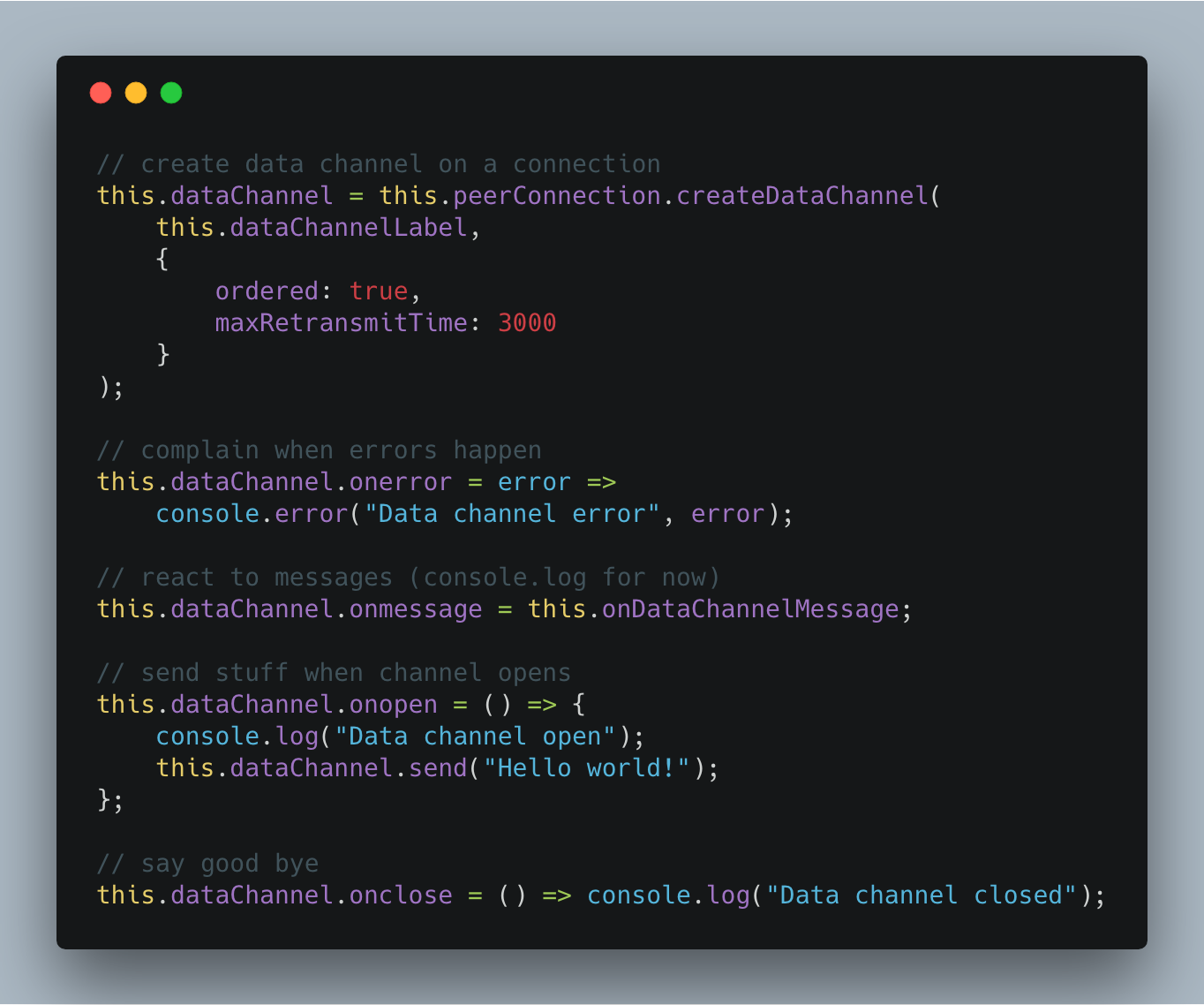
This all sounds very simple. Even when you look at the code that's required.

We add a RTCDataChannel to our peer connection and attach a bunch of event handlers. Errors for complaining, messages for printing, and we try to send a message when the channel opens.
The cool part is that we can attach this channel before a connection is fully established.
