Generative AI has made big strides in recent years. Diffusion models make decent art and modern large language models can out-write even the best college student on a deadline. Over the holidays I tried it out by building an app.
You can check it out here 👉 ScholarStream.ai
Everything on that page is AI-generated. The landing page copy, the logo, even the app's name. And of course the content itself.
My girlfriend says I haven't been this giddy in years.
My friend, AI is ready for product development by normal people like you and I 😍 The situation is much better than my early forays 10+ years ago. Back then you needed a PhD, now all you need is an API call.
What is ScholarStream.ai
I wanted to replace my bad twitter habit with interesting academic papers. But browsing arXiv.org doesn't scratch that firehose itch and the abstracts make my eyes wanna cry.
ScholarStream.ai shows the latest papers from arXiv in a Twitter-like feed generated by AI.
PS: you can see the code on GitHub
Using OpenAI to write engaging summaries
You have to start every project at the point of highest uncertainty. In this case: Can AI generate engaging summaries that make sense?
I fired up an OpenAI account with a bunch of free credits and dived into the wonderful quickstart docs. An hour of fiddling later, I came up with this:
function createPrompt(abstract: string) {
return `Write an extremely short summary of the following text in the style of an engaging tweet "${abstract}"`
}
export async function getSummary(
paper: ArxivFeedItem
): Promise<CreateCompletionResponse> {
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: createPrompt(paper.contentSnippet),
temperature: 0.6,
max_tokens: 100,
})
return completion.data
}
Works great!

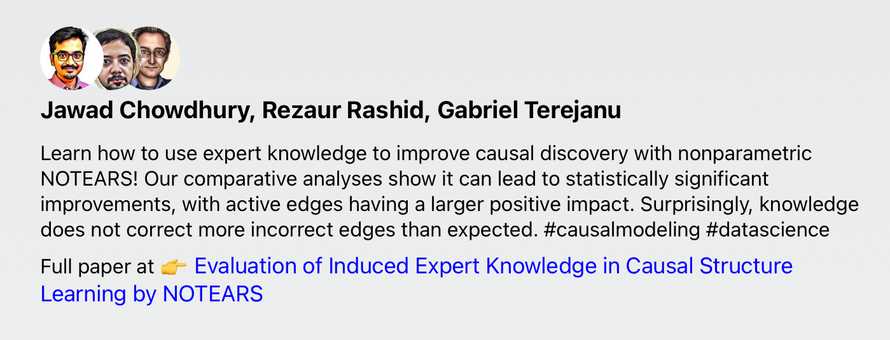
First version looked much worse but how much nicer is that to read than the original abstract?
Causal modeling provides us with powerful counterfactual reasoning and interventional mechanism to generate predictions and reason under various what-if scenarios. However, causal discovery using observation data remains a nontrivial task due to unobserved confounding factors, finite sampling, and changes in the data distribution. These can lead to spurious cause-effect relationships. To mitigate these challenges in practice, researchers augment causal learning with known causal relations. The goal of the paper is to study the impact of expert knowledge on causal relations in the form of additional constraints used in the formulation of the nonparametric NOTEARS. We provide a comprehensive set of comparative analyses of biasing the model using different types of knowledge. We found that (i) knowledge that corrects the mistakes of the NOTEARS model can lead to statistically significant improvements, (ii) constraints on active edges have a larger positive impact on causal discovery than inactive edges, and surprisingly, (iii) the induced knowledge does not correct on average more incorrect active and/or inactive edges than expected. We also demonstrate the behavior of the model and the effectiveness of domain knowledge on a real-world dataset.
Yeah no I'm not reading all that just to decide if I'm even curious 😅
Using OpenAI to generate avatars
I think this needs some generated avatars pic.twitter.com/pPhwZU4h0e
— Swizec Teller (@Swizec) December 27, 2022
A plain-text feed always looks boring. But faces are always interesting. 🤔
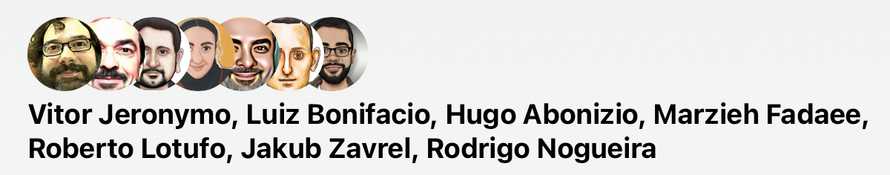
I decided to ask OpenAI's Dall-E to generate avatars based on researcher names. Took some "prompt engineering" to get it right. Photos were too creepy, generic avatars too random.
export async function getAvatar(
name: string,
size: "256" | "512" | "1024"
): Promise<string> {
let imageData: ImagesResponse
try {
const response = await openai.createImage({
prompt: `face closeup, social media avatar, for a researcher named "${name}" in a professional digital art drawing style`,
n: 1,
size: `${size}x${size}` as CreateImageRequestSizeEnum,
})
imageData = response.data
} catch (e) {
console.error(e)
throw new Error("Image generation failed")
}
if (!imageData.data[0].url) {
console.log(imageData)
throw new Error("Image generation failed")
}
// this URL expires in 1 hour
return imageData.data[0].url
}
What impressed me the most is Dall-E's ability to guess the right ethnic and gender characteristics from a name. All avatars feel unsurprising and even though I know they're fake my mind goes "Oh yeah that's what the person looks like".


