You might remember the useDimensions React Hook I opensourced a few weeks ago. 246 stars, 2 issues, and 1 merged PR make it the most useful library I ever released 💪 Some 10 days ago I made it update measurements live. Needed to make this working for a client project 👇 
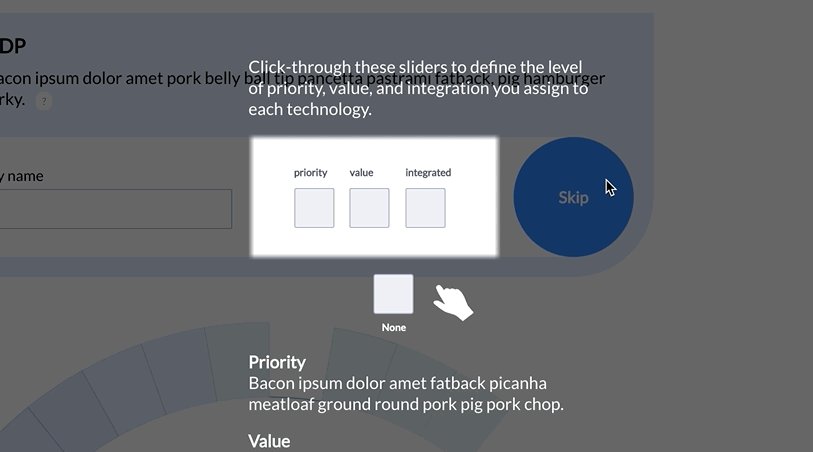
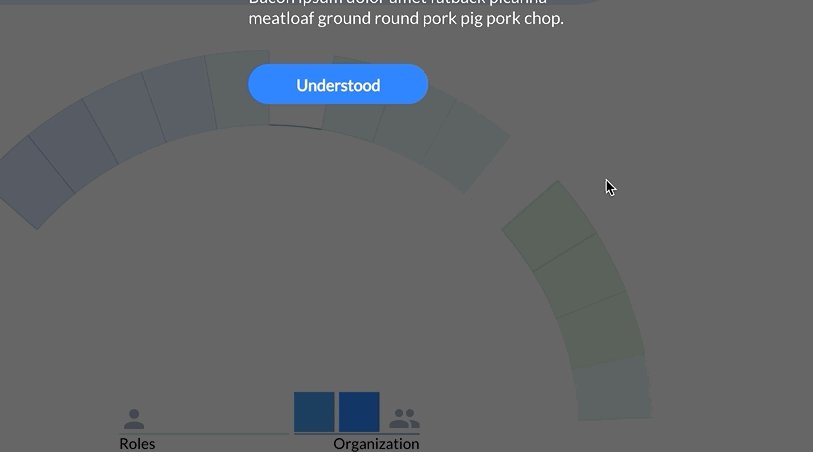
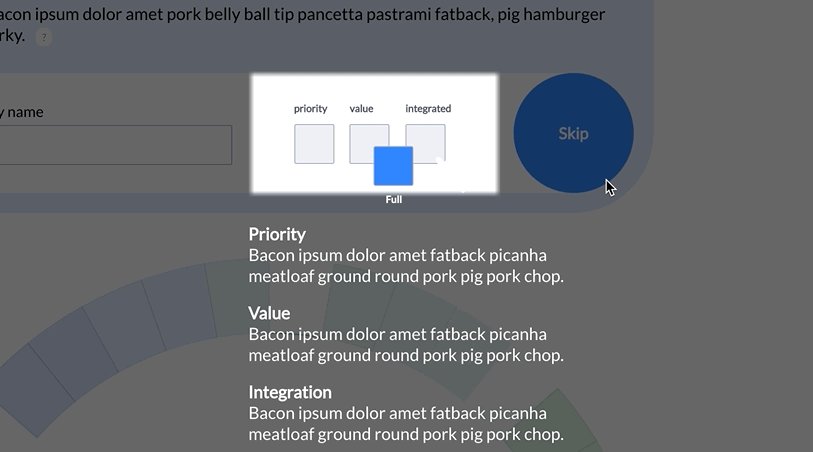
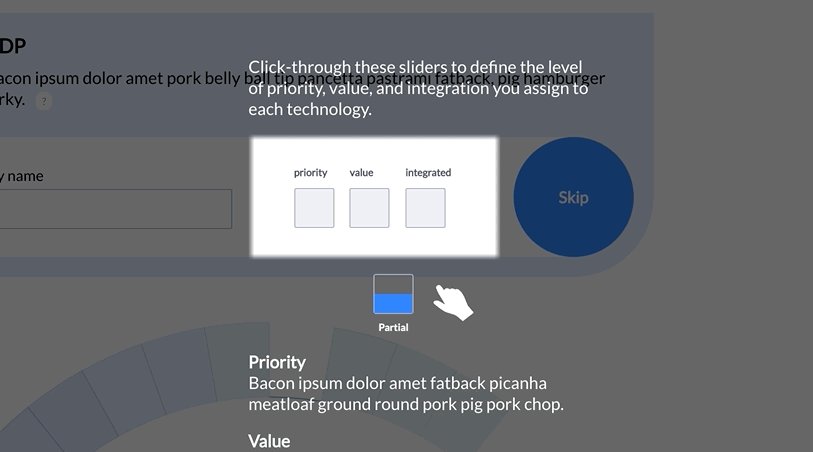
Scrollable overlay highlight It's not perfect, but that highlight is a hole punched through a darkened canvas. It uses useDimensions for positioning and needs to update when you scroll. Works good enough. Built with hooks, live updating looks like this:

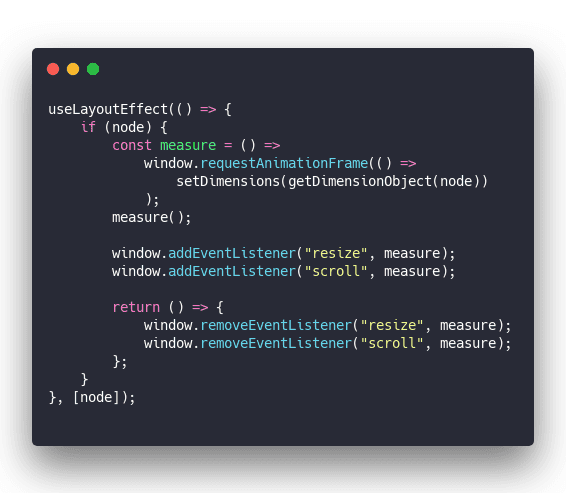
We use a useLayoutEffect to run our code synchronously on DOM updates. Inside, we check that the node exists, then create a debounced measure() function. Measure runs on requestAnimationFrame so we don't kill the browser even if the code falls into an infinite loop. You might get small subpixel resizes forever because of layouting edge cases. I've seen it happen. It's bad. getDimensionObject gets measurements, setDimensions is the state setter from a useState hook. You can see full code here. Window resize and scroll listeners will re-run our measure() function when things change. Scrolling will change its position, resizing might change its dimensions. There's a problem here 👉 if the container resizes and the window doesn't, we'll have stale dimensions. When you use JavaScript or CSS to resize an element in response to user events, for example. No bueno.
IntersectionObserver to the rescue!
Last night I decided to fix that with the new IntersectionObserver API 