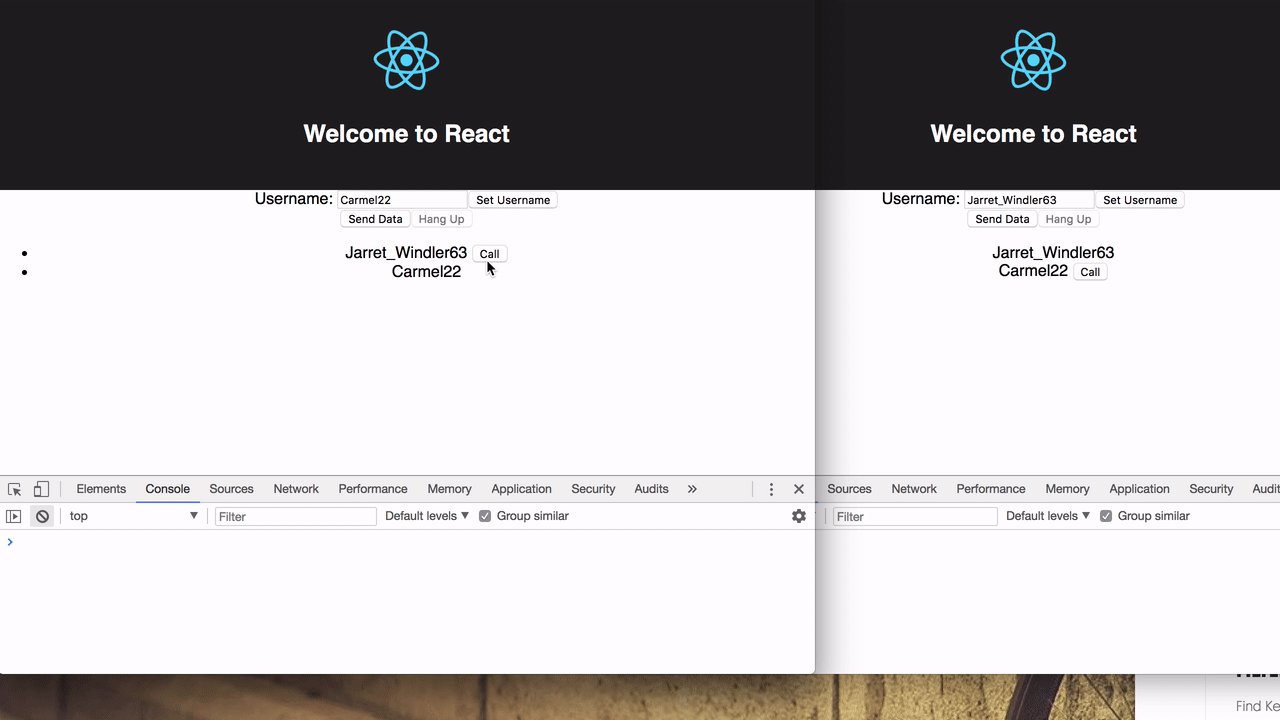
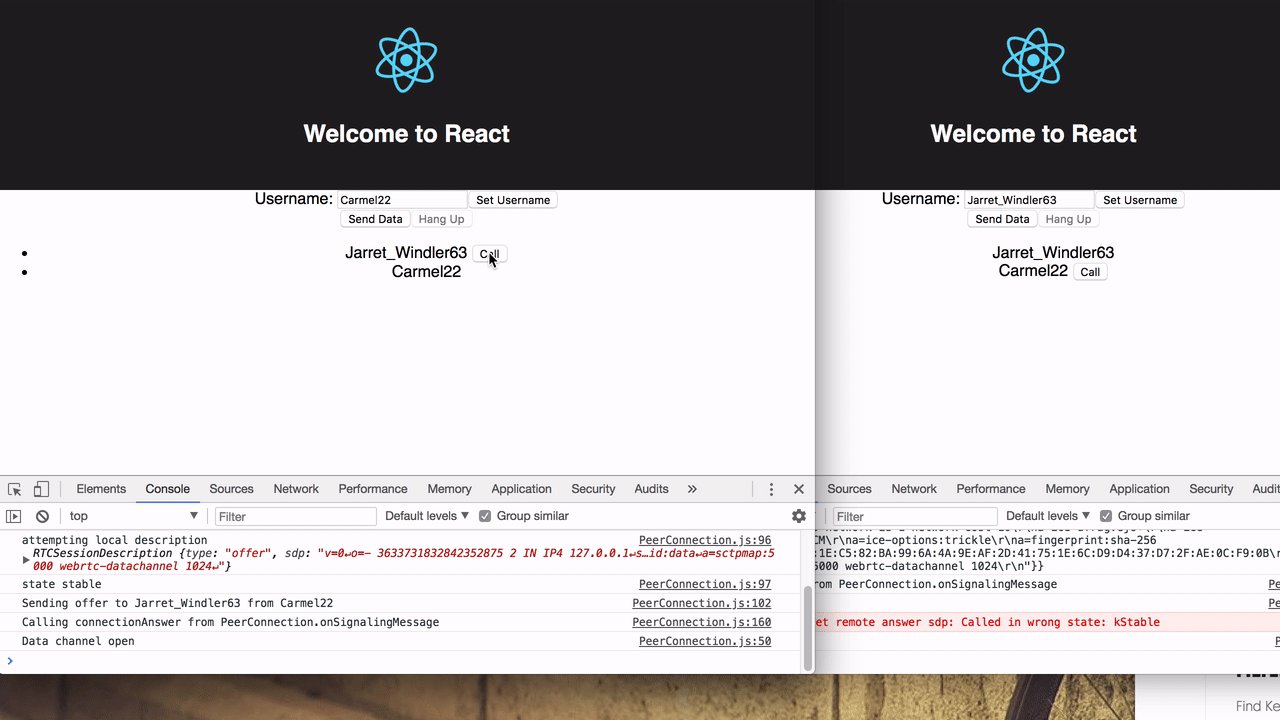
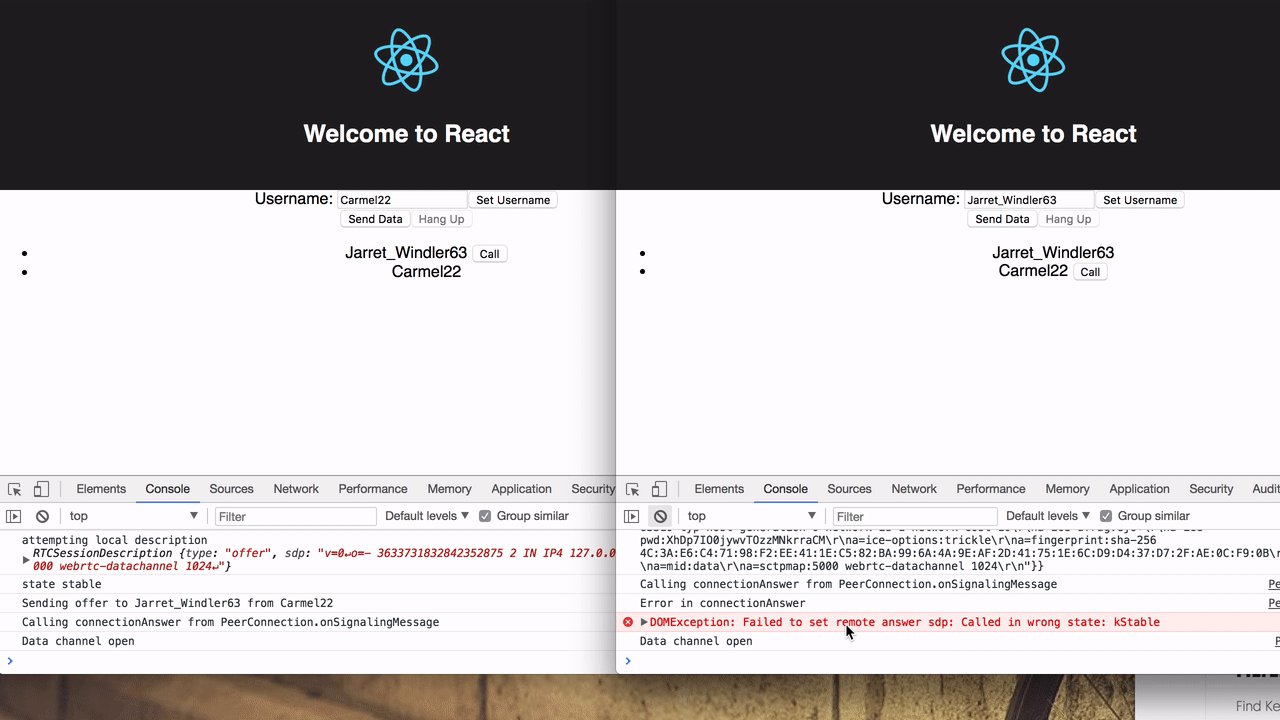
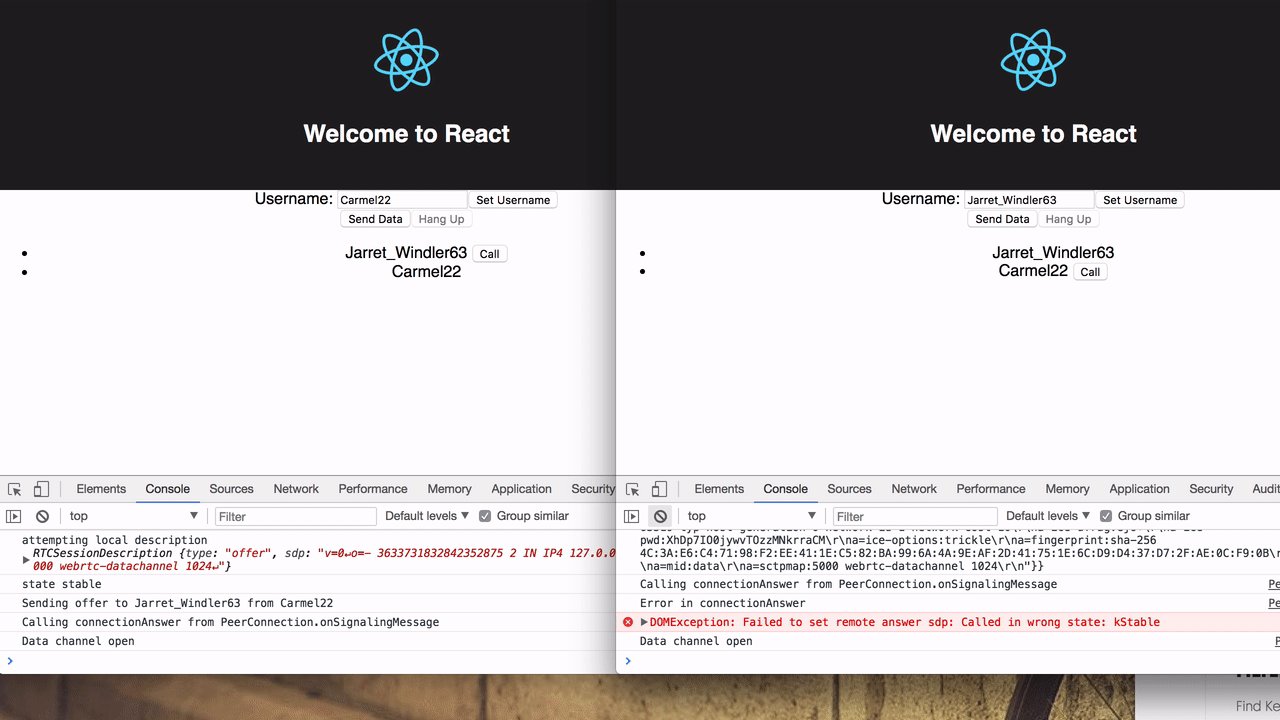
See, both clients finish with saying Data channel open.

But no data is sent or received, and there's no error. 🧐
I suspect this is because while the data channel is open, the peer connection itself is not established. That pesky WebRTC lifecycle error about doing some thing or another in the wrong step.
This part used to work. Therefore, I must have broken something when deleting a bunch of code that seemed unnecessary.
We also generally spent a lot of time mucking around making this lifecycle more robust because it was hella flaky before.
Getting close!
Continue reading about Towards a WebRTC mesh network with RTCDataChannel
Semantically similar articles hand-picked by GPT-4
- Learning WebRTC peer-to-peer communication, part 2 – connecting 2 browsers on different devices
- Learning WebRTC peer-to-peer communication, part 1
- Livecoding Recap #44: Dipping my toes in AR.js
- Livecoding recap: Blockchain-redux now shares blocks between clients in real-time
- Livecoding #35 - A New Site for reactd3js.com
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