Like I said, photos made it feel creepy. I think drawings are okay?
Using ChatGPT to write copy
I decided to lean into the AI theme and use ChatGPT to write landing page copy.

The AI got carried away and oversold its abilities. I edited down, changed a few words, and kept the rest.
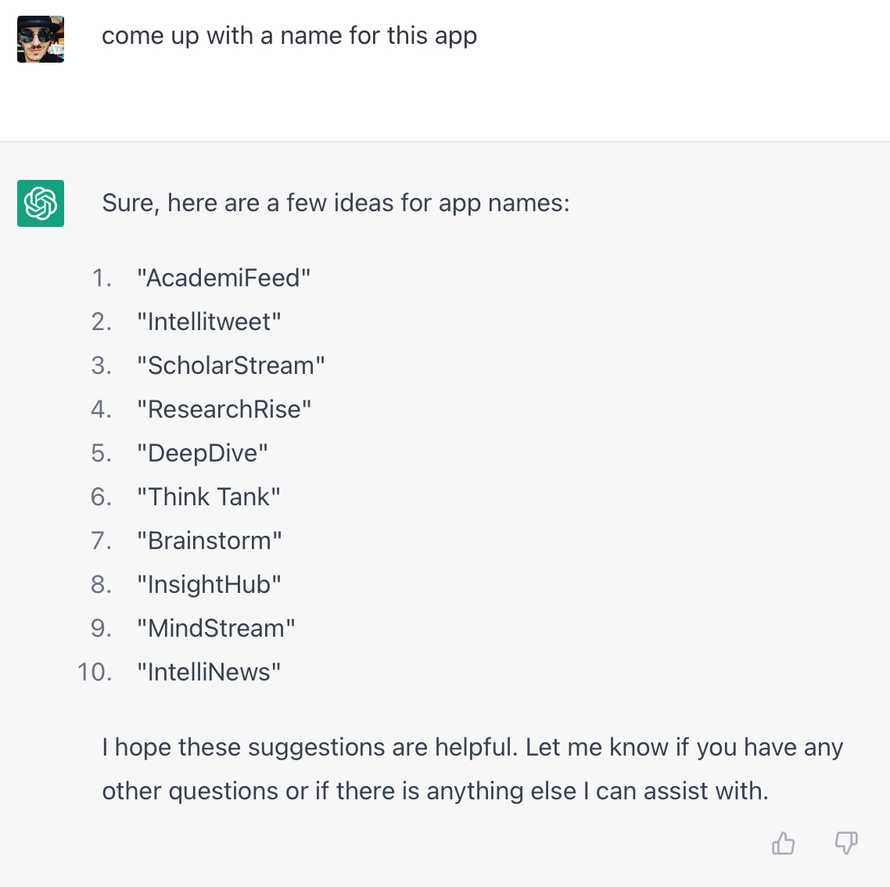
Then I asked ChatGPT for a name:

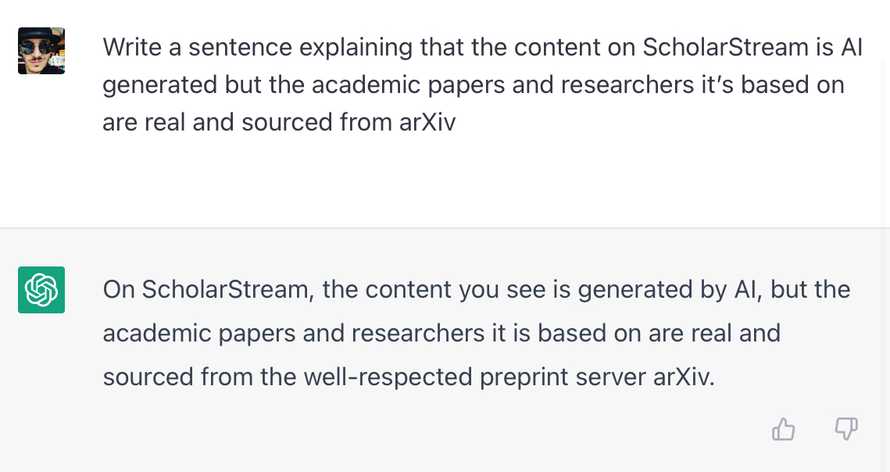
Here you can see ChatGPT's killer feature – it remembers context between prompts. You can even go back and continue an old conversation.
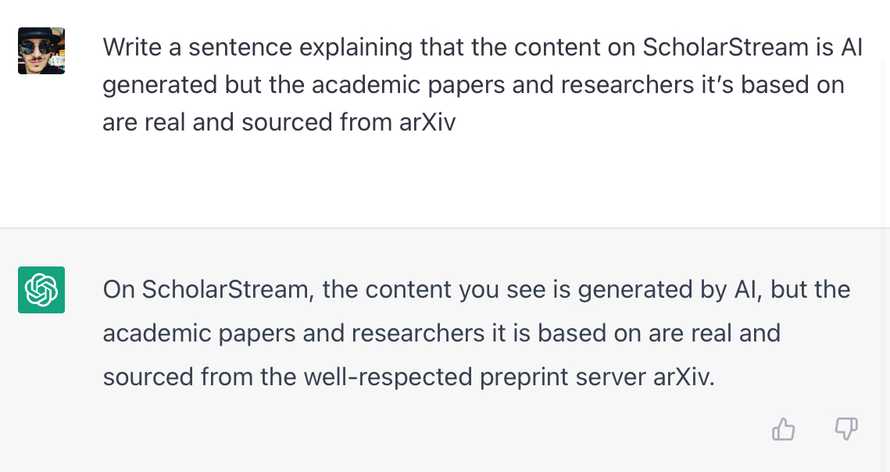
I leveraged that to add a footnote based on feedback from friends. They said it isn't clear whether the academic papers are also generated by AI.

Creating the logo
Let's go all the way. Can AI create a logo for this app?
Yes!
I ran image generation code a bunch of times with a few different prompts and lost all the examples. Sorry. Here's the version I picked:

Diffusion models don't understand letters, but they know such a concept exists. I removed that and the background for the final logo. Why the AI thinks those lines and colors represent ScholarStream I don't know. Makes as much sense as the beautiful presentations from design agency executives. 🤷♀️
Try it out, hit reply and let me know what you think. I'll write about the NextJS 13 portion of this experiment next week :)
Cheers,
~Swizec
PS: omitted from code examples is a bunch of caching logic that makes this app cheaper to run
Continue reading about Building apps with OpenAI and ChatGPT
Semantically similar articles hand-picked by GPT-4
- How to start playing with generative AI
- How I turned 15 years of writing into a chatbot
- Coaching AI to write your code
- I tried generative AI on lots of data and we're not quite there yet
- Programming in Markdown
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