IntersectionObserver API when you have two DOM nodes and you want to know when their intersection changes. It's all in the name right? A common use-case is something like my react-lazyload-fadein library where you want to lazy load images juuuuust before they become visible. You could create a new intersection observer between the document and your placeholder node and wait for notifications. Super neat, not what's going to fix our resize edge case. 
ResizeObserver, that's the thing 👌
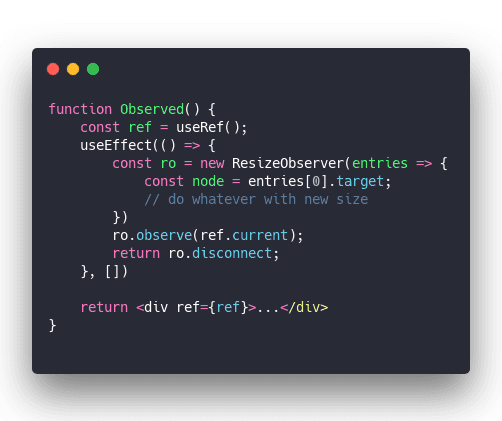
ResizeObserver is an even newer API. Mozilla calls it "experimental". Support is lacking, but there are polyfills you can use. I used this one The idea here is that you can create a new observer object, give it a DOM node to observe and it's going to call your function when something changes. You can give it multiple nodes too. Something like this 👇

Create a new ResizeObserver in an effect post initial mount. Give it a method that runs when the observer fires, make it observe your React element, return the disconnect function to clean up on unmount. Perfect. Much cleaner than the hacky solution 👌 Except it doesn't work. You can see it in the stream around the 29 minute mark. ResizeObserver was going crazy and firing as fast as we could read. Remember when I said you can run into subtle layouting edge cases where things are unstable and resize very often? That. So we gave up, reverted back to window.addEventListener, and left the edge case alone. Pretend like none of this ever happened. But it was fun to experiment :)
Cheers,
~Swizec
Continue reading about Trying the new ResizeObserver and IntersectionObserver APIs
Semantically similar articles hand-picked by GPT-4
- useDimensions – a React Hook to measure DOM nodes
- Use ref callbacks to measure React component size
- You may be looking for a useSyncExternalStore
- Livecoding Recap: A new more versatile React pattern
- Building an interactive DOM benchmark, preliminary results
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
